stinger5のメニューを横に広がるように、一番上になるようにプログラミングしましょう!
2016/01/31Author:
費用:0円 時間:0円
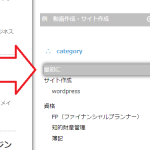
stinger5の既定だと、タイトルやロゴの下の中央にだけしか存在しないメニューです。
ちょっと、stinger5のメニューをカスタマイズして等距離の同じ大きさのメニューになったりしていますが、既定のメニューの位置はこのような感じです。
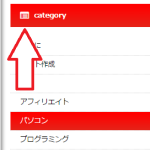
これを、下のようにしたいと思います。(タイトルの変化やサイト説明がなくなったりなどは別件です。)

ではプログラミングの詳細を書いていこうと思います。
でも俺が一から書くよりもう書いてある記事を参考にしてもらえたほうがいいなあという部分があるので、その部分は他のサイトを参照してください。
sponsored link
1.タイトルとメニューを横に広がるように、なおかつメニューを一番上に
これは、Tatsuya Yabeさんの【STINGER5カスタマイズ】ヘッダー周りのカスタマイズの記事を参考にしたらうまくいきます!俺も参考にさせていただきました。
ここでいろいろと問題が起こる方がいらっしゃると思います。
まず、タイトル記事やロゴの大きさが980px以上の幅をもつ画像などを導入している場合だと、
.header-inner{
max-width: 1100px;
margin: 0 auto;
}
.header-nav-inner{
max-width: 1100px;
margin: 0 auto;
}
の部分の1100pxが起因して、画像の右にpaddingが設定されてしまいます。なので、画像を980pxの幅のものをuploadする。そして、1100を980に変えておきましょう。
これで横ずれなどがなくなることが多いでしょう。
2.メニューに下線を横目いっぱい引く
メニューを上に設置・移動したのに下線がなければ、しまりが悪いし、区別が分かりずらいですね。
その場合、stylesheetに
nav.smanone.clearfix{
border-bottom: medium solid #c0c0c0;
}
という風に書き足しましょう。すると、色が#c0c0c0の一本線が下線で引かれることになりますよ。