stinger5でアイコンを設置しておしゃれ・わかりやすくする方法【Font Awesome】
2016/02/25Author:
費用:0円 時間:10分
他の人のサイトを見ていると、色々な部品にアイコンを使ったオシャレでわかりやすいデザインだなあと感心させられます(^^)/
俺も、いろいろなサイトの部品にアイコンを設置してみたい!
stinger5には Font Awesome というアイコン用のフォントがインストールされているようです。
なので案外簡単に設置できるらしい…。
ということで設置してみました。
では実際に俺がやった方法を解説いたします!
今回は例として、サイドバーのウィジェットのタイトルにアイコンを挿入したいと思います。場所はここです。

バックアップはお忘れなく。
sponsored link
1.使いたいアイコンを選ぶ

Font Awesomeの公式サイトには、使えるアイコンが紹介されています。この中で使いたいアイコンを選びクリックしましょう。
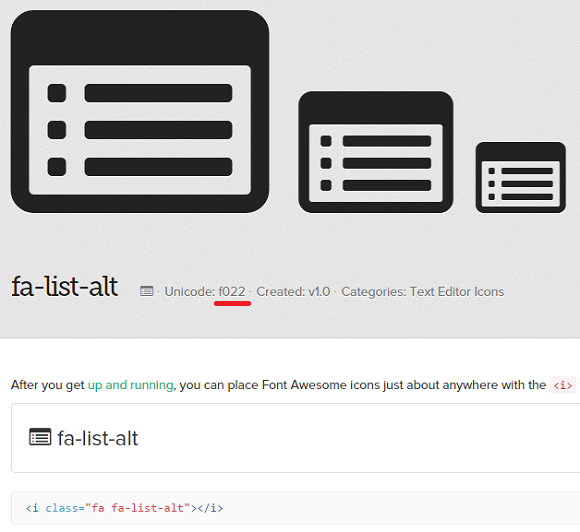
俺は、list-alt というアイコンを選びました。そこで赤線で引いた部分をチェックしておきましょう。list-altの場合は、 f022 です。

2.style.cssを編集
アイコンを設置する方法はhtmlの方法もあるのですが、今回はより簡単なCSSで設定します。
wordpress管理画面>>外観>>テーマの編集に進んでstyle.cssを編集しましょう。
サイドバーのタイトルのタグは aside h4 です。
で、アイコンをタイトルの前に設置したいなら :before というタグの前を表すセレクタを使います。
ということで、 aside h4:before というタグで設定していきます。これは、どのタグに対しても有効です。記事内の見出しのh3に設定したい場合は、 section h3:before としましょう。
そして、以下のコードを描いていきましょう。
content: "\f022"; //選んだフォントのunicodeと/ font-family: FontAwesome; padding: 10px; font-size: 18px; //フォントの大きさ position: relative; top:2px; //フォントの誤差を解消する
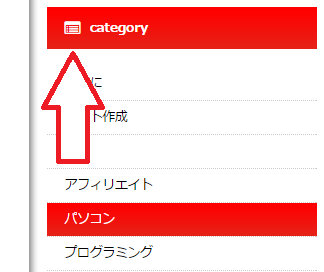
paddingの部分は各自デザインによります。これでアイコンが追加できたはずです!

アイコンをどんどん設置していきましょう!


