wordpressでsharebarを設置する方法【記事の横に追尾のSNSボタンを設置しよう】
2016/02/23Author:
費用:0円 時間:20分
ネットビジネス化したいなら、SNSでバイラルに・・・って思いますよね。
ということで、
今回はwordpressで簡単に追尾型のSNSボタンウィジェットを追加する方法を紹介しようと思います。
結果としては以下のようになります。

やり方は、sharebarというpluginを利用します!
わざわざ、コードを挿入する必要もないですし、簡単ですよ。
sponsored link
1.sharebarをインストール・有効化しよう
wordpress管理画面からプラグイン>>新規追加から以下のプラグインをインストールしましょう。

プラグインの有効化をしましょう。

これで、もうサイドバーにSNSボタンが実装されます。

でも、このままだと変だよね。大きさもおかしいし、マージン(隙間)もないし。ということで修正しましょう!
2.設定
wordpress管理画面>>設定>>sidebarを開きましょう。

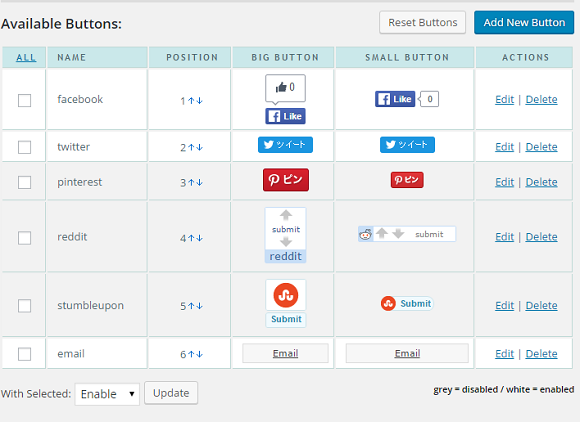
必要なSNSのボタンの種類や順番などを設定しましょう。
 これは要らないって場合は、deleteしましょう。
これは要らないって場合は、deleteしましょう。
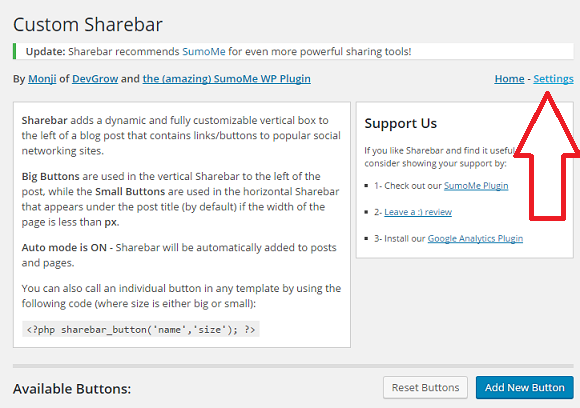
新しく増やしたい場合は、Add New Buttonをクリックしてコードを描きましょう。
google+のイイねボタンは +1botton から作れます。
シェアボタンは share からつくれます。
まあ、二つで迷ったら、イイねボタンにするのもイイね。
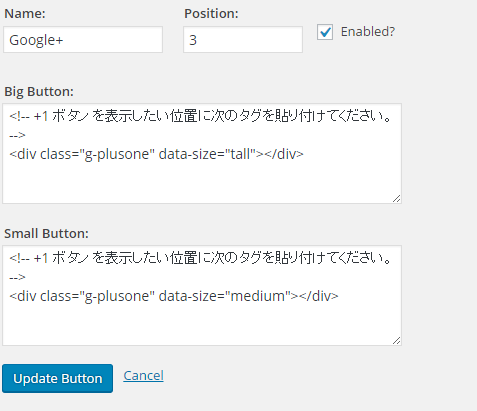
ちなみに、ボタンの上に数が表示される形式はバルーンといいます。既定ではインラインとなっているので変更してみましょう。
大事なのは、smallとbigの2パターン作っておく必要があるということです。
より細かくいうと、生成されたコードの専販部分の以下の段落は、head 内か、body 終了タグの直前に次のタグを貼り付けてくださいという指示に従いましょう。
<!-- head 内か、body 終了タグの直前に次のタグを貼り付けてください。 --> <script src="https://apis.google.com/js/platform.js" async defer> {lang: 'ja'} </script>
そして残った部分をボタンのコードとして書き入れましょう。こんな感じです。

次にウィジェット自体の設定をしましょう。
上にある、settingsをクリックしましょう。

add sharebarの項目はそのままでもおkです。
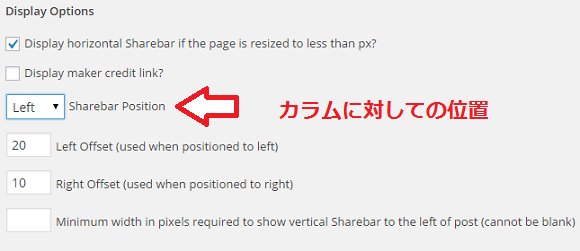
Display Option
まあ、実際に見ながら調整しましょう。

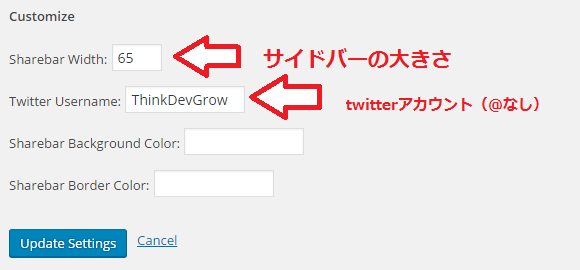
costomize
ウィジェットの大きさなどをせっていしましょう。
twitterのサイトアカウントなどがあれば、twitter User nameに登録しておきましょう。

これで完了です。update Settingsをクリックして設定を終わりにしましょう!
ということで、たぶん実装できたかな?
しかし、まだ問題があります!
facebookボタンのsmallバージョンなんですが、イイねボタンを押すとコメントボックスが綺麗に表示されません・・・それに確認って表示されます・・・

その場合は、wordpress管理画面>>外観>>テーマの編集のstyle.cssの部分に以下のコードをコピペしましょう。
.fb-like iframe {
max-width: none;
}
俺が作っているmaturistというサイトで使っているので実際に見てみてくださいね(^◇^)



