stinger5カテゴリーにマウスを動かしたら色が変わるようにしたい!方法!
2016/02/23Author:
費用:0円 時間:10分
マウスを動かしたときに色が変わるっていうのは便利だしおしゃれですよね。
ちなみに、マウスを特定の要素の上に置くことを英語ではhoverといいます。
だから今回はマウスを乗せた時に色が変わるカテゴリに書き換えてみたいと思います。
最初の段階はこんな感じです。

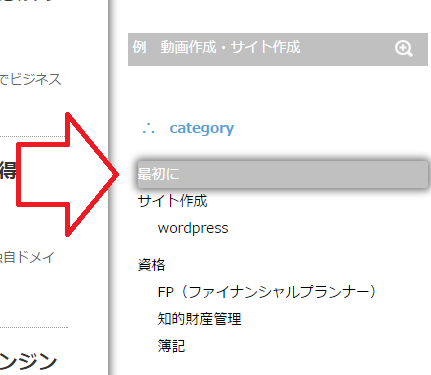
目標は以下です。(子要素は消しているなど、多少の変化はあります。)

でははじめます。
sponsored link
①スタイルシートを開く。
wordpress管理画面>>外観>>テーマの編集>>スタイルシート という順番でスタイルシートを開きましょう。

そして、
どこでも大丈夫ですが、
#mybox a:hover{
background: マウスを置いた時の背景色;
color: マウスを置いた時の文字色;}
を追加しましょう。すると、マウスを置いたときに色が変わるようになりますよ。
※このサイトでの効果は影の効果も足しています
このサイトと同様の効果は
#mybox a:hover{
background: #c0c0c0;
color: #fff;
box-shadow:rgb(128, 128, 128) 0px 0px 10px 3px;
-webkit-box-shadow:rgb(128, 128, 128) 0px 0px 10px 3px;
-moz-box-shadow:rgb(128, 128, 128) 0px 0px 10px 3px;
border-radius:3px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
}
ですよ。