WordPressでjQueryを使う方法
Author:
費用:0円 時間:10分
WordPressといえば、HTMLとCSSとPHPとJavaScriptとかで構成されています。
JavaScriptと簡単にまとめてしまいましたが、JavaScriptの中にはjQueryも含まれています。
つまり、最初のセットアップの時点でWordpressにはjQueryが含まれているんです(*^^)v
ここで簡単にjQueryの解説をいたします。
jQueryとは・・・
JavaScriptを短いテキストで動くように設計されたJavaScriptのライブラリのこと。
ということで、利用する際に必要なjQueryファイルのアップロードまたはリンクを張る必要もないのです。
おお、これは便利!!!
しかし、一つ気をつけておかなければなりません|д゚)
普通にjQueryのコード(プラグインや呼び出し)を書いたらエラーが起こります。

・・・?
ということで、WordpressでjQueryを利用するにあたっての注意点を紹介いたします(*^^)v
sponsored link
WordPressでjQueryを利用する上での注意点
jQueryを読み込んでいるコードの位置
さて通常、jQueryを利用する上で、準備として行っておかなければいけないことがあります。
jQueryのファイルの読み込みです。
方法は二通り。
1.jQueryファイルを公式からダウンロードして適切なディレクトリにアップロードして、jQueryファイルをheadタグで読み込む。
2.GoogleがホストしているjQueryファイルをheadタグで読み込む。
です。
WordPressでは規定でjQueryファイルがインストールされているので、1の方法を取っているはずです。
しかし、header.phpなどのheadタグにはjQueryの読み込みコードがありません。
<script src="jquery.js"></script>
↑こんな感じのヤツです。まあコードによっては違うと思いますけどね( ̄▽ ̄)
しかし、ディベロッパーツールとかでサイトのコードを見ると、jQueryの読み込みを行っているのです。
<script type="text/javascript" src="http://それぞれのドメイン名/wp-includes/js/jquery/jquery.js?ver=1.12.4"></script>
つまり、何らかの決まりがあって自動的にjQueryファイルが読み込まれているに違いない!
その決まりは、php wp_head() が読み込まれたときに自動的にjQueryファイルの読み込みコードも書かれている!ということなのです。
ということは、もしjQueryのプラグインなどを読み込む際にはjQueryファイルの読み込み後――つまり、php wp_head() の後に読み込むコードを書かなければいけないということです。
例を挙げておくと、
<?php wp_head();?> <script src="プラグインなどのファイルのディレクトリ"></script> </head>
としないといけません。
プラグインを読み込んでも元のjQueryが無ければ意味がないからね。
まあ、jQueryを読み込む位置については要注意です。
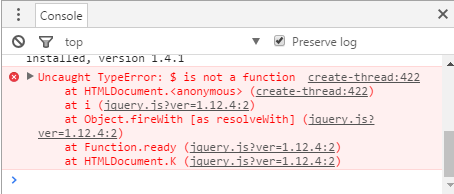
$とかfn.がエラーになる
jQueryを利用するには、scriptタグに書いたり、JavaScriptフォルダ(プラグイン)を作成しておく必要がありますよね。
ということで、普通に、$(function) とかって書いていくと・・・エラーになってしまいます。
この理由は単純です。
phpとJavaScriptはどちらも$を利用しますよね?
しかし、意味・機能は違うので、混同してしまうと動作に問題が起きてしまいます。
なので、phpでの$とJavaScriptの$を混同しないように、phpとしての利用以外での$の利用を全てエラーとみなしているからです。
因みに、この混同を回避する関数はnoConflictという名前のようです。
この解決方法としては、
関数をカプセル化して、そのなかに関数を入れてしまえば良いそうです。
つまり、scriptタグの中やJavaScriptファイルを作成する際はそのコードの前後に関数のカプセル化するような関数を定義しておきましょう。
たとえば・・・
<script>
jQuery(function($){
普通にコードを書く
});
</script>
といった具合です。
これでおk!
まあ、$を正式名称のjQueryに書き換えるとか、fnをprototypeに書き換えたら行けますけど、すべてを書き換えるのも馬鹿らしいよね(;・∀・)
ということで、jQueryをどんどん使っていきましょう(^^)/