stinger5、スクロールしたら消えるぞ!どうなってんだ!解決法
2015/12/01Author:
費用:0円 時間:10分
stinger5のあるあるのようですね。

スクロールすると、突然に・・・。

消えちゃうという訳です。
まだ、存在しているはずなのにね。
その理由なのですが、scroll.jsというファイルに問題があるのだとか。
では、scroll.jsとはなんぞや。
scroll.jsは、メインカラム(本記事)とサイドバーのスクロールによる挙動を規定しています。
メインカラムが長いと、サイドバーの短さは足らないから、記事の横が何もないっていう悲しい事態を無くそうと、サイドバーの一番下のスクロール広告用(詳しくはウィジェットを見てみて)をスクロールに合わせて動かす
でも、内容が不十分で変な動きになっているわけなんですねえ。ちょっと詳しく言うと、scroll.jsのファイルの読み込みのタイミングが早い為に、サイズが正しく判定されていないそうです。
では、筆者の試した解決策を説明いたします!
まず、同じような動作を起こして困っている人はいないかどうか検索しました!
すると、結構いますねえ。で解決策を教えてくださっているかたも居ました。
その解決法は大きく見て2つ。
- FTPでscroll.jsを削除する
- scroll.jsを書き換える
まあ、もともと、scroll.jsって別に必要なものでもない感じです。だから消してしまえと。
でも、どうせならスクロールに付いてくるサイドバーの方がいいですよね。
なら、書き換えましょう!
幸運なことに、えじさんという優しい方がコードを公開されていたので利用させていただきます
俺の場合はロリポップなので、ロリポップを例に対処を書いていきます。
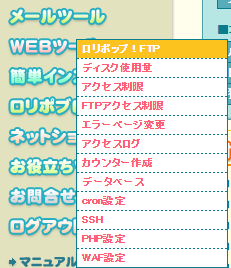
①FTPページを開く
書く必要はないと思いますが一応。
ロリポップホームページのログインタブから(ユーザー専用ページ)と(ロリポップ!FTP)から行くことが出来ます。
上の写真は(ユーザー専用ページ)からWEBツールでの方法です。
②scroll.jsを開く
以上のフォルダツリーを参考にscroll.jsを発見してください。
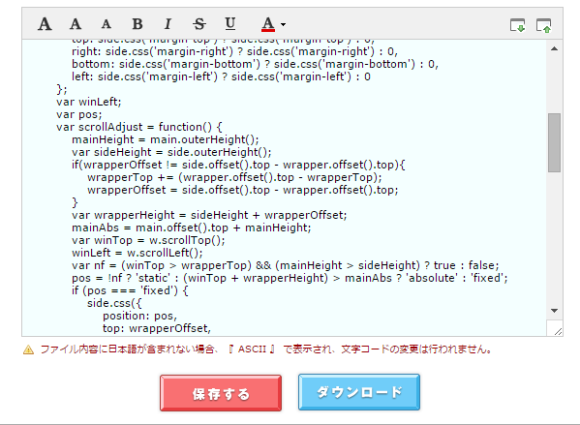
③scroll.jsをバックアップを取っておく
scroll.jsをクリックして、ダウンロードをクリックします。
バックアップを取っておいて損はありません。
④以下の文章をscroll.jsにコピーペーストして書き換える
/*--------------------------------
広告のフロート
-------------------------------*/
(function(jquery) {
jquery(document).ready(function() {
/*
Ads Sidewinder
by Hamachiya2. http://d.hatena.ne.jp/Hamachiya2/20120820/adsense_sidewinder
*/
var main = jQuery('main'); // メインカラムのID
var side = jQuery('aside'); // サイドバーのID
var wrapper = jQuery('#scrollad'); // 広告を包む要素のID
if (main.length === 0 || side.length === 0 || wrapper.length === 0) {
return;
}
var w = $(window);
var sideTop = side.offset().top;
var sideLeft = side.offset().left;
var wrapperTop = wrapper.offset().top;
var wrapperOffset = sideTop - wrapperTop;
var sideMargin = {
top: side.css('margin-top') ? side.css('margin-top') : 0,
right: side.css('margin-right') ? side.css('margin-right') : 0,
bottom: side.css('margin-bottom') ? side.css('margin-bottom') : 0,
left: side.css('margin-left') ? side.css('margin-left') : 0
};
var winLeft;
var pos;
var scrollAdjust = function() {
mainHeight = main.outerHeight();
var sideHeight = side.outerHeight();
if(wrapperOffset != side.offset().top - wrapper.offset().top){
wrapperTop += (wrapper.offset().top - wrapperTop);
wrapperOffset = side.offset().top - wrapper.offset().top;
}
var wrapperHeight = sideHeight + wrapperOffset;
mainAbs = main.offset().top + mainHeight;
var winTop = w.scrollTop();
winLeft = w.scrollLeft();
var nf = (winTop > wrapperTop) && (mainHeight > sideHeight) ? true : false;
pos = !nf ? 'static' : (winTop + wrapperHeight) > mainAbs ? 'absolute' : 'fixed';
if (pos === 'fixed') {
side.css({
position: pos,
top: wrapperOffset,
bottom: '',
left: sideLeft - winLeft,
margin: 0
});
} else if (pos === 'absolute') {
side.css({
position: pos,
top: mainAbs - sideHeight,
bottom: '',
left: sideLeft,
margin: 0
});
} else {
side.css({
position: pos,
marginTop: sideMargin.top,
marginRight: sideMargin.right,
marginBottom: sideMargin.bottom,
marginLeft: sideMargin.left
});
wrapperTop = wrapper.offset().top;
}
};
var resizeAdjust = function() {
side.css({
position:'static',
marginTop: sideMargin.top,
marginRight: sideMargin.right,
marginBottom: sideMargin.bottom,
marginLeft: sideMargin.left
});
sideLeft = side.offset().left;
winLeft = w.scrollLeft();
if (pos === 'fixed') {
side.css({
position: pos,
left: sideLeft - winLeft,
margin: 0
});
} else if (pos === 'absolute') {
side.css({
position: pos,
left: sideLeft,
margin: 0
});
}
};
w.on('load', scrollAdjust);
w.on('scroll', scrollAdjust);
w.on('resize', resizeAdjust);
});
})(jQuery);
で、保存したら確認!
あれ、付いてこない・・・そんな人!
ウィジェットにおいて、スクロール広告用に何か入れると、それがスクロールで付いてくるようになります!
あくまで、スクロール広告用のウィジェットが付いてくるという規定です。なければ付いてきません。
文字でもプロフィールでもなんでも入れてみましょう。
俺が勉強させていただいたサイトページ:えじの自由帳さまの【Stinger5】スクロール広告がずれるのを改善しよう【プラグイン不要】