【stinger5】関連記事が長いので、短く見やすくする方法。【2×4で表示】
2016/02/23Author:
費用:0円 時間:15分
このサイトはstinger5ですが、関連記事が気になっています。
10個ってちょっと長いし、見た目が悪いよね。

ということで短く、見た目をよくしたいと思います。
編集はPCの場合だけです。スマホはこれまで通りの表示で行きます。
ゆうや(@dearwalker_yuya)さんの【STINGER5】関連記事を『2列の横並び』に変える方法を参考にしてます。
やる場合は、バックアップしてね。
今回、newpostは取り除いたうえで考えています。
newpostがサイドバーに残ってる場合、kanren.phpをコピーして、kanren-main.phpを新たにを作成して、FTPにうpしてkanren-main.phpの一番上のidをkanrenからkanren-mainに書き換えて、CSSも#kanrenから#kanren-mainに書き換えておきましょう。
sponsored link
1.kanren.phpを編集しよう
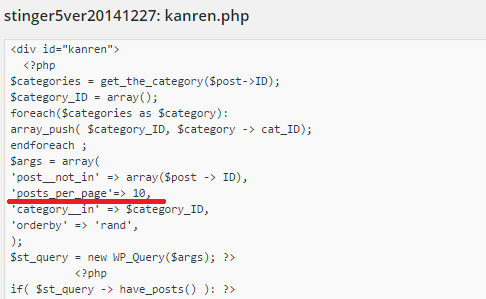
①表示数を変更しよう
現在、関連記事の最大表示数は10です。しかし、関連記事をきれいにしかも短く並べるには10だと多い。2×4なので、8にしておきたいですね。
wordpress管理画面>>外観>>テーマの編集>>karen.phpで編集します。
では、
'posts_per_page'=> 10
の10の箇所を8にしましょう。

これで表示数が8になったはずです。
②記事の抜粋を削除しよう
普通の状態だと、記事の一部が表示されます。サイズを小さくすると、その部分は邪魔になります。なので以下の部分を削除しましょう。
<div class="smanone"> <?php the_excerpt(); //スマートフォンには表示しない抜粋文 ?> </div>
2.style.cssを編集しよう
stinger5の既定の大きさである、article width 580px で計算しています。
@media only screen and (min-width: 780px) {
#kanren {overflow: hidden;} /* ← フロート解除用 */
#kanren dd h5 {
font-size: 17px;
font-weight: bold;
padding: 0px;
margin-bottom: 5px;
}
#kanren dt {
float: left;
width: 100px;
}
#kanren dt img {
width: 100px;
}
#kanren dd {
padding-left: 110px;
}
#kanren dl {
width: 280px;
height: 140px;
float:left;
margin: 0 5px 10px 5px;
padding: 0px 0px 10px 0px;
border-bottom: 1px solid #e5e5e5;
}
#kanren :hover {
background-color: #f7f7f7; /* ← マウスオンで色を変える */
}
#kanren dl:last-child {
margin-bottom: 20px;
}
}
これで、綺麗に制作できました。
まあ、個人の好みで変えていくといいですよね。