WordPressのメニューに英語と日本語の表記を付ける方法
Author:
今回はWordpressのヘッダーメニューに英語と日本語の表記どちらも表示させる方法です。
ちょっと意味が分からないと思うので、解説いたします。
まず、ページの基本的な情報などを固定ページにて作成すると思います。
その際、固定ページのタイトルを英語にしたらカッコいいんじゃないかなーって思いませんか?
つまり、お問い合わせページを「Contact」ってタイトルにするってことです。
まあ、お問い合わせ→「Contact」にするくらいなら問題はないと思うんですが、役員紹介→「Executive」とかは英語を知らない人にとって理解できなくなりますよね。
だからと言って、役員紹介だけ役員紹介と日本語で書くというのは・・・ダサいですよね。
ということで、「Executive」ということにしたい。
だけど、みんなに読めるようにはしたい。
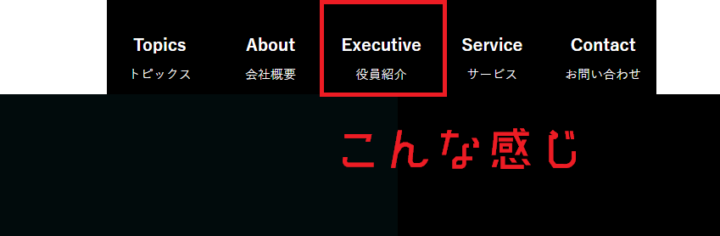
そんな時、メニューの箇所にExecutiveと表記してなおかつ下に役員紹介を記述するのは如何でしょうか。
つまりこんな感じ。
※俺の作った法人サイトが実例です(^^)/
まあ日本語と英語が逆でもいいですし、日本語と英語の組み合わせじゃなくてもいいんですけどね。
ということで、このように表記したいという方は先に進んで下さい。
sponsored link
メニューを英語・日本語どちらも表記させる方法
やり方としては、英語の固定ページタイトルの下にメニューの説明という機能を表示させる方法です。
まず、固定ページを英語のタイトルで作成します。
そして次に、メニューの設定を行います。
WordPress管理画面>>メニュー に進みます。
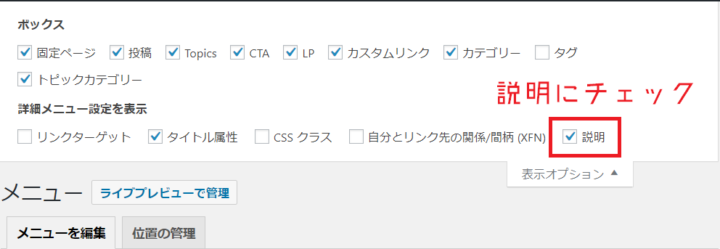
そして画面上部にある、表示オプションをクリックします。
そして、説明にチェック。

ちなみにタイトル属性はPCなどでメニューをホバーしたときに表示されるテキストです。スマホでは表示されませんが、設定しても良いかもしれません。
そして、メニューを作成していきます。
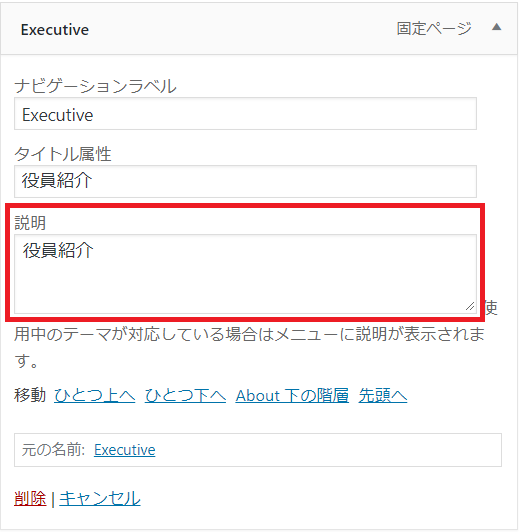
固定ページを追加して、そのバーの右にある▼をクリックして詳細設定を行います。
詳細設定で説明に日本語を入力します。

しかし、これではまだ何ともなりません。
説明のテキストが存在しているだけで、メニューに表示されてはいないからです。
ということで、表示するようにfunctions.phpを編集します。
function prefix_nav_description( $item_output, $item, $depth, $args ) {
if ( !empty( $item->description ) ) {
$item_output = str_replace( '">' . $args->link_before . $item->title, '">' . $args->link_before . '<strong>' . $item->title . '</strong>' . '<span class="menu-item-description">' . $item->description . '</span>' , $item_output );
}
return $item_output;
}
add_filter( 'walker_nav_menu_start_el', 'prefix_nav_description', 10, 4 );
参考:https://themefoundation.com/menu-item-descriptions/
これで表示されるようになりました。
しかし、デザインはまだ未完成です。ということで、style.cssを編集します。
#gnav ul li a {
width: 100px; //幅を決めておくほうが、理路整然となる
text-align: center;
height: 92px;
}
strong{
font-weight:bold;
}
.menu-item-description {
font-size: 12px; //タイトルテキストより小さいサイズに。
}
と言った具合でしょうか。
このあたりは個人の好みですね(^^)/
どうだったでしょうか?
これで英語・日本語を表示されるメニューになると思いますよ。
みなさんもお試しあれ。