stinger5で記事下のアドセンス広告を横並びにする方法!【広告収入を増やそう】
2016/02/23Author:
費用:0円 時間:30分
このA-key functionも結構な人が見てくださるようになりました。
月間でユニークユーザー1万人くらいです。まあ少ないと言われてしまえなそれまでですが( ;∀;)
そろそろ、このサイトの広告収入も考える必要がありますね。
ということで、Google adsenseの効率を向上させたいと思います。
記事下のアドセンスを横にすることについて考えてみました。
sponsored link
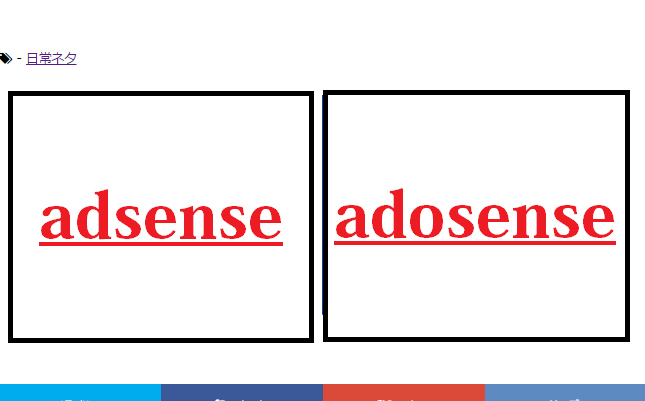
記事下のアドセンス2個を1列に並べる

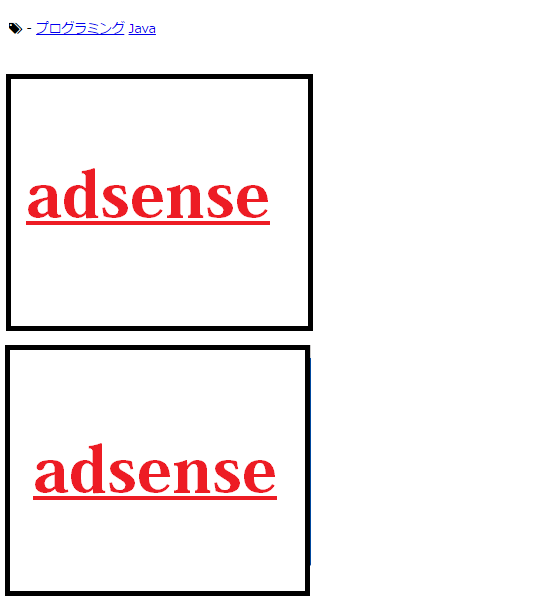
PCの場合、記事の下にアドセンスが2つ縦並びに表示されます。
縦に並んでいると、なんか見た目が悪いですよね。それにクリックしにくいです。
なんで横並びじゃないのか?理由としてはアドセンスのwidthが336pxであり、アドセンスを設置している親要素postのwidthが580pxなので、アドセンスを2つ横並びにできないのです。
ということで、アドセンスの親要素postのwidthを大きくしましょう。
ここで、postのwidthをどのくらいの大きさにするのかですが、336pxのアドセンスを2つ並べるので、最低672pxが必要となります。
ここで、適当な数字を付けてもいいのですが、youtubeなどコンテンツを挿入する可能性を考えて最適な数字にしましょう。
youtubeなどのコンテンツは16:9の比率です。この倍数をwidthに設定すればいいのですが、できることなら、幅高さともに、区切りの悪い数字は回避したいです。
ということで、720pxにするというのはいかがでしょうか。16:9の比率だと、720px:405pxとなるのでキリがいいです。
では720pxで設定します。
編集する前のバックアップは忘れずに。
style.cssを編集
wordpress管理画面>>外観>>テーマの編集をクリック。そして、style.cssの編集を行いましょう。
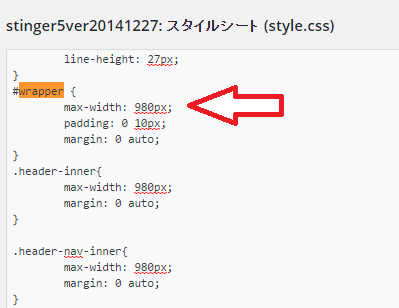
そして、#wrapperの部分を見ましょう。

max-width:980px;
を以下のように書き換えましょう。
max-width:1120px;
これで、記事のpostのwidthが720pxまで拡大します。理由としてはpostのwidthは親要素のwrapperによって相対的に指定されているので、このような定義になります。
自分で記事部分の大きさを指定したい場合は、postのwidthのAとしたならば、 (A+400)pxを 1120pxに書き換えてください。
またこれだけでは、タイトルやメニューナビゲーションの大きさは小さいままなので要注意です。タイトルやメニューの大きさを変えたい場合は、#wrapper以下の
.header-inner
.header-nav-inner
のmax-widthも合わせて変更しておきましょう。
またこの時点でカラム落ちの段階が遅いと感じる場合は、
@media only screen and (min-width: 780px)
を以下のように変更しましょう。
@media only screen and (min-width: 870px)
1120px指定で、このように変更すると、780pxでカラム落ちするようになるので見かけが良いと思います。
次にアドセンスを横並びにするコードを書きましょう。
どこでもいいのですが、以下のコードをコピペしましょう。
div #adsense-bottom{
padding:5px 0px 5px 0px;
margin-bottom: 30px;
overflow: visible;
}
div #adsense-left{
float:left !important;
margin: 0px 12px 0px 12px;
}
div #adsense-right{
margin: 0px 12px 0px 12px;
}
single.phpを編集
つぎに、アドセンスのコンテンツにidを設定したいと思います。idを設定しないと、style.cssの効果がないからね。
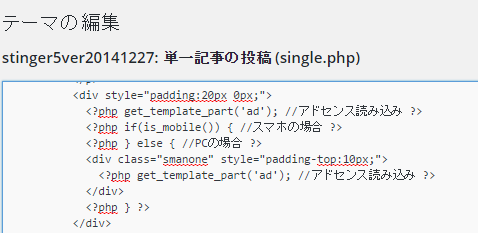
single.phpを開きましょう。そしてadsense部分を編集していきましょう。例えば下の部分です。

<div style="padding:20px 0px;">
<?php get_template_part('ad'); //アドセンス読み込み ?>
<?php if(is_mobile()) { //スマホの場合 ?>
<?php } else { //PCの場合 ?>
<div class="smanone" style="padding-top:10px;">
<?php get_template_part('ad'); //アドセンス読み込み ?>
</div>
<?php } ?>
</div>
この部分を以下のように書き換えましょう。
<div class="clearfix" style="margin-bottom:20px;">
<?php if(is_mobile()) { //モバイルの場合 ?>
<?php } else { //PCの場合 ?>
<div id="adsense-bottom">
<div id="adsense-left">
<?php get_template_part('ad'); //アドセンス読み込み ?>
</div>
<div id="adsense-right">
<?php get_template_part('ad'); //アドセンス読み込み ?>
</div>
</div>
<?php } ?>
</div>
これですべてが正しければ(オリジナルで書いてるコードやプラグインとの互換があるかどうかは分かりませんが…)
横並びになるはずですよ。