twitterのウィジェットをサイトに埋め込む。意味は?大きさはどのくらいが良いの?【wordpress】
2016/05/10Author:
費用:0円 時間:10分
サイトを作っても、人があまり来てくれない…。
はい、このサイトもまだまだ魅力が足りないからでしょうか、あんまりです(笑)
で、どうしようか?と考えるわけですが、俺は他のサイトでの経験上、twitterのウィジェットを埋め込めることを考え付きます。
※まず、大前提として自分のサイトの公式アカウントを作る必要があるわけですが、それは普通のtwitterと同じ作り方なので、ここでは説明を省かせていただきます。
twitterウィジェットを埋め込むメリット・理由は、
- リンクの増加によるSEO強化
- アカウントフォローによる、サイトの恒常的な広告効果
が見込むことが出来るからです。
よって、集客が出来ないと思った時はtwitterウィジェットを追加してみるのも一計です!
では、導入方法を紹介いたします。
sponsored link
1.twitterウィジェットの作成
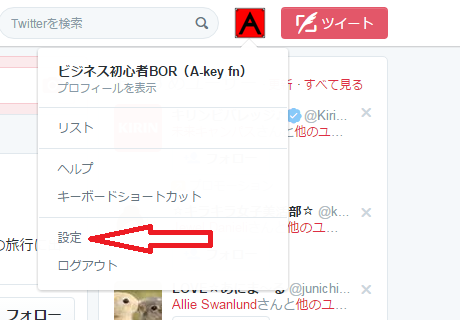
②twitterの「プロフィールと設定」、そして「設定」をクリック

上の画像のように、twitterの画面上部の自分のアイコン、設定の順にクリックしてください。
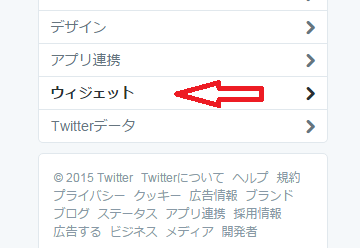
②「ウィジェット」を選択

③「新規作成」をクリック
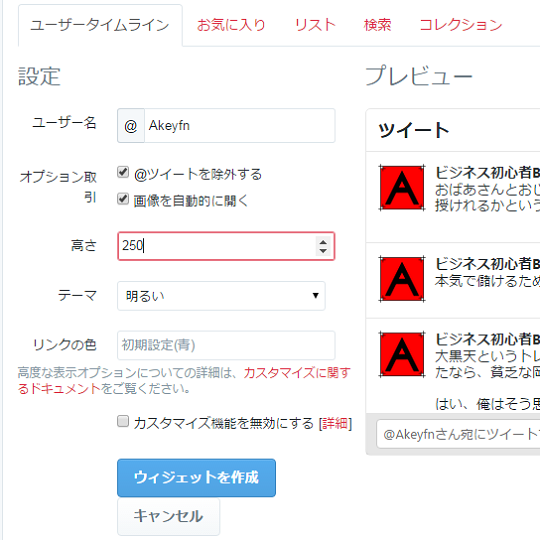
④ウィジェットの設定をカスタマイズする

ここで、自分好みにカスタマイズしていくわけです。
重要な点は、高さです。
ウィジェットの大きさを初期サイズの600pxにすると、確かに、サイドバーに設置した時の見栄えが良くなります。

しかし、大きな問題点があるんです。
それはスマホでのスクロールです。
600pxというと、スマホでいうと画面いっぱいになってしまいます。

画面にフルでtwitterが表示されると、スクロールしにくいんですよ。
何故かというと、ページ全体のスクロールをしようとする時に、twitterのタイムラインのスクロールとスマホが勘違いして反応してしまうことがあるんです。これはユーサビリティ―の大きな問題ですよ。
よって、高さを600pxにすることはあまりお勧めできません。
だから、自分のスマホでのtwitterウィジェットの表示を確認しながらの高さ設定がいいでしょうね。
他にも、テーマを明るいから暗いに変えるとかサイトに合わせてのカラーリングというのも考えると面白いです。
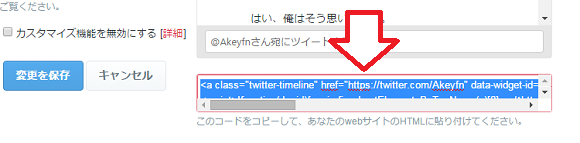
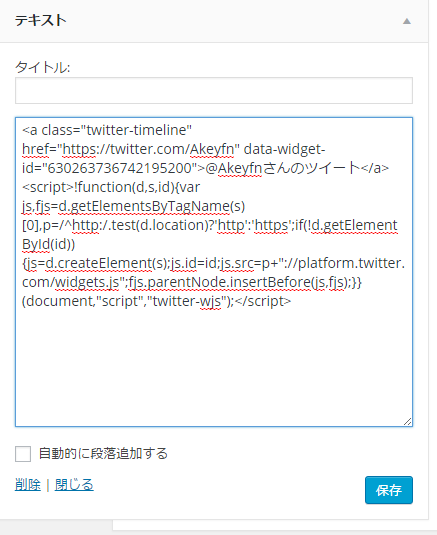
⑤「変更を保存」をクリック。そして、コードのコピー

以上の部分をコピーしてください。
ここからは、自分の追加したい部分にペーストすれば大丈夫です。
2.wordpressでの設置方法
一応、導入例としてwordpressのstinger5で説明いたします。
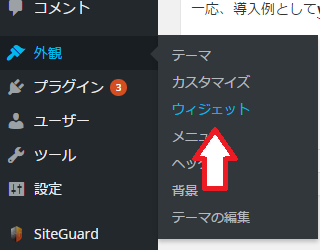
⑥wordpress管理画面>>外観>>ウィジェットをクリック

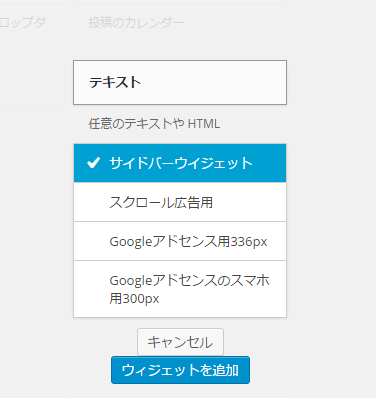
⑦ウィジェットの中から、「テキスト」「サイドバーウィジェット」で「ウィジェットを追加」する

⑧コピーをペーストする。そして、保存。

あとは、位置をドラックしながら決めたら完了です!
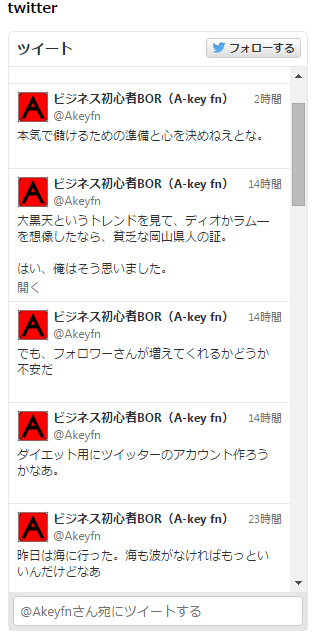
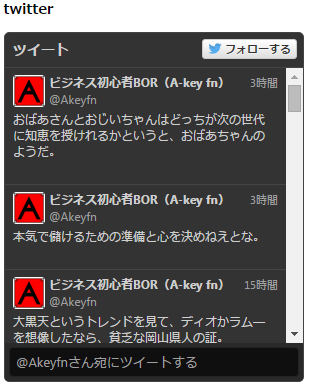
このサイトのカスタマイズ結果として、高さ【350px】、テーマ【暗い】の場合です。

スマホで見た時もスクロールのしにくさがなくなったような気がします。どうですかね。
少し改善できたような気がします!
がんばるぞー!