Webで使える!Google Fontsの使い方を解説【無料で商用利用可能】
Author:
費用:0円 時間:10分
サイトを作成するにあたってデザインというのはとっても重要です。
画像だったり、レイアウトだったり・・・
そして、フォントです!
やっぱり、フォントというのはその情報の大部分を占めていますし、コンテンツの性格を示す意味でも重要でも重要だと思います。
しかし、フォントというのは勝手に使っていいものではありません!
フォントも著作物なので、商用利用したい場合には著作権者に許可を申請し料金を支払う必要があるのです。
その点、Google Fontsは良いですよ(*^^)v
sponsored link
Google Fonts
Googleが提供しているフォントサービス。
多種多様なフォントを無料で商用利用可で利用できます。
しかもWebフォントなので、headタグにリンクを張ってCSSのfont-familyを設定するだけで簡単に実装できます。
これは通常のフォントがフォントデータをサイトにアップロードする必要あることから考えるとだいぶ便利です!
利用方法
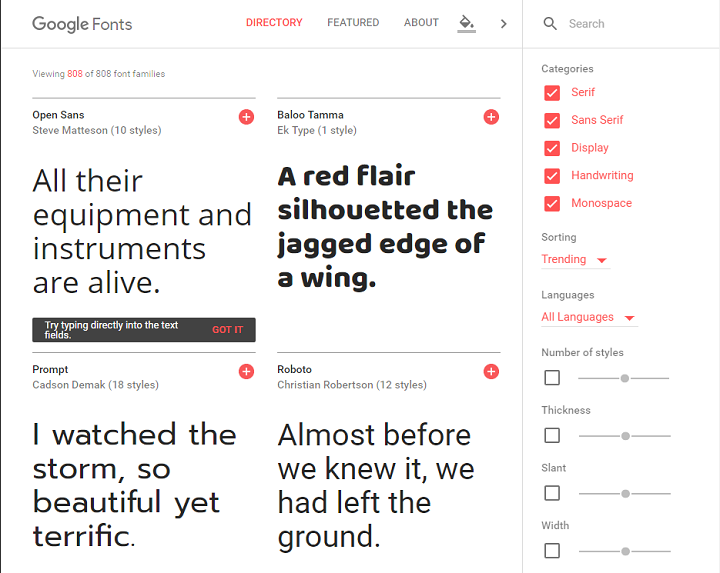
公式サイトにて使いたいフォントを検索しましょう。

フォント名を知っている場合は、直接検索できますし、フォントの特徴(serifなど)で検索することが可能です。
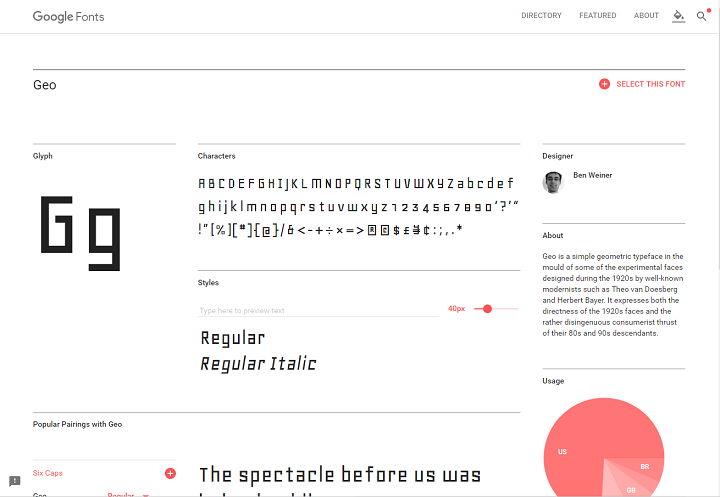
そして、フォントを見つけたらフォント名をクリックしましょう。
すると、フォントについての詳細説明を見ることが可能です。

プレビューをサイズを変えたり、イタリック(斜体)で観ることもできるので便利ですね(*^^)v
気に入ったなら該当フォント(フォントタイプ)の横にある+マークをクリックしましょう。
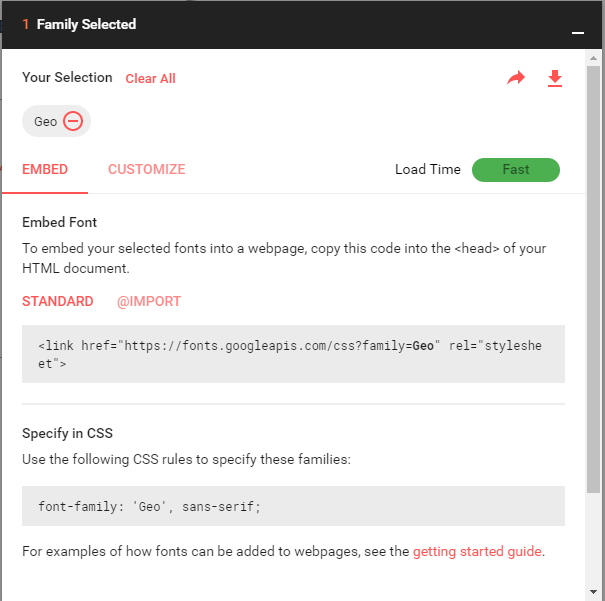
すると、コレクションに選択された状態になります。右下にコレクションがあるので、クリックしましょう。
すると選択したフォントの、Webでの利用に必要な情報が表示されています。

これに従って、記述していきましょう。
まず、headタグ内にリンクタグを挿入します。
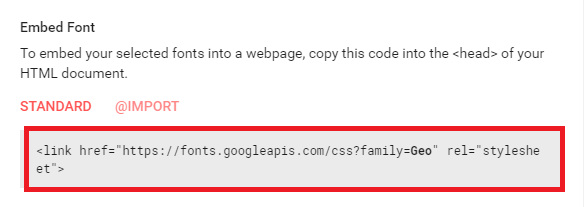
上記フォントの場合、以下の部分を参照して書いていきます。

実際には
<link href="https://fonts.googleapis.com/css?family=Geo" rel="stylesheet">
とするわけです。
そして読み込みが完了したので、あとはスタイルシートです。
フォントを設定したい要素にて以下のコードを書いてしまえば完了です!
font-family: 'Geo', sans-serif;
実際に使ってみるとこんな感じです!

今回利用したgeoというフォントは英数字限定なので、英数字以外はメイリオになってます。
他にも日本語にも使えるよ!っていうフォントもあるので探して利用してね!
このGoogle fontsは本当によく使えるので、お気に入りにしといてもいいと思うよ(*^^)v
みなさんもWebフォント、Google fontsをどんどん使ってね!







