WordPressにページ内リンク・ジャンプを設置する方法。Easy Smooth Scroll Links
Author:
リンクをクリックすると、ページ内の特定の部分にスクロールする。
このことを、ページ内リンクまたは、ページ内ジャンプと言います。
この機能を使いたい!
そんな方は多いんじゃないでしょうか。
やり方は結構簡単で、htmlの編集だけでできちゃいます(^^)/
アンカータグに、移動させたい箇所のID属性を指定すればおkです。
しかし、これは面倒です。
リンクさせたい箇所にわざわざIDを振って、アンカータグに書くなんて…
ということで、Wordpressなら、Easy Smooth Scroll Linksというプラグインを使って簡単にページ内リンクさせようじゃないですか!
では解説です!
sponsored link
Easy Smooth Scroll Linksの特徴
- ページ内ジャンプのスクロールとオフセットの設定ができます
- 30種類のスクロールアニメーション効果を選択できる
- あなたは、スクロールから特定のアンカーを除外することができます
- すべての主要なブラウザで動作します:IE、Firefoxの、クロム、サファリ…
- ビジュアル・エディタのアンカーボタンで設定できる
- ショートコードが利用できる
かなり高機能ですね!
ページ内ジャンプにはすべて、スクロールアニメーションの効果が適用されるので、
プラグインで目次を設置しているなら、見出しへのジャンプの動作がきれいになりますよ(^^)/
おすすめですね!
インストール方法
いつも通りですが、
WordPress管理画面>>プラグイン>>新規追加 をクリックして、Easy Smooth Scroll Linksと検索しましょう。

そして、今すぐインストールして、有効化しましょう。
設定
WordPress管理画面>>設定>>ESSL Settings をクリックしましょう。

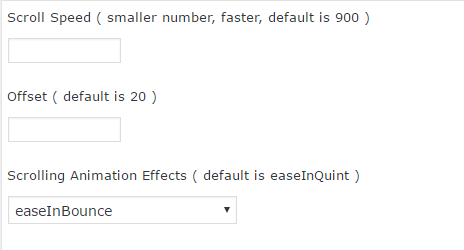
Scroll Speed : リンクをクリックして、ジャンプするまでのスクロールの速度を設定できます。数字が小さければ、早い移動になります。
offset : オフセットの設定です。スクロールする対象とブラウザ画面の上フレームとの距離が指定できます
Scrolling Animation Effects : スクロールするときのアニメーション効果を30種類から選択できます
Scroll Speedは既定のままでもいいですが、俺のお勧めは1500です。
offsetは既定だと見にくいので、100と設定しておきましょう。

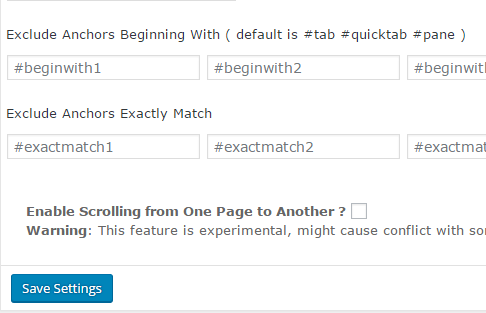
Exclude Anchors Beginning With ( default is #tab #quicktab #pane ) : 開始部分の一致でアンカー除外(デフォルトは#tab #quicktab #pane)
Exclude Anchors Exactly Match : 完全一致でアンカー除外
Enable Scrolling from One Page to Another ? : ページから別のページにスクロール有効にする設定。他のプラグインと競合するのでチェックを入れない方が良いです
そして、Save Settingsをクリックしましょう。なんの設定変更がなくてもSave settingsを一回はクリックしましょう。
使い方
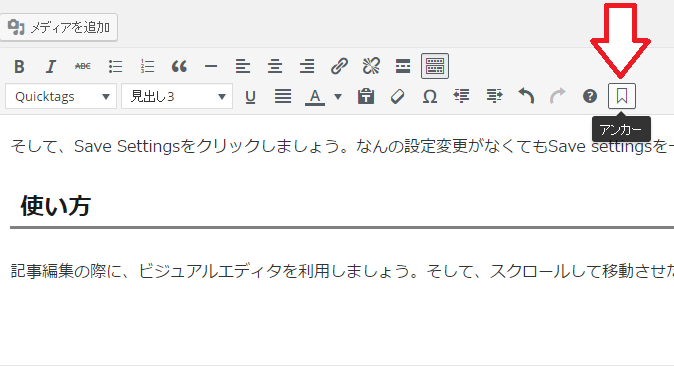
記事編集の際に、ビジュアルエディタを利用しましょう。そして、スクロールして移動させたい場所にカーソルを置いたまま、エディターバーのアンカーをクリックしましょう。

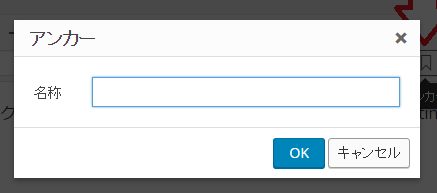
そして、アンカーの名称を設定しましょう。名称はid要素になるので、半角英数の必要があります。また他のid要素とかぶらないように気をつけてください。
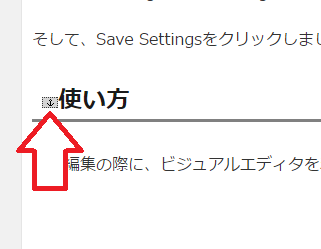
今回、俺は上にある「使い方」というh3タグにアンカーを設置したいので、「ah3」とかで書きました。

すると、アンカーマーク(錨の形)が表示されます。

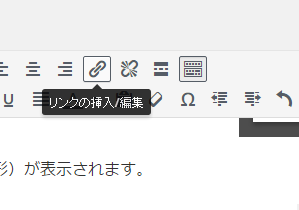
そしたら、リンクを張りましょう。ビジュアルエディタのリンクの挿入/編集をクリック。

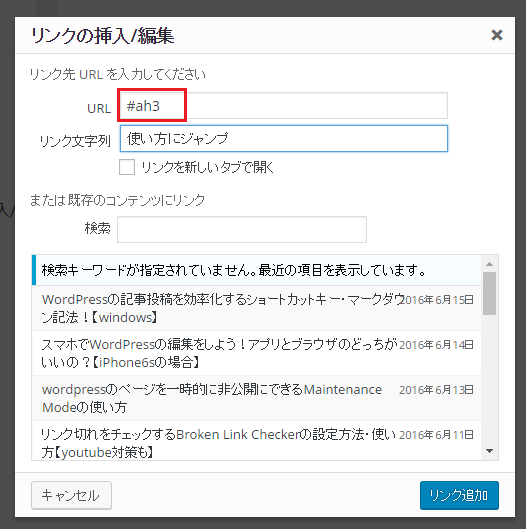
そして、リンク先を # + アンカーの名称 で指定しましょう。なので俺の場合は、 #ah3 ですね。

すると以下のようなリンクが作成されます。
クリックすると、使い方の見出しに移動すると思います。
みなさんも利用してみてください。






