WordPressで管理画面以外から高機能に記事を投稿できるようにするプラグイン【WP User Frontend/カスタムフィールド】
Author:
費用:0円 時間:3時間
サイトを自分だけで作る。
このサイトも自分1人で作成・運営しております。
しかし、サイトの種類によっては自分一人では力が足りないってこともあります。
やっぱりいろんな方に協力してもらった方が情報量が多くなって良いですからね(良いことばかりではありませんが)
ということで、複数人で。
しかし、みんながみんな管理権限を持ってたらとんでもないことになります。
WordPressの場合、ユーザー権限を分けることもできますが、それだけではなく、管理画面自体にアクセスできないようにした方がリスクが少ないように思えます。
ということで、今回は!
WordPressで管理画面以外から高機能な記事投稿が出来るようになるプラグイン、WP User Frontendを紹介いたします。
sponsored link
 WP User Frontendとは?
WP User Frontendとは?
WP User Frontendとは非常に高機能な投稿を、管理画面以外から行うことができるようにするプラグインです。
管理画面以外から投稿できるプラグインは数多くあれど、これほど高機能なプラグインを私は知りません(; ・`д・´)
タイトルと本文だけ、というような単純な投稿フォームを作ることも可能ですし、タグやカテゴリー、アイキャッチ画像(サムネイル画像のこと)や、カスタムフィールドを用意して・・・なんてこともできたりします。
また、俺が嬉しかったのは、記事投稿のカスタム投稿タイプを設定できるという点。
カスタム投稿タイプの作成自体は他のプラグインまたは自分でプログラミングする必要がありますが、これは便利ですね!
ということで、インストール・使い方も紹介いたします(*^_^*)
インストール方法
WordPress管理画面>>プラグイン>>新規追加 にて、WP User Frontendと検索してください。
そして、インストールして有効化しましょう。

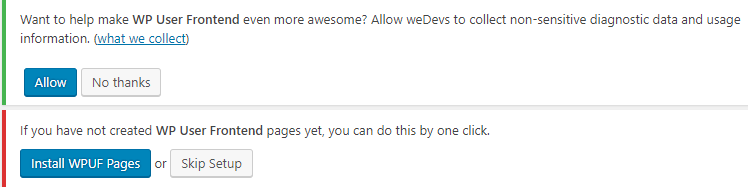
有効化が完了すると、上にメッセージが2件表示されます。

上のWant to help…の方はプラグイン開発者にデータ提供の許可をするかどうか。俺はNo thanksにしておきました。
下のIf you have…はWP User Frontendで作成できる固定ページ(記事投稿やログインなど)を一括で作成するかどうか。俺はInstall WPUF Pagesにしておきました。まあ後から要らないものは削除すればいいので。
ということで進めていきましょう。
さて、このまま進めても良いのですが、このプラグインは日本語化されていません。
長いことWordpressで遊んでいる、もしくはIT英語に詳しいなら使うのに不便はそれほど感じませんが、まあ日本語しておいて損はないでしょう。
日本語化
プラグインの日本語化は日本語ファイルをプラグインフォルダにアップロードする必要があります。
これについては、先見の明のあるサイト様がやってくださっております(*^_^*)
![]()
Knowledge Baseさんです。こちらに日本語化について記事を書かれておられるのでどうぞ。
ページ内にも書かれてると思いますが、俺としてはWordpress全体のlanguageフォルダに日本語化ファイルをアップロードするのをおススメいたします。
こっちにアップロードしておけば、WP User Frontendの公式が日本語化ファイルを実装しない限り、プラグインアップデートの影響を受けることなく日本語化されたままになりますからね。
そして、日本語化が完了したら・・・実際に設定していきましょう。
設定
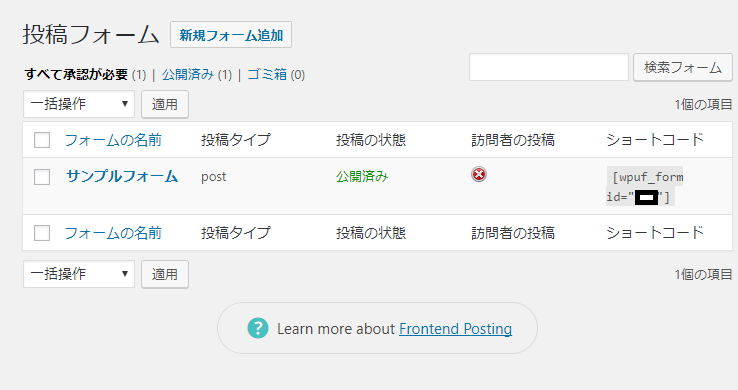
WordPress管理画面>>User Frontend>>投稿フォーム へと進みます。
そして、サンプルフォームというものをクリックします。
※新規フォーム追加から新しく作っても問題はありません。新規フォーム追加からだとフォームを一から作ることも可能です。

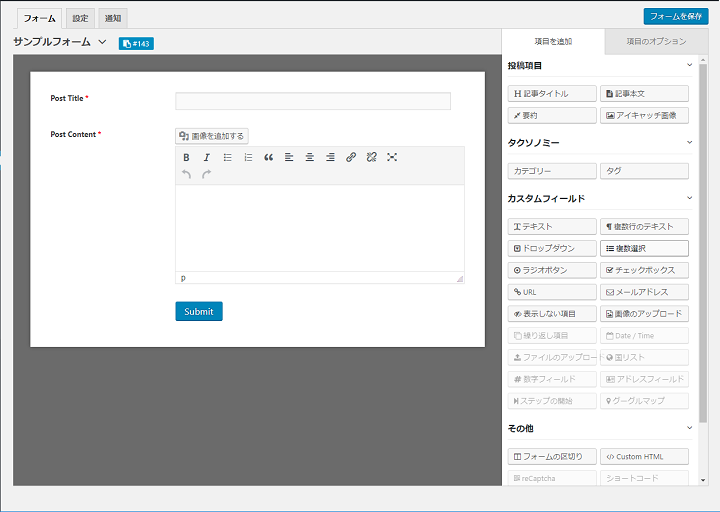
すると、フォームの作成が出てきます。

フォームのパーツは基本ドラッグアンドドロップで設置できます。
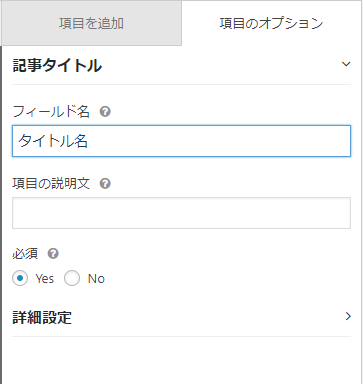
そして右メニューにある、項目オプションタブで、設置したパーツの編集が可能です。

- フィールド名(入力フォームに表示されるそれぞれの項目名)
- 項目の説明文(フォーム下に表示される解説文)
- 必須(入力が必須なフォームか否かを設定できる。通常記事のタイトルなどは入力必須が良い)
- 詳細項目(より高度な設定。設置するフォームの種類によって異なる)
といった具合です。
ちなみに・・・
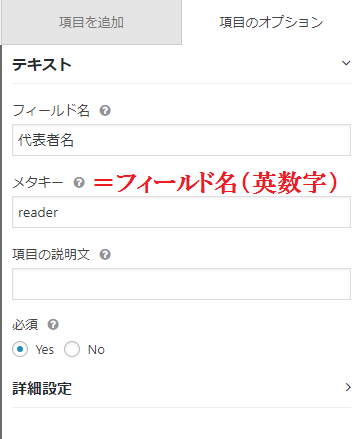
カスタムフィールドのフォームを作成する場合・・・
メタキーのところに、カスタムフィールドのフィールド名を入力すると、Advanced Custom Fieldsなどで事前に作成したカスタムフィールドにデータが格納されます。

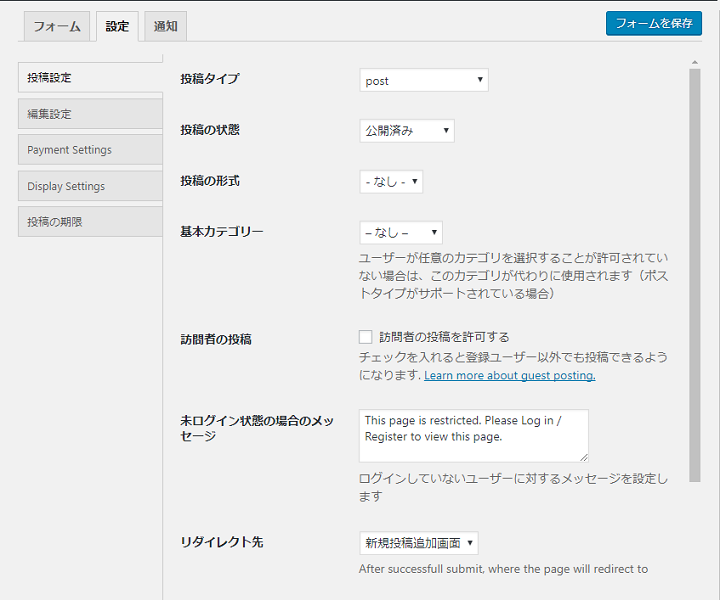
また、左メニューの設定タブを選ぶとフォームの詳細な設定が可能になります。

投稿タイプでは、投稿される記事の投稿タイプを選択できます。カスタム投稿タイプで外部からの投稿用の作っておくと管理も便利なので良いですよねえ。
投稿の状態では、記事投稿された際の記事ステータスを設定できます。投稿=公開もアリですし、一回確認してからなら下書きで!というのも良いですね。
通知タブでは、記事投稿があった際にメールで通知することを設定できます。
固定ページを作る
さて、これでフォームは作成できました。
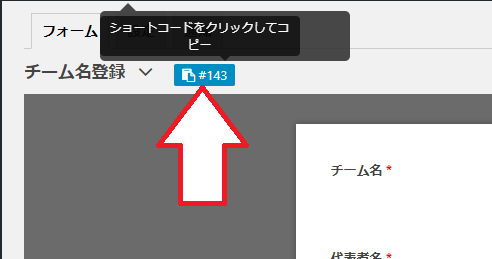
では、フォームのショートコードをコピーしておきましょう。

この#のナンバーの書かれた部分をクリックすればコピーできますよ。
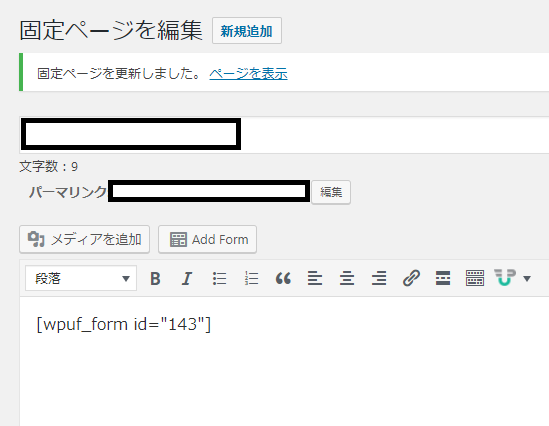
そして、固定ページを作成して、固定ページにショートコードをペーストすれば完了です。

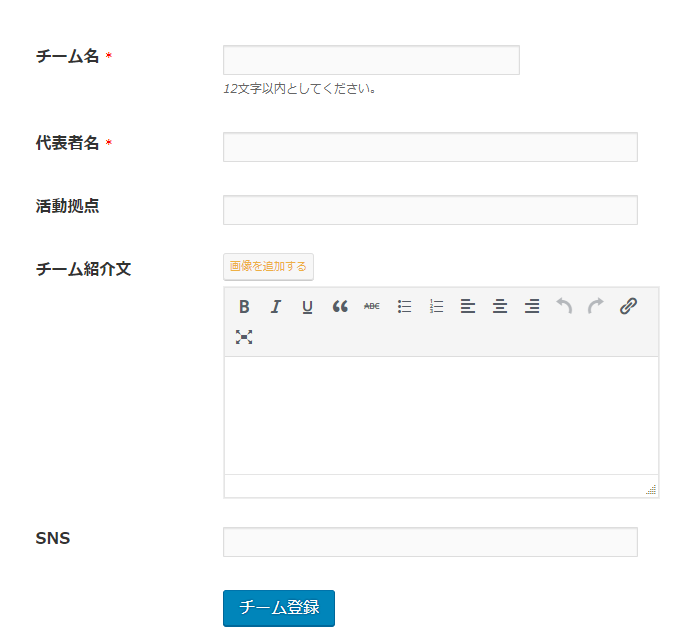
実際にはこちら。

いい感じですねー(*^_^*)
これで記事の投稿は完了しました!
他にも、有料版にはさまざまな機能があるようですね・・・
有料版を使ってみたいとも思っているので、続報はまた今度で。




