facebookページのいいね!を増やすために記事下にPage Pluginを設置する方法【stinger5】
Author:
費用:0円 時間:10分
このサイトのfacebookページをちょっと前に作成して、サイドバーに設置して、数か月。
いいね!をしてくれたのは、俺が現実で直接頼んだ友人だけです( ;∀;)
……。まあ、わかってますよ、いいね!するほどのサイトじゃないことは…(-。-)y-゜゜゜。
でもね、俺としてはいいね!をしてもらいたいわけですよ。
サイトの更新情報がfacebook上で通知されるし、役に立つんじゃないかなっておもったり、いいね!してくれたら俺がうれしいと言いますか…、
まあ、そんなfacebookのいいね!が確実に少ないこのページですが、少しでも増やすために手段をいろいろ探しました。
すると、見つかりましたよ。
facebookのいいね!が多いサイト共通点として、サイドバーだけじゃなくて記事の下にもfacebookのPage Plugin(良いねするためプラグイン)が設置してあるじゃないですか!
ということで、stinger5のこのサイトでも記事下にPage Pluginを設置してみたいと思います。
sponsored link
記事下に設置する方法
今回は、記事下といっても記事下のSNSボタンのエリアの下にpage pluginとメッセージ(いいね!を要望する)を設置しましょう。
といっても、私は初期型のstinger5を色々とカスタマイズしておりまして、SNSボタンのエリアも御多分に漏れすカスタマイズしております。
現在のSNSボタンに変える方法は以下の記事にから。
ということで、そのコード変更を前提として解説します。結構簡単ですよ。
Page Pluginのコードを作成
まず、Page Pluginのコードを作成しておきましょう。
それについては以前記事を書いているので、ご参考に。
sns.phpを編集
wordpress管理画面>>外観>>テーマ編集にて sns.phpを編集しましょう。
コードはスマホ版とPC版になっていると思います。そのどちらともを編集しましょう。基本的に、スマホとPCでsns.phpにおいての違いはデバイス判別のコードが入っているかどうかなので、あまり気にせず。
基本的な構造としては、
<div class="share"> <div class="sns"> <ul class="clearfix"> <li>SNSのコード</li> //6つのSNSボタンごとのコードが書かれている </ul> </div> </div>
となっています。
この場合、<ul></ul>の中に、Page Pluginを入れてしまうと、SNSボタンと同様に横並びにされてしまいます。サイズの関係上無理なので結果的にデザインが崩れてしまいます。
ということで、</ul></div>の間にメッセージPage Pluginを入れましょう。こうすると、CSSはSNSボタンのエリア全体と同様になります。だから、変な挙動がなくなります。
なので、以下のように編集しましょう。
</ul> <div class="fb-reco">Facebookで最新情報を購読できます!</div> //メッセージです。div内の言葉書き換えておk ここにfacebookのPage Pluginのコードをコピペ </div> // class="sns"のdiv閉じタグ </div> //class="share"のdiv閉じタグ
style.cssを編集
次にスタイルを編集していきましょう。
wordpress管理画面>>外観>>テーマの編集 style.cssを編集しましょう。
これは個人個人の好みなのですが、以下のコードを最後にコピペしましょう。
.fb-page{
padding:24px 0 30px 0;
height: 130px; //pcでのPage Pluginの高さ
}
.fb-reco{
background-color:#ff4500; //メッセージの背景色
color:#ffffff; //メッセージの文字色
padding:10px 0;
font-size: 20px;
margin:20px 0;
}
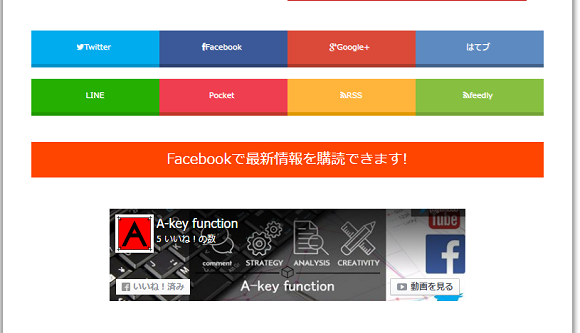
とすると、たぶんこんな感じになると思いますよ(^^)/

設置してから、2日。
まだ当サイトでは増えてませんが(´・ω・`)
設置してみてはいかがでしょうか?






