サイトマップって何?wordpressでhtmlのサイトマップを導入する方法!【PS Auto sitemap】
2016/05/10Author:
費用:0円 時間:10分
有名なサイトでは、よくメニューにサイトマップというものがあります(^^)/
内容は、これまでに書いている記事の羅列ですね。
sponsored link
果たしてこれに意味があるのか?
調べてみると、理由は簡単です。
- 記事が多くなっても一目で、目的の記事を見つけることができる!(htmlの場合)
- googleのインデックスが早くなる(xmlの場合)
といった感じです。
sitemapとひとくくりに言っても、htmlとxmlのファイル形式があります。htmlは普通のウェブ上に表示されるページデータを記録し、xmlは見かけ上表示されない構造上のデータを記録します。
なので、htmlは外見上に閲覧ユーザーが利用しやすいということ、xmlはgoogleなどの検索エンジンが構造を理解することに利用されるというわけです。
今回は、wordpressにおいて、閲覧ユーザーの使い勝手が良くなるhtmlのサイトマップを作成したいと思います!
方法はwordpressのプラグインである、PS Auto sitemap を利用したいと思います!
ではインストール方法を紹介していきたいと思います。
1.プラグインをインストールしよう
wordpress管理画面>>プラグイン>>新規追加から 「PS Auto sitemap」を検索しましょう。

インストールして、そして有効化しましょう!
2.サイトマップページを用意しよう
まず、サイトマップを記載するサイトマップページの準備を行いましょう。
wordpress管理画面>>固定ページ>>新規追加をクリックしましょう。
タイトルは「サイトマップ」にしときましょう。
そして、記事の編集画面になったら、エディタをビジュアルからテキストに変更して、以下のコードをコピペしましょう。
<!-- SITEMAP CONTENT REPLACE POINT -->
このコードはあとで説明しますが、設定の下の部分に記載されているコードを導くためのコメントアウトです。まあ、面倒なのでコピペしといてください。
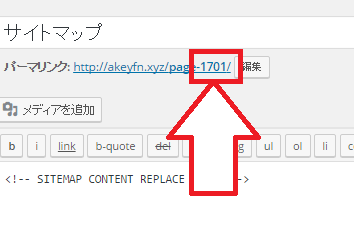
そして公開しましょう。まあ、公開でなくても、いいですがURLが表示されるようにしましょう。
理由が記事のIDを取得するす必要があるからです。
IDは短縮URLのpage- 以降の数字です。

上の画像だと、1701です。パーマネント設定によっては表示が少しことなりますが、短縮URLでも調べることができますよ。
3.設定をおこなおう!
ダッシュボード>>設定>>PS Auto sitemap をクリックしましょう。

出力とはどのページをサイトマップに表示するかです。ホームページはサイトタイトルページです。一番最初のページですね。
まあ通常、投稿・固定ページでいいはずなのでホームページの出力のチェックは外して他はつけたままに。
次にサイトマップを表示する記事ですが、これは2で調べたIDを入力しましょう。

上の画像の部分はそのままでも大丈夫です。
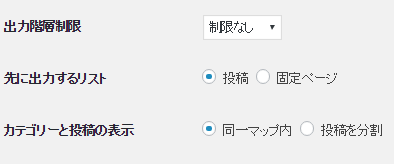
出力階層はカテゴリーの親要素・子要素の数です。複雑になっている場合もあるので、制限なしで。
先に出力するリストですが、そのままでも大丈夫ですが、俺は気分的に固定ページが前に表示されるほうがいいので固定ページにしてます。
カテゴリーと投稿の表示ですが、表示が分割されてしまうと見にくいので同一マップ内をお勧めします。

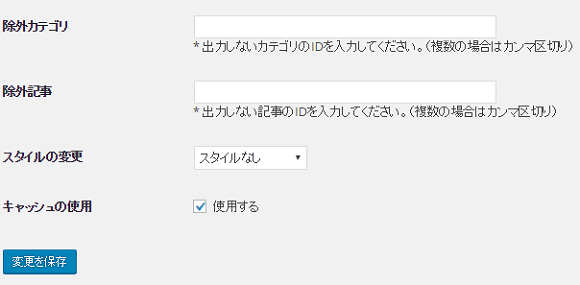
サイトマップに除外したい、カテゴリや記事などがあれば設定しましょう。
設定方法はまたIDを入力していきます。複数の場合はコンマです。
スタイルはかなり数がありますが、俺のおすすめは索引か矢印です。シンプル2とか付箋もおすすめですね。まあ試してみるのもいいですね!
キャッシュの使用はチェックを外そう。必要ないからね。
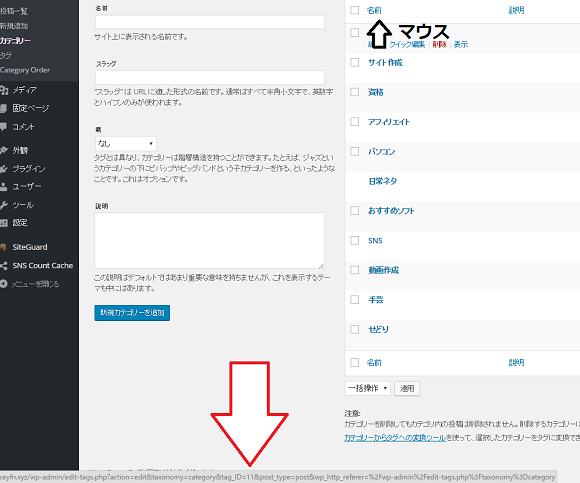
カテゴリIDの確認方法は少し面倒ですが、ダッシュボード>>投稿>>カテゴリーのカテゴリにマウスを動かし、左下などに表示される短縮URLから判断しましょう。

これで完了のはずです!
うまくいけば、これをheaderメニューなどに設置しましょう!以上です!



