WordPressの子テーマの作り方解説!【インポート@importを使わずに】
Author:
費用:0円 時間:30分
これまで、wordpressのテーマを利用するにあたって、style.cssを直接編集してきました。
しかし、wordpressの場合、子テーマを使った編集のほうがさまざまな点で、メリットが多いです。
子テーマ作成のメリット
- 制作者による更新の恩恵を受けることができる
- 元のテーマデータへ復帰するのが簡単
などといった感じでしょうか。
style.cssを直接編集していると、制作者によるテーマの更新があれば、一からやり直しになってしまいます。だから、更新はできないですよね。
しかし、子テーマを編集していれば、style.cssが如何に変わろうとも関係ないので、更新をすることができますよ。
また、子テーマとstyle.cssと分けているので、子テーマを消せばすぐに元のテーマに戻すことが可能です(^^)/
それに、テーマによってはstyle.cssにはcssが記載されておらず、インポートだけが記述されています。
インポートするcssファイルは、wordpress管理画面には表示されないcssフォルダに格納されたものだからFTPから編集するほかない。
制作者からは、「子テーマを使ってね」とメッセージが書かれています。
なんで直接style.cssに書いてないの?と聞くと、格納したスタイルシートを利用したほうが、表示速度が速いからだって。(理由:CSSが圧縮されてるから)
いずれかの場合、子テーマを作成していきましょうよ( `ー´)ノ
style.cssでインポート@importを使うやり方が有名ですが、その方法だと速度が遅いらしいので、今回は使わない方法で行きます!
子テーマ作成方法
子テーマの作成は、1つディレクトリ作成と2つのファイル作成に分けることができます。
sponsored link
子テーマのディレクトリ作成しよう
まず、子テーマのディレクトリを作成をおこないましょう。
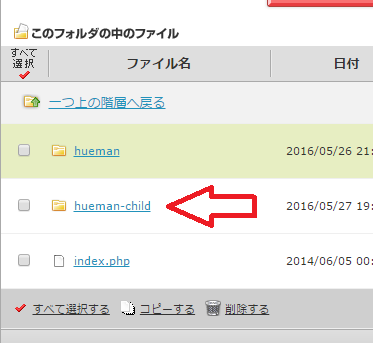
FTPやFTPソフトを利用して wp-content/themes ディレクトリ直下に新規でディレクトリを作成してください。
ディレクトリとカッコつけて言っていますが、フォルダのことです。
フォルダ名は、 親テーマ名-child としておくといいでしょう。
huemanというテーマの子テーマフォルダならこんな感じですね【ロリポップFTPの場合】

子テーマのstyle.cssを作成しよう
次に、子テーマのフォルダ内にstyle.cssを作成していきましょう。
ロリポップなどのFTPならweb上で新規ファイル作成して、タイトル名をstyle.cssならばおkです。
FTPソフトの場合は、別途作成していきましょう。
タイトルは前出の通り style.css です。
記載する内容ですが、スタイルシートヘッダーを書いていきましょう。
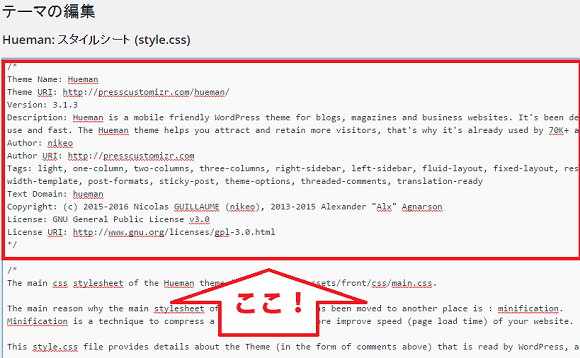
簡単なやり方としては、親テーマのstyle.cssの冒頭部分に書かれている部分をコピペしましょう。
huemanというテーマを例にとると、ここです。

コードにして書いてみると…
/* Theme Name: Hueman Theme URI: http://presscustomizr.com/hueman/ Version: 3.1.3 Description: Hueman is a mobile friendly WordPress theme for blogs, magazines and business websites. It's been designed to beautifully display pictures and text content, and engineered to be easy to use and fast. The Hueman theme helps you attract and retain more visitors, that's why it's already used by 70K+ active websites in the world and has received hundreds of five stars ratings. Author: nikeo Author URI: http://presscustomizr.com Tags: light, one-column, two-columns, three-columns, right-sidebar, left-sidebar, fluid-layout, fixed-layout, responsive-layout, custom-colors, custom-menu, featured-images, flexible-header, full-width-template, post-formats, sticky-post, theme-options, threaded-comments, translation-ready Text Domain: hueman Copyright: (c) 2015-2016 Nicolas GUILLAUME (nikeo), 2013-2015 Alexander "Alx" Agnarson License: GNU General Public License v3.0 License URI: http://www.gnu.org/licenses/gpl-3.0.html */
となります。
まず、変更すべき部分は、Theme URLとTheme Name です。
二つについては以下のように書き換えてください。
Theme Name: Hueman Child Theme URI: http://presscustomizr.com/hueman-child/
つまり、childの部分を書き足しておいてください。Theme Nameはwordpressで表示されるテーマ名になりますよ。
そしてこれが重要! Template の設定をTheme Nameの前に、書き足しましょう。
Templeteは親テーマのフォルダ名です。絶対に、大文字小文字を間違えないようにしてください。
Template: hueman
すべてが完了するとこうなります。
/* Template: Hueman Theme Name: Hueman Child Theme URI: http://presscustomizr.com/hueman-hueman/ Version: 3.1.3 Description: Hueman is a mobile friendly WordPress theme for blogs, magazines and business websites. It's been designed to beautifully display pictures and text content, and engineered to be easy to use and fast. The Hueman theme helps you attract and retain more visitors, that's why it's already used by 70K+ active websites in the world and has received hundreds of five stars ratings. Author: nikeo Author URI: http://presscustomizr.com Tags: light, one-column, two-columns, three-columns, right-sidebar, left-sidebar, fluid-layout, fixed-layout, responsive-layout, custom-colors, custom-menu, featured-images, flexible-header, full-width-template, post-formats, sticky-post, theme-options, threaded-comments, translation-ready Text Domain: hueman Copyright: (c) 2015-2016 Nicolas GUILLAUME (nikeo), 2013-2015 Alexander "Alx" Agnarson License: GNU General Public License v3.0 License URI: http://www.gnu.org/licenses/gpl-3.0.html */
子テーマのfunctions.phpを作成しよう
上の項目と同じく、子テーマフォルダの中に、functions.phpを新しく作成しましょう。
今回は、親テーマが一つのstyle.cssで規定されている場合です。
functions.phpというファイルを作成し、以下のコードをコピペしましょう。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('parent-style')
);
}
これで完了です!
テーマの有効化を行おう
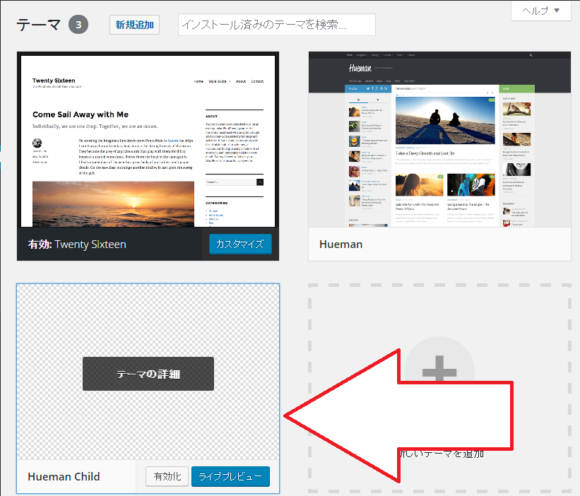
ここまでを正しく設定できたなら、wordpress管理画面>>外観>>テーマにて、新しいテーマとして子テーマが表示されているはずです。
しかし、焦ってはいけません。

まずは、ライブプレビューで確認しましょう。
そして、違いがないと思ったら有効化しましょう。
ちなみに、これまでwordpress管理画面でのカスタマイズは一切消去されているので悪しからず!
今回は、style.cssの子テーマを主として作成しましたが、ほかのphpファイルも子テーマフォルダに親テーマと同じ名前のファイルを作成すれば上書きができます。
ここで、ちょっとした豆知識ですが、この仕組みは…
- 子テーマのfunctions.phpが読み込まれる
- 子テーマのfunctions.phpが親テーマを引用するように命令する
- 親テーマが読み込まれる
- 子テーマのfunctions.php以外のファイルが読み込まれる
- ページが表示される
という流れでできています。
子テーマは上書きしているから、親テーマの設定に勝るというわけです。
しかし、functions.phpに限って言うとそうではありません。
だって、子テーマの方が親テーマより先に読み込むからね。
ということは、子テーマを親テーマが上書きすることはないよね。
この場合、子テーマのfunctions.phpは親テーマのコードを追加しているような挙動となるわけです。
まあ、結果的に他のファイルと同じ効能ですが、コーディングを考えるなら便利だったりします。
子テーマでの定義が親テーマのfunctions.phpに持っていけるってことだからね(^^)/
まあ、ちょっと時間がかかるし面倒ですが、便利なので是非やってみてくださいね(*^^)v

