wordpressの投稿にプログラムのソースコードを書きたい!コピペできるようにしたい
2016/02/21Author:
費用:0円 時間:5分
wordpressで記事を投稿していて思うことがあります。
記事の中で、プログラミングでこんなこと書きましたっていうソースコードを表示するエディタが他の人のサイトにはあるのに、俺のサイトには何故ないんだって。
で、調べてみました。でも分からなかった(ホント、他のサイトはプログラミング初心者に優しくないねえ。)
SyntaxHighlighteというプラグインが良いようで・・・。でも使い方書いてねえじゃねえかwwww(はい、当然です)
で、いろいろ勉強しまして、説明できるようになりました!
今回使うのは、wordpressのプラグインの”SyntaxHighlighter Evolved”というやつです。
①管理画面の「プラグインタブ」から”SyntaxHighlighter Evolved”を検索して新規追加してください
②インストール済みプラグインのところで、”SyntaxHighlighter Evolved”を有効化してください
有効化すると、プラグインの表示では・・・

となります。
ここまでで使えるようになりました!
で、設定をおこないましょう!
③↑の設定をクリックします(インストール済みプラグインのところ)

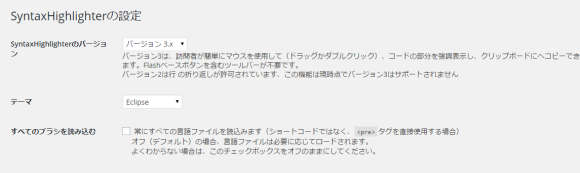
こんなのが表示されたと思います。
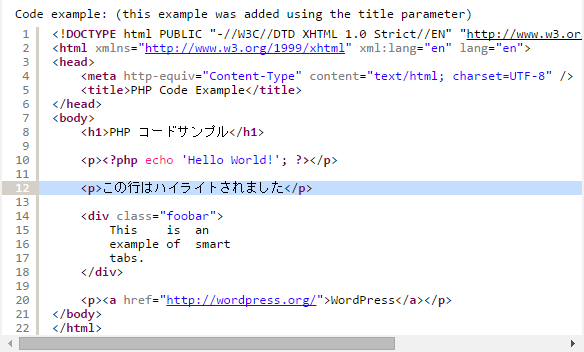
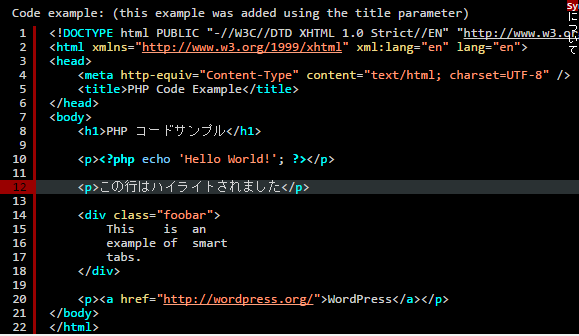
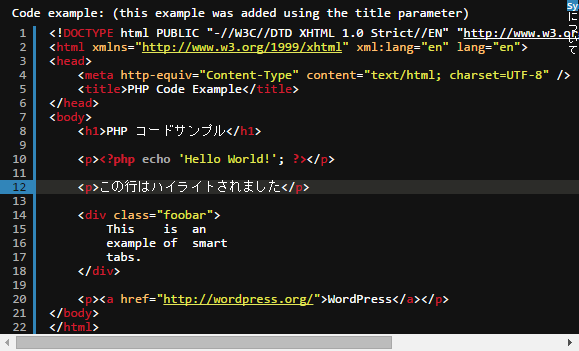
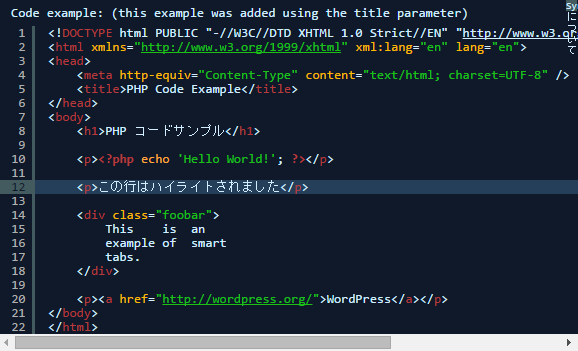
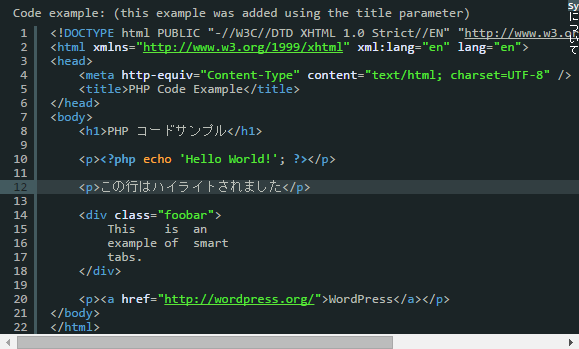
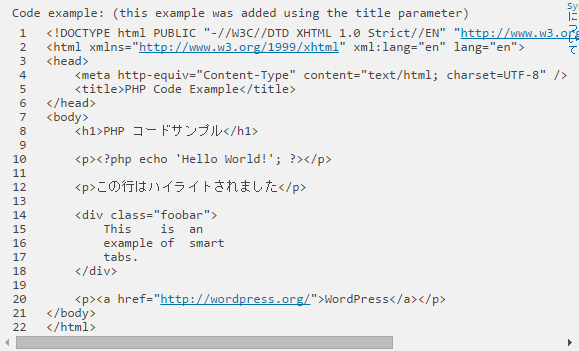
まあ、いろいろ自分の好みにカスタマイズしていくのですが、”テーマ”というのがネックです。
テーマで、バックカラーとフォントカラーが指定できるんです。有名なエディタのテーマがもとにされてます。
テーマは7つ!サイトのバックカラーとかに合った色を選んでください!
sponsored link
1.Django

2.Eclipse

3.Emacs

4.Fade to Grey

5.Midnight

6.RDark

7.なし

というわけです。
決まったら、下にある変更を保存をクリックすると完了です!
では、投稿時にどうすればエディタモードになるのか?
これがネックです。
俺もどうすんねんと、思いました。
普通に投稿をしている時に・・・
①そこに書き込むコードの言語は何かを考えます。html?css?javascript?
②そのコードを保存するときの拡張子が何か?
htmlならhtmlですね。cssならcssです。変わったところだと、JavascriptとjQueryはjsです。
[その文字]書きたいコード[/その文字]
とするわけです。
javascriptなら、
![]()
とします。
たとえば書きたいコードを var = ko-dokakitai; とします。
つまり、![]()
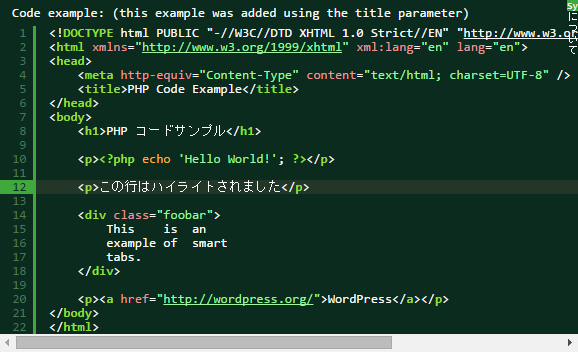
です。それを書き込み、表示させると・・・。
var = ko-dokakitai;
となり、その言語を読みやすくなるようにハイライトも付くというわけです!(varとか色が違うでしょう)ビジュアル画面では何も変化無いので確認するときは、プレビューを見てくださいね。 これでかんぺきです!
PS.
[][/]で何故、投稿がエディター風に変化するのかという説明を致します。 プラグインには、普通の投稿の文章をエディタで表示するようにする機能が搭載されています。 でも、機能があるだけで呼び出さないと意味を持たないんです。
で、本来は長ったらしく
<これこれを呼び出してください><これを呼び出して実行しろよ>
といったようなプログラムを書く必要があるんです。 でもphpというプログラミング言語は賢いもので、
[言語の名前][/言語の名前]
という風にプログラムを短く短縮化することが出来るんです。
それをショートコードと言います。
開発者に感謝ですなあ。
とりあえず、完!