wordpressで作ったサイトが、表示されにくい・・・。画像を最適化、圧縮しましょう。
2015/12/01Author:
費用:0円 時間:20分
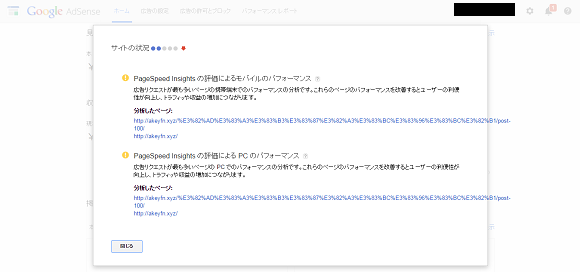
ある時、googleアドセンスの画面を見ると、サイトの状況が悪化してました。
別に変なことはしてないんです。不思議に思いました。
調べてみますと、キャンディーブーケに関する記事が問題だったようです。
点数にすると、100点満点中、38点という赤点ギリギリのサイト構成だったようです・・・。
サイトの読み込みが遅いのが問題だってさ。
そして、一番改善すべき点は画像だそうです。
画像の必要としたバイト数、容量が大きすぎて読み込みを阻害したということでした。
まあ、ページの書き込みが出来ても画像だけ読み込みが遅いということもありますし、結構重要な要素なんですね。
では、画像の重さの要因、バイト数を削るようにしましょう。
やり方は大きく分けて2つ。
- 画像のデータを最適化する
- 画像の大きさを表示サイズに合わせて縮小・トリミング
です!じゃあ、そのやり方の説明します!
下の画像を例に考えてみましょう。

1.画像のデータを最適化する
データの最適化とはなんだということですが、ワードで喩えるならば、改行をなくして句読点を消すという感じですかねえ。まあ、画像のデータは根本は文字で構成されてますし。
で、それを自動でやってくれるサイトがあります。自分のパソコンにソフトダウンロードしなくていいし、登録もしなくていい、無料という親切なサイトです。
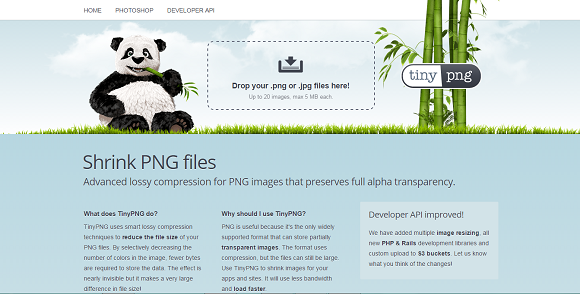
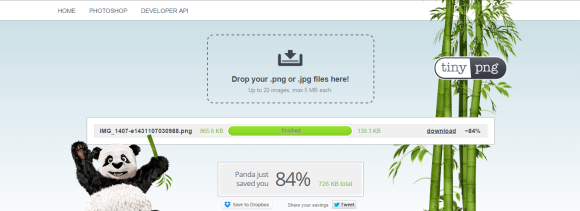
TinyPNGです。

使い方としては、PNGとJPGの拡張子を持つ5MB以下の容量(まあ大体問題ありません)を
Drop your .png or .jpgfiles here!の箇所をクリックしてファイル指定、またはファイルをドラッグすると最適化してくれます。

今回は84%のバイト数カットができました!あとはダウンロードするとokです!
2.画像の大きさを表示サイズに合わせて縮小・トリミング
wordpressでの画像の表示される大きさは決まっています。
stinger5の投稿途中で挿入できる画像サイズは最大で横が580pxと決まっています。
つまりそれ以上の画像は表示されず、無駄になっているという事なんです。
サイズ縮小・トリミングのやり方はいくつもあります。
windowsの既定アクセサリーのペイントでの縮小とかもあります。
でも、もっと手早いやり方がwordpressにはあるので今回はそちらを紹介します!
①wordpressのダッシュボードのメディアタブを開く
②ライブラリー、加工する画像を選択
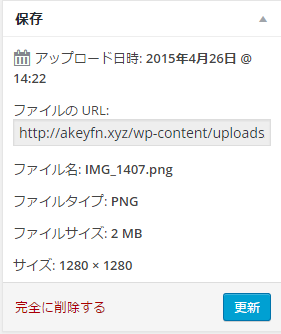
そうすると、以下のような画面が出てきます。

③画像を編集をクリック
すると以下の画面が表示されます。

④画像縮尺の変更または画像のトリミングを利用して変更
で、
- 投稿用の画像なら横のサイズを580px
- サムネイルなら縱横サイズを150px
といった具合に編集します。
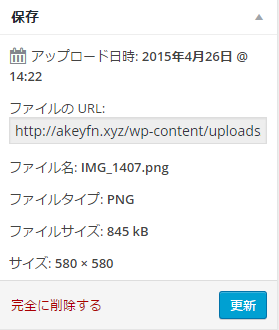
すると、


のように変更されます。バイト数でいうと、2MGから845KBにカットされたわけです。約60%カットですね。
編集のやり方としては、投稿画面でメディアを追加、画像の選択、編集、でもできます。まあその方が実務的ですかね。
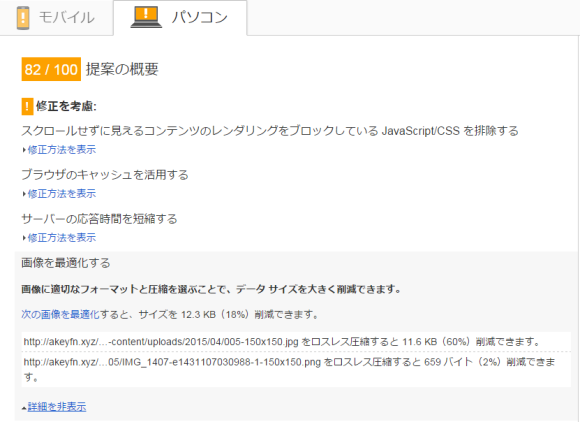
で、googleアドセンスは
改善されましたね!
38→82だからかなりの改善じゃないですかね。
まだまだ不完全といえばそうですが、大きな進歩です!
見やすいというのはITビジネスの根本ですからねえ。
まあ、細かい作業ですが、表示速度とgoogleの評価向上の為ですので頑張りましょう!