wordpressで目次を設置する方法・プラグイン!【Table of Contents Plus】
2016/02/25Author:
費用:0円 時間:10分
wordpressでブログを書いていてたまに思うことがあります。
他のwordpressのサイトは目次があるよなあーって。
俺もサイトで長い記事を書くことがあります。そして、プログラミングに詳しい人から見ると、その情報いらないことも書いています。
でも、本当の初心者のためには書く必要もあるため、ユーザビリティの相違が発生しています。
それを解決する方法としては、目次で読みたいところだけ読むという機能は重要なのです(^^)/
ということで、wordpressで目次を表示する方法、プラグインであるTable of Contents Plusを紹介いたします!
sponsored link
1.Table of Contents Plus インストール方法
wordpressの管理画面>>プラグイン>>新規追加をクリックしましょう。
そして、Table of Contents Plus を検索します。

今すぐインストールして有効化しましょう。
2.設定方法
wordpress管理画面>>設定>>TOC+ に進みましょう。
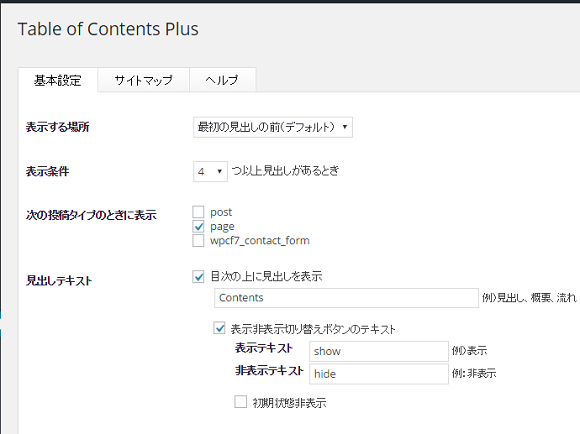
基本設定タブを設定していきましょう。

基本的には既定のままでもおkですが、色々設定していきましょう。
表示する場所は、
- 最初の見出しの前・後
- 記事の前・後
などがあります。
表示条件はhタグの数などから考慮しましょう。
次の投稿タイプのとき表示のところで、postをチェックしておきましょう。postは一般の投稿で、pageは固定ページの意味です。postがチェックされていないと、一般の記事では目次作成がされません。
見出しテキストは、目次のタイトルです。表示・非表示の切り替えボタンのテキストの設定もできます。

これはこれまでのブログスタイルによります。
おれはh3に番号を振って解説していたので、番号ふりは不要ですが、まあ普通はいります。

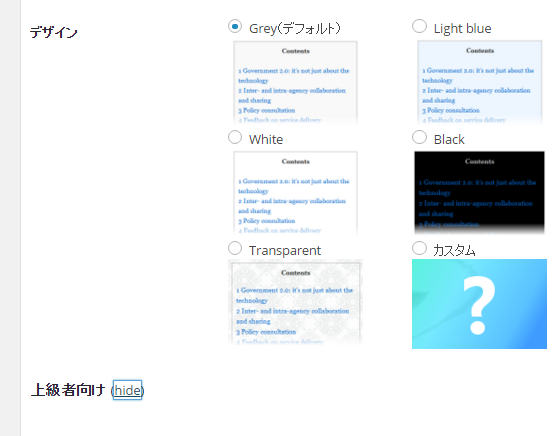
デザインも6種類あるので、選びましょう。
上級者向けの設定がありますが、特別なことがなければそのままでおkです。
これで、サイトに表示されるようになります。
3.目次を左揃えから中央ぞろえにする方法
ちなみに、既定だと左揃えです。
中央ぞろえにしたい場合は…。
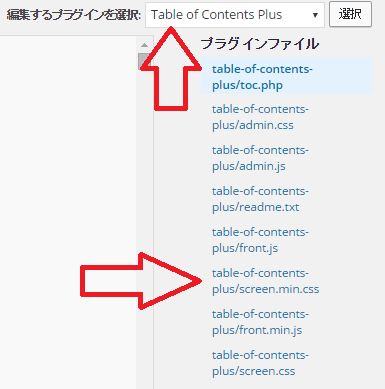
wordpress管理画面>>プラグイン>>プラグイン編集と進みます。
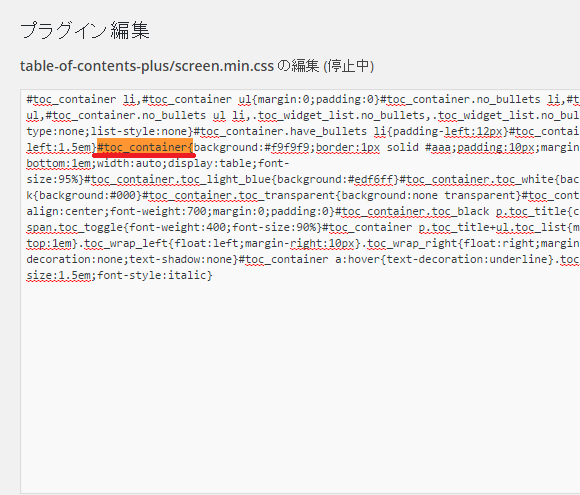
そして、Table of Contents Plus を編集するプラグインに選択し、table-of-contents-plus/screen.min.css を編集しましょう。

そして、#toc_container{を探しましょう。

#toc_container{margin:0 auto;background(以下続く)
以上のように、
margin: 0 auto;
を挿入しましょう。
すると、中央ぞろえになります!
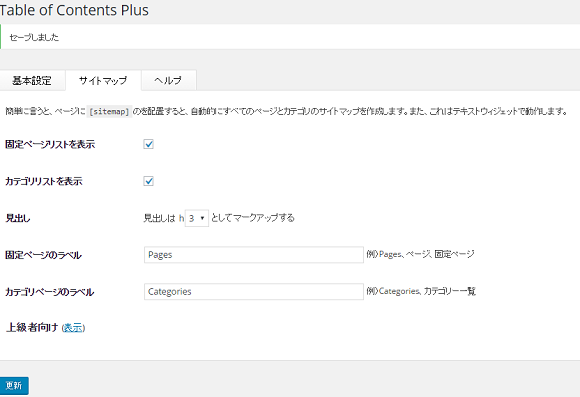
4.サイトマップ作成
じつは、このプラグインはサイトマップを作製できるのです。
管理画面>>設定>>TOC+ でサイトマップタブをクリックするとサイトマップ作成ができます。

既定通りの作成でもおkです。更新したのちに、
固定ページを新規作成し、テキストエディタモードにて、
[☆sitemap] (☆は実際には入力しない)
とコピペすると、サイトマップが出力されますよ。 しかし、俺としては以前紹介したプラグインの方が良いと思うので使ってません!
ということで、皆さんも目次を設置してみましょう!