wordpressでサイドバーに人気記事のウィジェットを設置する方法!【stinger5】
2016/04/16Author:
費用:0円 時間:5分
wordpressのサイドバーに人気記事のウィジェットを設置したい!
って思いました!人気の記事はやはり多くの人に見てもらいたいですね!
ということで人気記事のウィジェット設置の方法を紹介します。
多くのテーマで使えるプラグインを使って実施しました。ちなみに適応させたテーマはstinger5です。
sponsored link
1.プラグインで「WordPress Popular Posts」をインストールしましょう
いつものように、プラグインの新規追加より「WordPress Popular Posts」を検索してインストールしましょう。
2015/12/12現在ではこのプラグインですね。

そして有効化しましょう。

2.設定
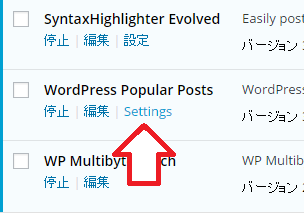
インストールプラグイン一覧のところのwordpress popular postsのsettingをクリックしましょう。

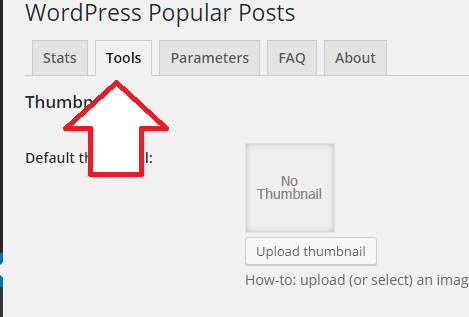
toolタブを開きましょう!

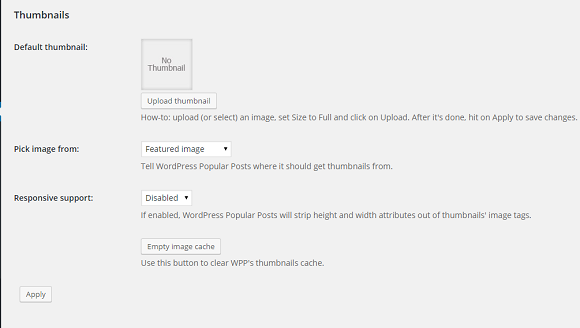
設定するのは、サムネイルとデータとその他です。
サムネイルとは、人気の記事で表示される際のサムネイル画像をどうするか?で、何も触らなければ、アイキャッチ画像が表示されます。

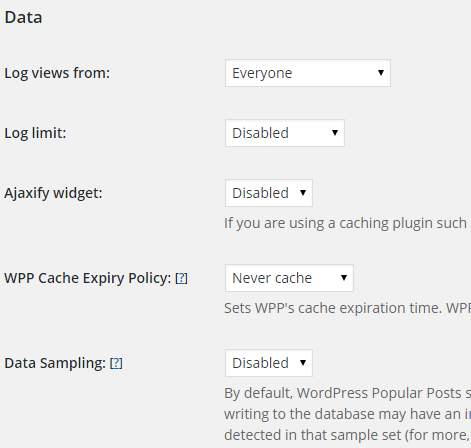
次にデータですが、これはどのようなアクセス数をランキングに反映させるか?を設定します。
基本的にはこのままで大丈夫です。
Log views from はアクセス数に認識する範囲設定です。everyoneは全員(自分も含む)で、visitor onlyは外部閲覧者のみです。Logged-in users only は管理者のみです。
Ajaxify widgetはプラグインでキャッシュを用いる他のプラグインなどと不具合が起こったなら有効にしましょう。
Data Samplingは、小規模のサイトだと既定でおkです。これは、データの収集を常時行うかどうかの設定です。大規模なさいとの場合負担になるので、enableにしておきましょう。

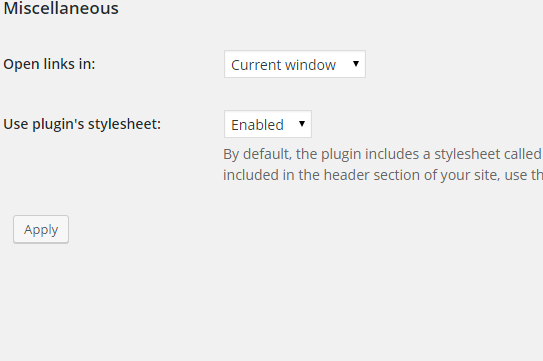
Miscellaneousは、人気記事をクリックされたときの挙動です。
リンクをクリックされたときに、現在のウィンドウで移動するので良ければ既定でおkです。新しいタブやウィンドウで起動させたい場合は、newtab/window をクリックしましょう。

3.実装
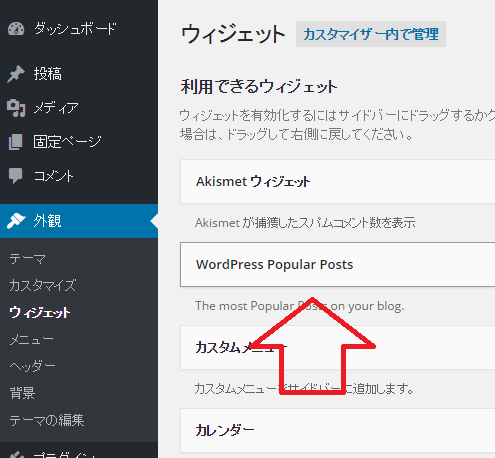
wordpress管理画面>>外観>>ウィジェットに進んでウィジェットの編集画面に進みましょう。
利用できるウィジェットに以下のようにwordpress popular postsが追加されています。

サイドバーの好みの位置にドラッグしましょう。
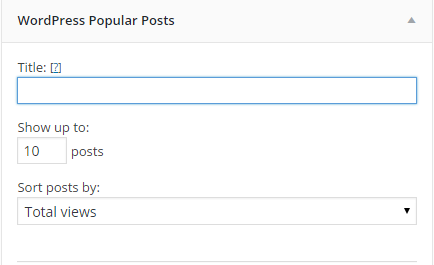
ウィジェットの設定ですが、titleは人気記事でもお好きな名前を。
show up to は表示される記事数です。
sort posts by は並べる際の基準です。

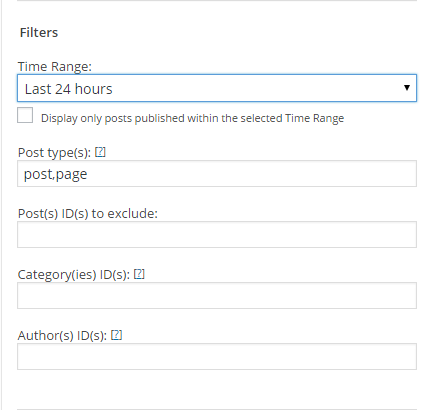
time range はどのくらいの過去のデータを記事に反映させるか?です。last 24 hours だと、過去一日のアクセスなどで人気記事を計算するということです。
post typeとは人気記事の対象ページをなんにするかです。ちなみに既定は
- 'post' – 投稿
- 'page' – 固定ページ
を指定しています。固定ページを人気記事に入れたくなければ、pageを消しましょう。

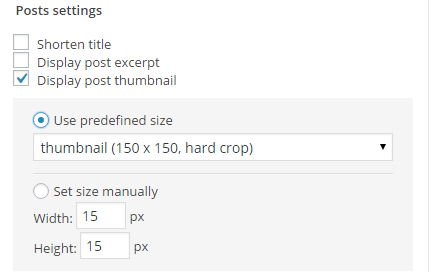
post settings は
- shorten title記事名の短縮
- display post experptエントリーの抜粋
- display post thumnailサムネイルの表示
を設定できます。俺はサムネの表示をクリックしてます。チェックマークを入れると詳細を設定できるようになります。
サムネは既定だと小さいので、set size manually で100×100ピクセルで設定するときれいになるよ。
長い記事があるなら記事名の短縮もいいね!30文字で。
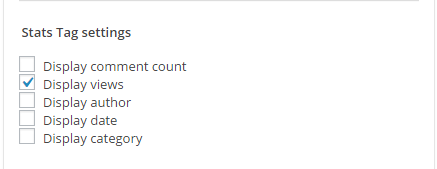
 stats tag setting では人気記事を表示する際に何を同時に記載するかを設定できます。
stats tag setting では人気記事を表示する際に何を同時に記載するかを設定できます。
まあ困ったらそのままでいいですね。

これで人気記事の表示ができるようになりますよ~。
まあ、好みでいろいろ変えていきましょう。