WordPressで記事の中に地図・Googleマップを設置するプラグイン【Simple Map】
Author:
費用:0円 時間:10分
WordPressに地図・Googleマップを設置したい。
紀行日記などを書かれる場合はありますよね。
Googleマップを設置するのは、結構簡単です。
Googleマップのページより埋め込みコードを取得するだけですから。
しかし、それすら面倒だと思いませんか?
ということで簡単に設置できるプラグイン「Simple Map」を紹介したいと思います。
sponsored link
Simple Mapとは
Googleマップをショートコードで簡単にWordpressの記事の中に設置できます。
更新頻度も多く、バグの解消も早いと思われます。
インストール方法
WordPress管理画面>>プラグイン>>新規追加をクリックしましょう。
そして、Simple Mapを検索しましょう

そして今すぐインストールして有効化しましょう。
すると、プラグイン一覧の上にGoogle Maps APIの取得を求めているメッセージが表示されます。
設定へと進みましょう。

ページの説明に沿って、Google Mapsのページに移動しAPIキーを取得しましょう。
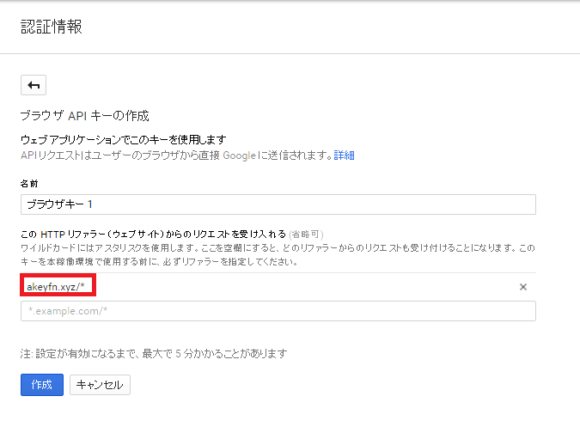
ちなみに、APIの認証に際しての「この HTTP リファラー(ウェブサイト)からのリクエストを受け入れる」という項目については、
絶対に設定しておきましょう。設定していないと他のリファラーに利用されて不具合が発生する恐れがあります。
設定方法についてですが、そのAPIを利用するサイトのhttp://を除いたドメインとアスタリスクを記載しましょう。
このサイトの場合は、 akeyfn.xyz/* となります。
アスタリスクはワイルドカードと言って、任意の長さの任意の文字列を代入することを意味しているので、akeyfn.xyz/以下のページすべてがこのAPIのリクエストを行えるということになります。
同様にして、 *.akeyfn.xyz/ のようにドメイン前にアスタリスクとドットを置くと、wwwなどの任意のサブドメイン全てに適用できるので便利です。

そして、APIキーを取得し、Simple Mapに設定することが終われば完了です!
実際の使い方
使い方はいたって簡単です。
記事作成のビジュアルエディタモードにおいて、以下のようなショートコードを記入すれば足ります。
住所から表示
[map addr=”任意の住所”]
駅名などのGoogleマップで検索した結果から表示
[map]任意の場所[/map]
経緯から表示
[map lat=”任意の緯度” lng=”任意の経度”]
大きさを指定
[map width=”任意の幅” height=”任意の高さ”]
ちなみに既定では幅・高さともに100%です。
地図での指定位置についての説明を表示
[map]任意の説明文[/map]
検索した結果の位置を指定するほかに、位置についての説明文の設定もできます。
ちなみに、説明文と位置情報が不一致の場合は、
[map addr=”任意の住所”]任意の説明文[/map]
とaddrを付け加えましょう。すると、住所と説明文を分けて設定できます。
住所を岡山県岡山市北区駅前町、説明文を「大都会です」とするとこうなります。

というわけでこんな感じでしょうか。
皆さんもWordpressでGoogleマップを設置したいならぜひ試してみてくださいね(*^^)v





