コードを編集しても、表示が変わらない・・・キャッシュ削除する方法【Google Chrome編】
Author:
費用:0円 時間:5分
コードの編集をして、適用してもサイトの表示が一切変わらない・・・ということありませんか?
それはキャッシュのせいかもしれません!
キャッシュとは・・・
Web上で接続するたびにすべての情報を取得していては、時間がかかり無駄が多いことに着目して、
それほど変化の少ない、更新される頻度の低い部分の情報に関してはブラウザが情報を保存しておいて、再び接続した際には保存していた情報で補完するという実現手段のことを言います。
たとえば、サイトのタイトルなんて一日やそこらでは変更されませんよね?というか変更したら閲覧者が混乱するのでしませんよね。
なら、前回とタイトル名は同じはずだろう!という推測が働きます。そこで、サイトの運営者はタイトル名に関しては情報をブラウザに保存しておくように命令します。
すると、そのブラウザで次回、そのサイトを見る際にはタイトル名についての情報取得なしで表示できるのでスマートに閲覧が可能になるというわけです。
この方法は非常に便利です。
サーバーの転送量も抑制できるから、サーバー落ちも少なくなるからね。
しかし、困ったことがあります。
開発者がプレビューとしてみる場合です。
コードを編集したのに、すぐに表示が変わらない・・・
これは編集前のコードによるキャッシュが保存されているからです。
ならば、そのキャッシュを削除しなければ。
今回はGoogle chromeでキャッシュを削除する方法を解説いたします。
sponsored link
Google chromeのキャッシュを削除する方法
キャッシュ削除を行う方法をいくつもあります。
しかし、開発の途中に4アクション以上必要だったりだとか、マウスを頻繁に動かす必要があるようなものは避けたいところですね。
そこで2つの方法を紹介いたします。
リロードを利用する
リロードといっても、通常のリロードボタンをクリックするだけではありません。
順序としては、
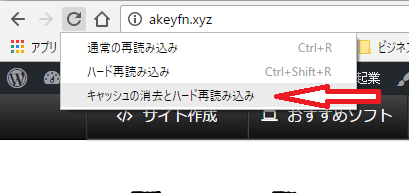
F12 → リロードボタンの上で右クリック → キャッシュの消去とハード再読み込みをクリック

これでキャッシュの削除とリロードが同時に行うことができます。
F12はディベロッパーツールを展開するコマンドです。ディベロッパーツールを開いていないとリロードを右クリックしてもキャッシュ削除などのコマンドはできないのでお気をつけください。
逆に言うと、F12でなくてもデベロッパーツールを開いている状態ならリロードボタンを右クリックすればコマンドを選択できるということです。
このやり方が一番開発者向けですね。
設定を利用する
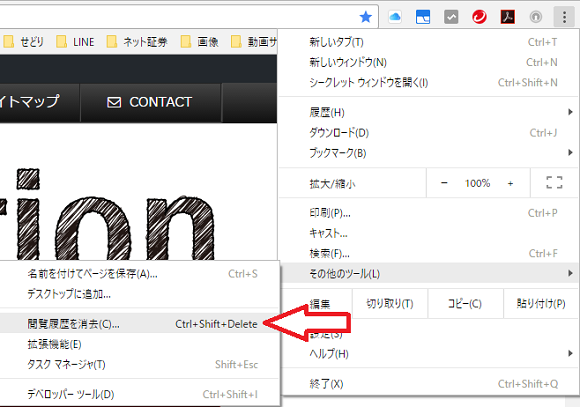
次にブラウザの右上にある設定ボタンをクリックして、設定からキャッシュを行う方法があります。
設定ボタンをクリック → その他のツールにホバー → 閲覧履歴を消去をクリック → 設定画面へ

これは細かなキャッシュ削除ができます。しかしながら、アクションが多すぎる。
なので、ショートカットを覚えましょう。
Ctrl+Shift+Delete → 設定画面へ
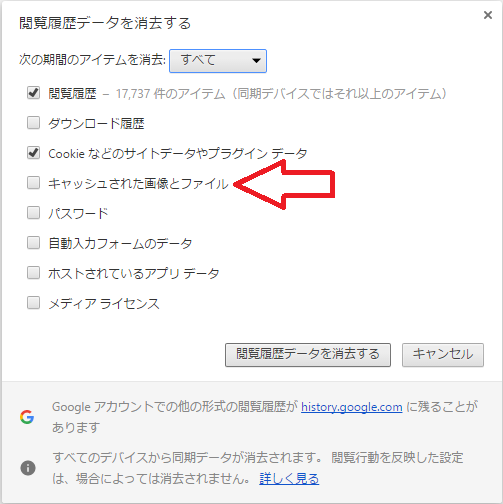
そして実際に設定画面から削除していきます。
その際に、複数の項目からデータを削除できますが、キャッシュの削除という点だけ見ると、キャッシュされた画像とファイルという項目を削除するだけで十分だと思われます。
なので、キャッシュされた画像とファイルだけチェックを入れて、次の期間のアイテムを消去の期間を設定し(すべてのままでもよい)そして、閲覧履歴データを消去するをクリックしましょう。

ここで間違っても、パスワードなどにチェックをいれないでください。
これまでに自動でパスワード入力設定を利用しているなら、大打撃を受けますよ(;・∀・)
また、このキャッシュ削除でもだめな場合は、Cookieなどのサイトデータやプラグインデータにチェックを入れて削除してみるのも手だと思われます。
この辺りはかなり重要なのでお気をつけて。
まあ、キャッシュ削除を頻繁にしなきゃいけないようなら、サイトのキャッシュ有効期間を書き換えてもいいけどね。
ということで、また!