stinger5でのファビコンの作成・設定方法!
2016/03/01Author:
費用:0円 時間:20分
そういえば、だいぶ前にやっていたのですが、ファビコンの設定方法について紹介してなかったなあって。
ファビコンって知ってますか?サイトのことを表すアイコンです。お気に入りとかブックマークでも表示されます。
これがあるかないかで、サイトの力の入れ具合や信頼などが変わってきます。

ファビコンとは・・・
ウェブサイトのシンボルマーク・イメージとして、ウェブサイト運営者がウェブサイトやウェブページに配置するアイコンの俗称である。favorite icon(フェイバリット・アイコン:お気に入りアイコン)という英語の語句を縮約したものである。
引用:https://ja.wikipedia.org/wiki/Favicon
アイコンなのですが、特別な点として拡張子が挙げられます。
普通の画像はjpegやpng形式なのですが、ファビコンはico形式です。なので、一般的な画像作成ツールでは作成できません。
またサイズの面では、google chromeのタブやブックマークで表示される際には、16×16px程度の正方形です。まあブラウザによっては32×32pxである必要もあります。
今回はstinger5を例に、ファビコンの作成・設定方法を紹介いたします。
ファビコン作成方法・設定方法
まず、総則としてファビコンをデザインする上で考えておきたいのが、簡略でわかりやすいものにするということです。
ファビコンは最小16px平方になってしまうので見にくいです。
小さいから、むやみに文字を入れてしまうと見えなくなってしまいます。
一般的に図形かそれともアルファベット一文字が基本ですね。それとサイズ一杯に描画したほうがいいです。多少の空白は滲んで、ただ色が薄い箇所にしかみえませんよ。
やり方は2通りあります。難易度別に、簡単・難しいで紹介します(^◇^)
簡単:stinger5のカスタマイザーを利用する
wordpressなどの特別なカスタマイザーが実装されている場合のみの、ファビコンの設定方法なので、一般的なファビコン設定画面とは異なります。
メリット
pngなどのwordpressで表示できる画像の拡張子でおk
デメリット
なし。
普通のpngなどで設定できるのはありがたいです。デメリットを見ていいと思うならこれで行きましょう。
では必要な条件を述べましょう。
- 512px以上程度の正方形
- png形式が好ましい(jpegでも可能ではある)
といったところでしょうか。画像の作成方法は自由です。イラレでもフォトショでもクリスタでもギンプでも。
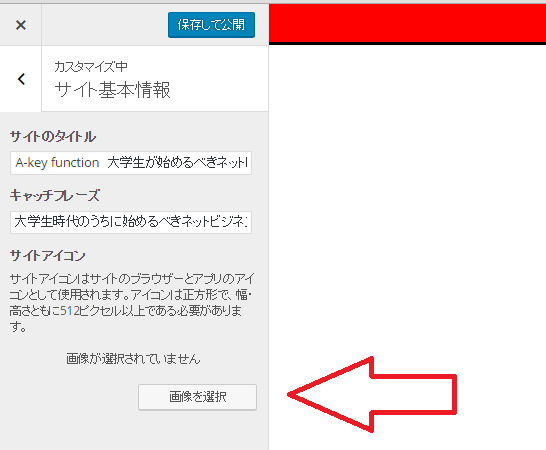
wordpress管理画面>>カスタマイズをクリックします。
そして、左メニューのサイト基本情報をクリックしましょう。

すると、以上のような画面になります。サイトアイコンの画像を選択をクリックして画像をuploadして選択しましょう。
ここで選択する画像は、512px以上の正方形のものを選びましょう。できればpng形式が良いです。
そして、保存して公開すると自動的にファビコンが設定されます。
まあ、これはwordpressだからこその設定方法であり、普通はこんな設定方法ではありません。
ファビコンの読み込み速度が他の方法に比べ微妙に遅いような気がする場合がありますが、それはheadタグ部分でファビコンの設定を行っていて、wordpressのカスタマイザーで二重に設定しているからなので、当該部分を削除すれば足ります。
stinger5の場合は…
外観>>テーマの編集に進み、header.phpの以下部分を削除します。
<link rel="shortcut icon" href="<?php echo get_template_directory_uri(); ?>/images/logo.ico" />

まあ、これが一番の方法ですのでwordpressの場合黙ってこれにしましょう。
難しい:header.phpを編集して
この方法からは、ファビコンのために特別な画像を用意する必要があります。
ふつう画像といえば、pngやjpeg形式のものですが、ファビコンはicoという拡張子の特別な画像である必要があります。
やり方としては、
- ウェブツールでico形式のファビコンを作る
- 普通の画像(png形式など)を作成して変換する
photoshop(plaginを用いて)やMacの場合は直接ico形式で作成できますが、今回は紹介しません。
では順番に解説していきます。
sponsored link
1.ウェブツールでico形式のファビコンを作る
FavIcon from Pics
FavIcon from Picsでは、画像からファビコンを作り出せます。
複数の画像をuploadすると、アニメーションのスライドのようなファビコンを作れます。
favicon.cc
favicon.ccでは一からドット調のファビコンを作成できます。画像などのインポートもできるので、これ一つで簡単にファビコン作成が可能です。
かなりお勧めですね(^◇^)
2.普通の画像(png形式など)を作成して変換する
画像を作成
png形式で48px平方のものを描きましょう。余裕があるなら、同様のものを16px平方と32px平方も作りましょう。
この理由はファビコンサイズが基本的に48px以下であることが挙げられます。
それ以下であれば、縮小でもデザインが大きく崩れることはありません。
pngからicoに変換
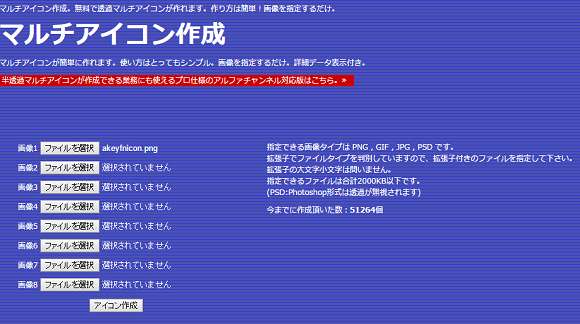
画像の変換ができるウェブサービスとしては、マルチアイコン作成さんがあげられます。より上位のものとしては、半透過マルチアイコンfavicon.icoを作ろう!もあります。使い方は同じです。

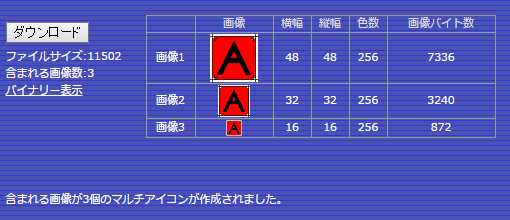
ファイルを選択して、アイコンを作成しましょう。ファイルサイズは200KB以下なので要注意。まあ、48px平方なら超えることはないかな。32pxや16pxバージョンも画像を作っている場合は画像2や画像3にファイルをしておきましょう。
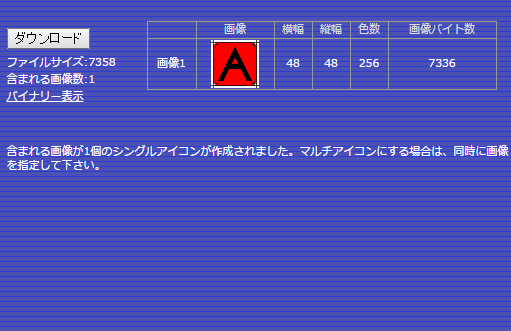
変換が完了すると、横にこのように表示されます。

ファビコンを複数作っている場合は、以下のようになります。

おkならダウンロードをクリックしましょう。
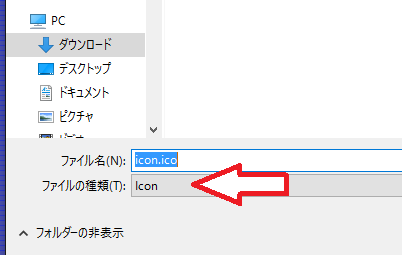
そしてico形式で保存しましょう。ファイル名は favicon にしてきましょう。

設定方法
設定していきましょう。
ファビコンをサイトのメディアライブラリやimageフォルダなどの、URLの明確なディレクトリにfavicon.icoをuploadしましょう。
そして、ウェブページのheadタグ内に、以下のようにコードを描きましょう。
<link rel="shortcut icon" href="ファビコンの位置を表すURL" />
このようにすれば、ファビコンの設定が完了です!



