stinger5のアドセンスを記事の中に設置しよう。
2017/02/04Author:
費用:0円 時間:15分
Stinger5を運用しているとGoogleAdseseを一般的に設置しているはずです。
サイトを長期間運用していると、アドセンスの収入もバカにはできません!ちょっとした小遣いにはなります(^◇^)
ということでアドセンスをより効果的に設置したいって思います。
手法としては、俺がよく使う最初のh3タグの前にアドセンスを表示するという設定です。
参照サイト:http://affiliate150.com/stinger5-adsence
参照というか9割以上パクリのような・・・。すいません( ;∀;)まあ備忘録のようなものです。
中央揃えにしている以外はほとんど同じなので、その場合は参照サイトをご覧ください。
バックアップはとっておきましょう。
sponsored link
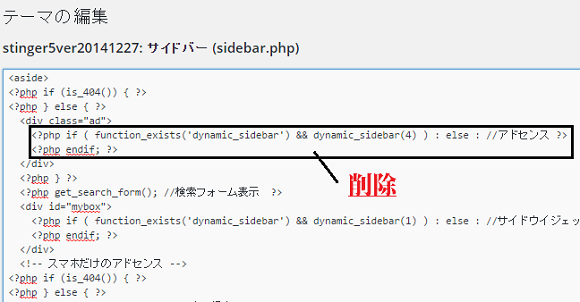
1.sidebar.phpのアドセンスを削除
アドセンスを一つのページに4つ以上設置することは禁止事項です。なので、記事内に1つのアドセンスを挿入するなら、サイドバーのアドセンスを削除しておきましょう。
wordpressの管理画面>>外観>>テーマの編集に進んで sidebar.phpを編集しましょう。
そして、該当部分を削除しましょう。
これでサイドバーでアドセンスが削除されます。その代わりになにか広告を張り付けたい場合は、削除した部分にコードを張り付けましょう。
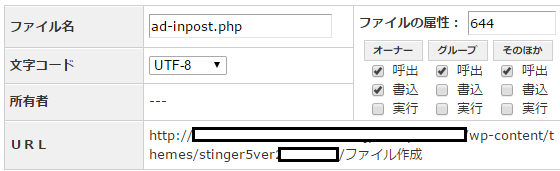
2.ad-inpost.phpを新規で作成
それでは、次に記事内に挿入するアドセンスのコードを描いていきたいと思います。
ここで直接function.phpにアドセンスの分類条件を描いていってもいいのですが、複雑になって後から改修しづらいという点から新たにファイルを作ろうと思います。
やり方としては、FTPを開いて、/サイトフォルダ/wp-content/themes/stinger5ver????(バージョンによって異なる年月日) という風に進みましょう。
そして、そこで新規作成しましょう。ファイル名は ad-inpost.php で文字コードはutf-8
<p style="text-align:center;">スポンサーリンク</p> <div style="text-align:center;"> <?php if (is_mobile()) :?> スマートフォン用のサイズの広告のコード <?php else: ?> PC用の広告コード <?php endif; ?> </div>
を下のコードに書きましょう!
そして保存です。
きちんと保存できたら、wordpressのテーマの編集の右メニューにad-inpost.phpが表示されるはずです。
3.function.phpを編集
では実際にh3タグの直前にアドセンスが設置されるように設定していきましょう。
function.phpの最後に以下のコードをコピペしましょう。
//H3見出しを判別する正規表現を定数にする
define('H3_REG', '/<h3.*?>/i');//H3見出しのパターン
//本文中にH3見出しが最初に含まれている箇所を返す(含まれない場合はnullを返す)
//H3-H6しか使っていない場合は、h3部分を変更してください
function get_h3_included_in_body( $the_content ){
if ( preg_match( H3_REG, $the_content, $h3results )) {//H3見出しが本文中にあるかどうか
return $h3results[0];
}
}
function add_ads_before_1st_h3($the_content) {
if ( is_single() ) {//固定ページも表示する場合はis_singular()にする
ob_start();//バッファリング
get_template_part('ad-inpost');//広告貼り付け用に作成したテンプレート
$ad_template = ob_get_clean();
$h3result = get_h3_included_in_body( $the_content );//本文にH3タグが含まれていれば取得
if ( $h3result ) {//H3見出しが本文中にある場合のみ
//最初のH3の手前に広告を挿入(最初のH3を置換)
$count = 1;
$the_content = preg_replace(H3_REG, $ad_template.$h3result, $the_content, 1);
}
}
return $the_content;
}
add_filter('the_content','add_ads_before_1st_h3');
これでPC版は完了しました。
4.header.phpを編集
上だけだと、スマホに問題が起きます。
アドセンスが全体で2つしか表示されないのです。
ということで、スマホの場合だけheader部分に横長のアドセンスを設置しましょう。
header.phpを編集していきます。
<div id="gazou">
<?php if(get_header_image()): ?>
<p id="headimg"><img src="<?php header_image(); ?>" alt="*" width="<?php echo HEADER_IMAGE_WIDTH; ?>" height="<?php echo HEADER_IMAGE_HEIGHT; ?>" /></p>
<?php endif; ?>
</div>
<!-- /gazou -->
の直後に以下のコードをコピペしましょう。
<?php if(is_mobile()) { ?>
<div style="text-align:center;">ここにアドセンスのコード</div>
<?php } else { ?>
<?php } ?>
すると、スマホでもアドセンスが3つ表示されるようになります。
そしてこれですべて中央ぞろえになります。