wordpressにお問い合わせフォームを設置する方法!【Contact Form7】
2016/02/23Author:
費用:0円 時間:20分
少なくともネットビジネスをやっている身、いろいろなお問合せをいただくこともあります!
ということで、お問合せ用のページを作りたいと思います。
今回は、wordpressのプラグインであるContact Form 7をインストールしたいと思います!
sponsored link
1. Contact Form 7をインストール
まず、管理画面>>プラグイン>>新規追加をクリックしましょう。そして、Contact Form 7をインストールします!

そして、有効化します!
すると、管理画面の左メニューに「お問い合わせ」という項目が追加されます。
2. インテグレーションの設定を行おう
インテグレーション。まあ、簡単に言うとロボットではなく人であるかの認証のようです。
コメントを書くときに、画像にある数字を描けよ的なあれです。まあ、今回のgoogleさんのシステムだとクリックorタッチで認証できるんですけどね。
まあ、必要がなければ飛ばしてもらっても構いません。
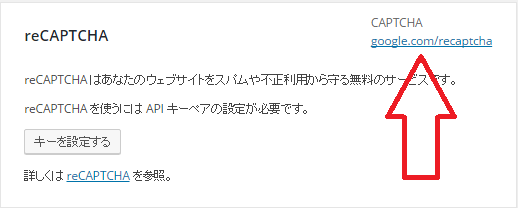
お問い合わせ>>インテグレーションと進んで右上にある、capchaをクリックしましょう。

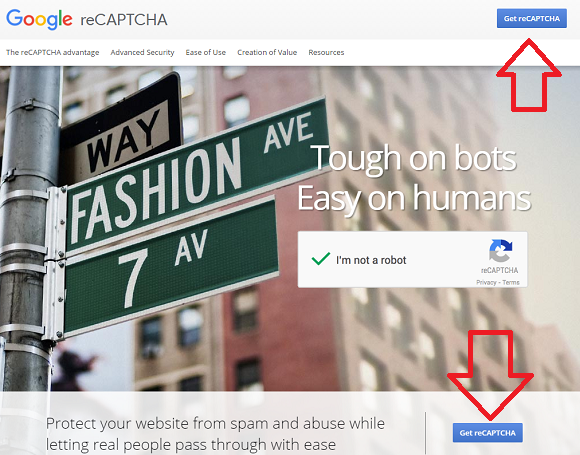
googleのサイトに飛ぶと思います。そこで、APIを取得しましょう。Get reCAPCHAをクリックします。

googleにログインしているなら、すぐに登録画面に飛んでいるはずです。
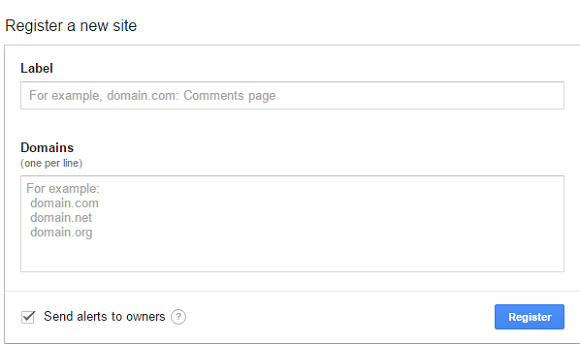
サイトをCAPCHAに登録しましょう。
Labelとは、どのサイトのどのページに設置したかを見極めるラベル・マークだと思ってください。このサイトの場合 akeyfn.xyz: Contact page などのドメイン: ページ名 とするといいですね。
Domainsは、使いたいドメインを書けばおkです。このサイトの場合は、 akeyfn.xyz ですね。
そして、Send alerts to ownersはクリックしたままにしましょう。スパムなどの解析が行えるようになります。
そして、resister!

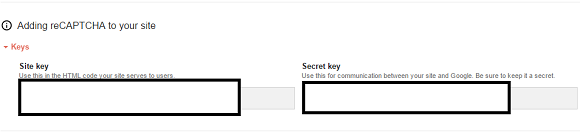
できたら、site key と Secret keyを確認おきましょう。

では、お問い合わせのインテグレーションに戻ります。キーを設定するをクリックしましょう。

先ほど手に入れた、サイトキー・シークレットキーを設定しましょう!そして、保存すると設定が完了します。

3.新規作成しよう
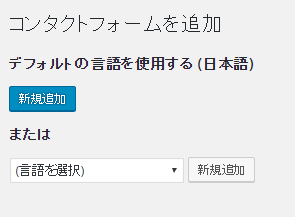
wordpress管理画面>>お問い合わせ>>新規追加をクリックします。
日本語でおkなら上の新規追加をクリックしましょう。

基本的には何もいじらずともきちんとしたコメントフォームです。
タイトルの設定で終わりというのもありです。
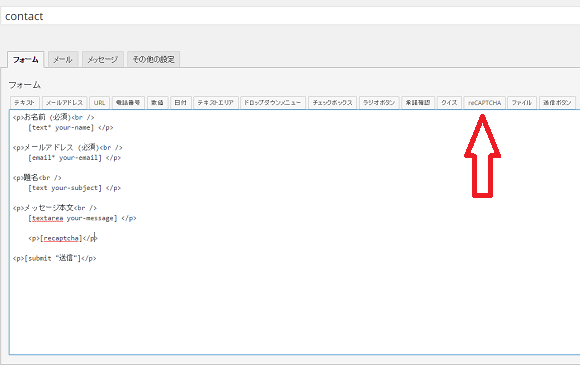
上で書きました、reCAPCHAはreCAPCHAタグがあるので、そちらをクリックすればカーソルの位置に自動で設置されますよ!

一応、
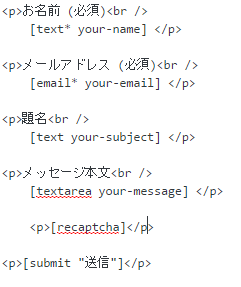
[recaptcha]
という具合に、<p>で囲んでおいたほうが良いですね。そうしないとコンテンツの間隔がおかしくなるので。

まあ、他にも数値などで、年齢などをフォームで用意することも可能ですが、お問い合わせには必要ないかなーと。まあECサイトなら必要かもしれないけどね。
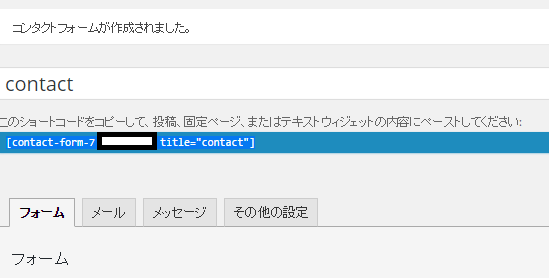
そして、保存します。
保存するとショートコードが形成されます。

これを張り付けたい記事のテキスト(ビジュアルversionではない)に張り付けましょう!
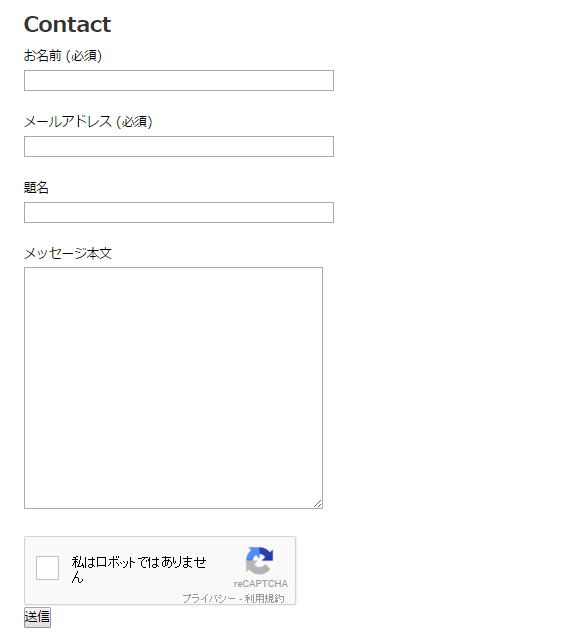
すると・・・こうなります!

送られたメッセージはwordpressに登録しているメールアドレスに届きます。wordpressのダッシュボードには表示されないのでお間違えなく!
皆さんもお試しあれ!