stinger5のカテゴリーをカスタマイズ出来ませんかね?段差とか間とかさ
2016/02/27Author:
費用:0円 時間:10分
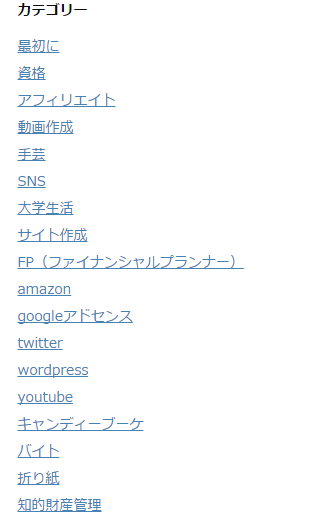
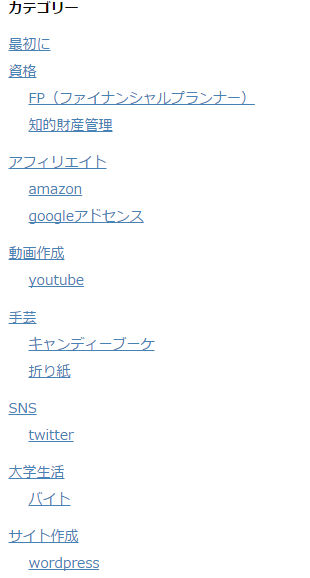
まあ、ちょっと下の画像をご覧ください。

このサイトのサイドバーのカテゴリー一覧なんですけどね、超絶分かりづらいですよね。
で、分かりづらい理由を書いてみると。
- 各カテゴリーの間に隙間がない。
- 親要素と子要素の区別がない、階層がない
だと思いますね。
で一つずつ解決していきましょう!
1.各カテゴリーに間に隙間がない。
方法は結構簡単です。
sponsored link
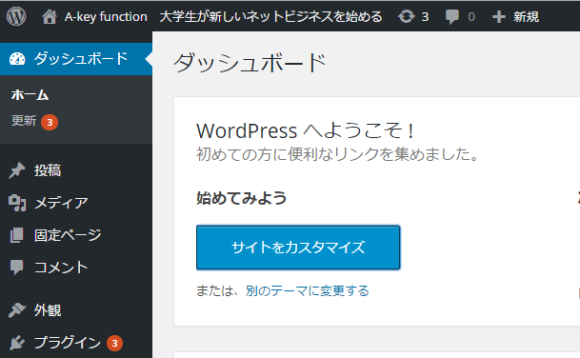
①管理画面にある「サイトをカスタマイズ」をクリックし、カスタマイズ画面に移る。

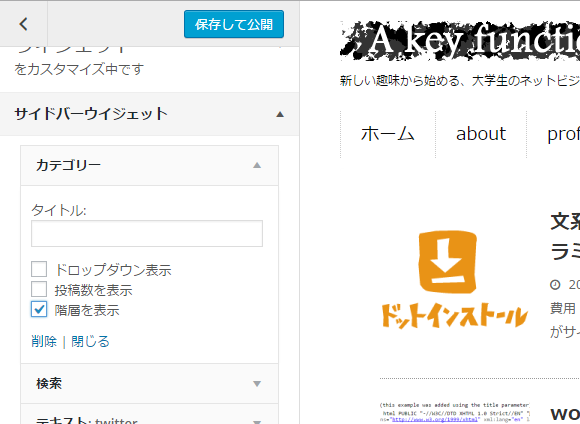
②ウィジェット→サイドバーウィジェット→カテゴリーの順にクリックする
③カテゴリーのなかに存在する、「階層を表示」にチェックを入れる
 ④「保存して公開」をクリック
④「保存して公開」をクリック
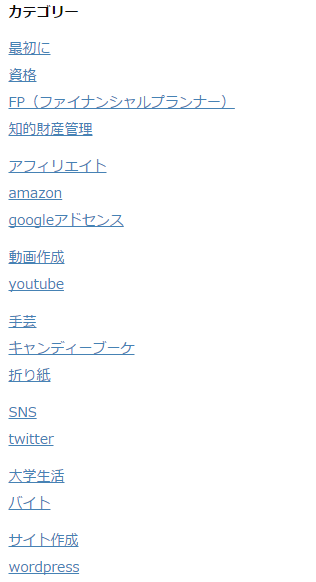
これで、以下の通り親要素ごとにカテゴリーの間が生じます。

2.親要素と子要素に区別をつける、階層を表す。
これも簡単です。
仕組みとしては、子要素だけ右にずらすということで。
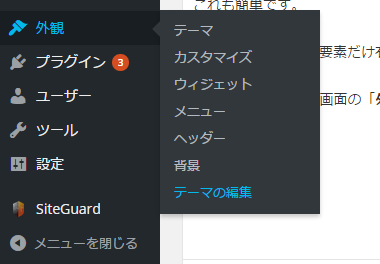
①wordpressの管理画面の「外観」タブ→「テーマの編集」を選択します。

②テンプレートの下にあるスタイルの欄から「スタイルシート」を選びましょう。
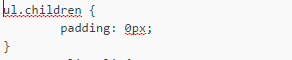
③ul.childrenの部分を書き換える

これをスクロールして探してください。
そこで、
padding: 0px;の部分を
padding-left: 20px; に書き換えましょう
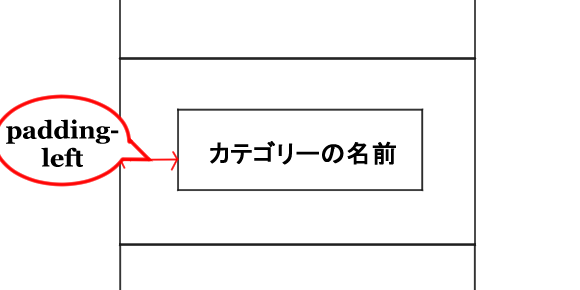
これはどういうことかと言うと、

padding-leftとはカテゴリーの名前を書いてあるゾーンから左側の空白の長さを規定する名前です。
何もしなければ、0pxとなっているのですが、20pxだけ左に空白を作ると、カテゴリーの名前は右寄りに表示されることになります。
この規定を子要素だけに適用させると、親要素に対して子要素だけが右に20pxずれ、階層を表すというわけです。
で、書き換えて、下の「ファイルを更新」ボタンをクリックすると・・・

となるわけです。
ついでに書き加えると、右のずれが足らないとか大きいとかっていう時は、20の数字を書き換えるとうまくいきます。




