テーマに関連記事がある場合にYARPPで置き換える方法【Stinger5】
Author:
費用:0円 時間:15分程度
前回、YARPPについて紹介しました。
YARPPは関連記事の精度が高いので、もうテーマに関連記事が実装されている場合であっても、置き換えるメリットは大きいです。
置き換えるといっても、関連記事のデザインが気に入っているなら、デザインはそのままの方が良いですよね。
ということでデザインはこれまで通りで、YARPPの関連記事に置き換える方法を解説していきたいと思います。
sponsored link
YARPPの設定方法
WordPress管理画面>>設定>>YARPP 設定していきましょう。
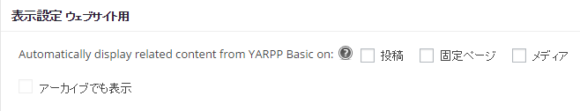
まず、Automatically display related content from YARPP Basic onのチェックをすべて外しましょう。

これで記事下に自動でYARPPの関連記事が表示されることが無くなります。
ちなみに一度に表示する関連記事数もここで設定しておくと便利です。
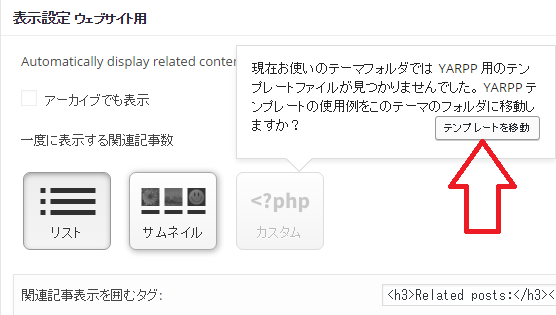
次に表示モードをカスタムに設定しましょう。
カスタムがグレーなので、マウスをホバーさせると以下のようなメッセージがポップアップするので、テンプレートを移動をクリックしましょう。

すると、グレーから通常の色になるので、カスタムを選択して保存しましょう。
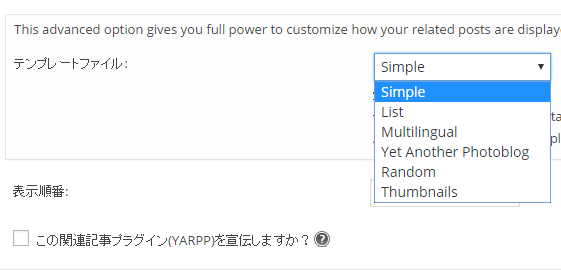
そして、テンプレートの種類を選択しましょう。

また、FTPで、yarpp-templete-(自由に書いてよい).php というファイルを作成すればテンプレートに追加されますよ。
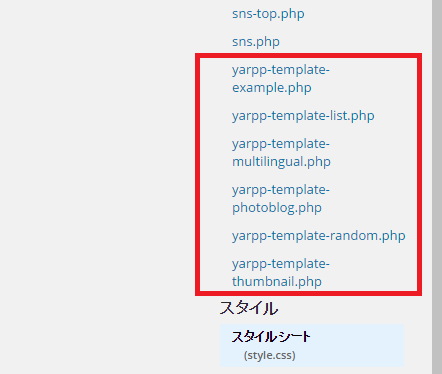
そうすると、Wordpress管理画面>>外観>>テーマの編集 の画面にて、YARPPのプラグインのファイルが表示されます。

そして、編集していきましょう。
選択したテンプレートのファイルを選択しましょう。
simpleはyarpp-templete-example.phpが関連記事のフレームワークとなっています。
編集してクラス名や要素を現在の関連記事と一致させましょう。
stinger5の場合は以下のようにします。
<div id="kanren">
<?php if (have_posts()):?>
<?php while (have_posts()) : the_post(); ?>
<dl class="clearfix">
<dt> <a href="<?php the_permalink() ?>">
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>
<?php the_post_thumbnail( 'thumb150' ); ?>
<?php endif; ?>
</a>
</dt>
<?php if ( has_post_thumbnail() ): ?>
<dd>
<?php else: ?>
<dd class="no_thumbnail">
<?php endif; ?>
<h5><a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a></h5>
<div class="smanone">
<?php the_excerpt(); //スマートフォンには表示しない抜粋文 ?>
</div>
</dd>
</dl>
<?php endwhile; ?>
<?php else: ?>
<p><?php echo (function_exists("icl_t") ? icl_t("Yet Another Related Posts Plugin", "no related posts message", "No related posts.") : "No related posts.") ?></p>
<?php endif; ?>
</div>
そして、single.php など、記事を個別記事を規定しているファイルを編集します。
関連記事を規定している部分である、以下の部分を探しましょう。
<!--関連記事-->
<h4 class="point"><i class="fa fa-th-list"></i> 関連記事</h4>
<?php get_template_part('kanren');?>
では以上の部分を書き換えましょう。
<!--関連記事--> <h4 class="point"><i class="fa fa-th-list"></i> 関連記事</h4> <?php related_posts() ?>
するとうまいこと表示されるようになります。
試してみてはいかがでしょうか?




