スライドショーでおしゃれにサイトを作りたいならMeta Slider【WordPress】
2017/03/21Author:
費用:0円 時間:20分
WordPressでおしゃれなデザインのサイトを作りたい!!
それなら、典型的なサイトをまねてみるのがおススメです。
おしゃれなサイトを見ると、トップ画面に様々な画像のスライドショーが表示されていると思います(^◇^)
スライドショーをサイトに実装しましょう。
sponsored link
Meta Slider
Meta SliderはWordpressのプラグインで簡単にスライドショーを表示できるようになります。
スライダープラグインは複数あります。Smooth SliderとかMeteor Slidesね。
しかし、人気の高さやSEO対策などから見るとMeta Sliderが良いと思いますね。
インストール方法
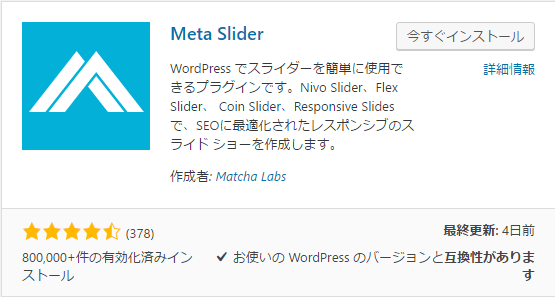
WordPress管理画面>>プラグイン>>新規追加 にて、Meta Sliderを検索しましょう。

そして、今すぐインストールをして有効化しましょう。
これでインストールは完了です。
使い方
WordPress管理画面>>Meta Slider>>Meta Slider と進みましょう。
そうすると、実際に表示するスライドショーを作成することができます。
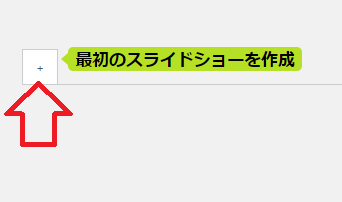
まず、十字マークをクリックしましょう。

スライドを追加で、スライドショーで表示したい画像をアップロードしましょう。

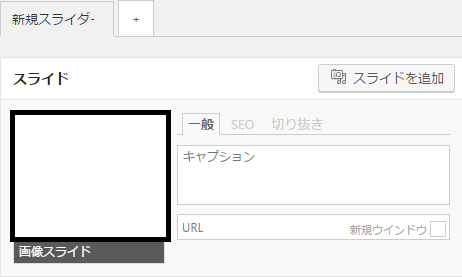
そして画像をアップロードすると、画像ごとに色々設定できます。
キャプション(説明文)やリンクURL、画像の代替テキストなどのSEO対策、切り抜きなどの編集もできます。

そして、画像それぞれの設定ができたら、いよいよ全体の設定を行いましょう。
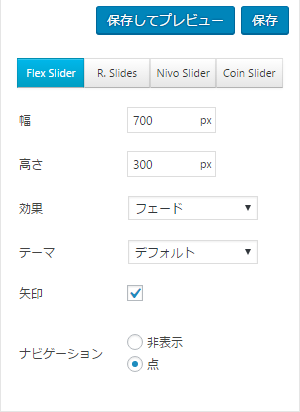
まず、右上のウィジェットで決めれます。幅や高さは注意深く設定しておきましょう。
ちなみに、上のスライダー(jQueryに由来)の種類についてですが、
- Flex Sliderはhttp://flexslider.woothemes.com/
- R.SlidesはResponsive Slidesの略で、http://responsiveslides.com/
- Nivo Sliderはhttps://github.com/Codeinwp/Nivo-Slider-jQuery(これは実物を確認できません)
- Coin Sliderはhttp://workshop.rs/projects/coin-slider/
まあ、Flex Sliderが一般的でしょうね。おしゃれにしたいならCoin Sliderかな。まあ確認してみてくださいね。

つぎに高度な設定ですが、これはほとんどいじる必要がありません。CSSで編集したいなら・・・設定したいといった感じですね。
まあ、このままでは画像サイズが大きいと自動的に切り取りとなるので、これが嫌な場合は切り取り無効としておきましょう。
そして、ここに書かれているショートコードをコピペすれば、投稿・固定ページにスライドショーが表示されます(^◇^)
またテンプレートに含めるなら、phpのコードが出力されるので、テンプレートに挿入できます。

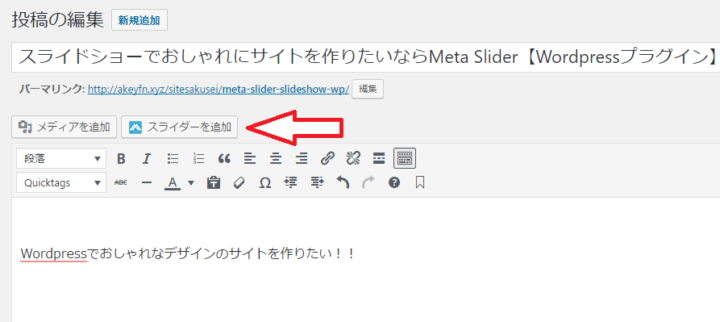
ちなみにここで作ったスライドショーを投稿・固定ページで表示するときには、投稿編集ページにてボタンが設置されているのでコピペする必要がなかったりします(^^)/

実際に作ってみたのはこちら。
一応過去のサイトタイトルロゴです(*^^)v
いかがでしょうか、作ってみてはいかがでしょうか。