サイトを作るときに考えておきたいカラムデザイン・サイズ・レイアウトの考え方
Author:
費用:0円 時間:10分
サイトを作りたい。
そう思っても、どんなサイトを作るかどうかってふわふわですよね。
カラムであったり、サイズであったり、レイアウトなどは決まっていないことが多いです。
そういうときの考え方のおすすめを紹介したいと思います。
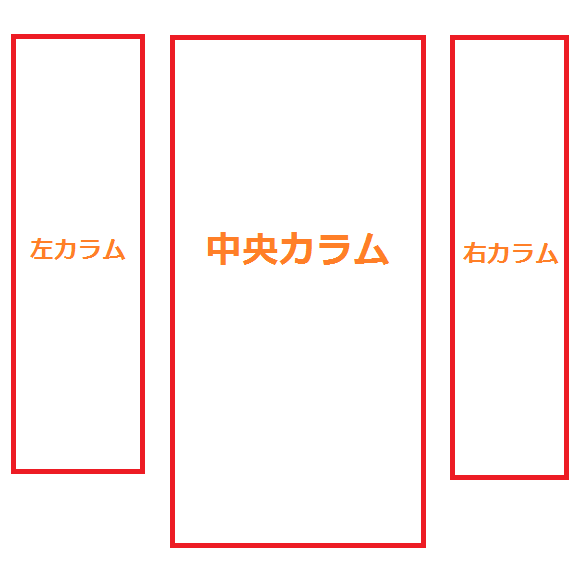
事前知識として、カラムは列の意味です。本文と横のサイドバーなどのことを列、カラムというのです。

sponsored link
1.サイトで何を提供するか、カテゴリを考える
サイトで何をしたいか?をかんがえましょう。
- ニュース系?日記系?情報系?物販系?
- 動画主体?文字主体?写真主体?
などなどいろいろあると思います。サイトで提供するもの、表現方法の二つに視点で自分の作りたいサイトを考えましょう。
2.まず手本となるサイトを見つける。
上で、カテゴリーを決めたなら、そのカテゴリーで有名なサイトを研究しましょう。
有名サイトのデザインには意味があります。2チャンネルのまとめサイトは基本的に3カラムです。
理由は、
- サイト内での循環(他の記事を見せたい)させたい
- 商品を買わせたい(Amazonなどの商品の売り込みが目的)
などがあるからです。
その目的の意味を理解し、自分の作りたいサイトには必要か?どうか?を考えましょう。
3.テーマを探そう
これでもうサイズなどのデザインを決めてもいいのですが、実際に作れなければ意味がありません。
そういうわけで、wordpressやブログなどではテーマが用意されていると思いますので、一番似ているテーマを選びましょう。ここで似ているというのは、レイアウトなどです。サイズは考えないようにしましょう。
4.実際にサイズを考えて下書きしてみる
では、そのテーマが不足している要素、こうしたいというサイズなどをイメージしてみましょう。
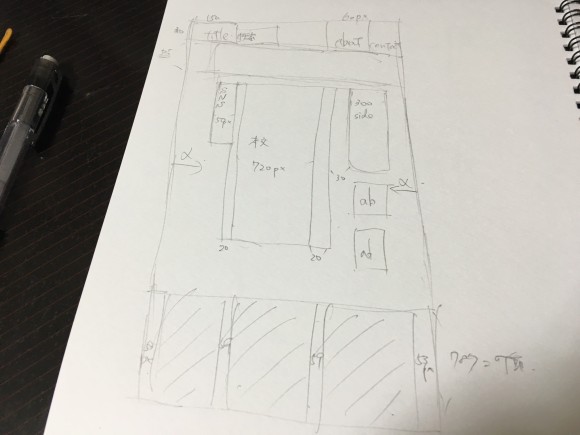
実際にカラム、要素、サイズなどを書いて紙でもデジタルでも実際に設計図を描いてみることをお勧めします。
俺はスケッチブックにカラム、サイズなどを書いて、最後には色なども書いておきます。
雑で汚いけど下の感じです。

そこで、サイズなのですが、お手本となるサイトの大きさを参考しましょう。
困ったらテーマ通りでいいですし、違和感があればあとから変更してもいいですね。
5.カスタマイズ
実際にカスタマイズしていきましょう。
まあ、かなり簡略な説明でしたが、俺のサイトの考え方です。
皆さんもサイトを2つ作れば我流の作り方ができるのでまずは一つ作ってみてはいかがでしょうか。
