FacebookとTwitterのシェアカードの表示が変なときに利用したいデバッガー
Author:
費用:0円 時間:5分
サイトにしても動画にしても、いまの時代、SNSを上手く利用できなければ成功できないのかもしれません(>_<)
サイトや動画を広く伝えるためのSNSと言えば、FacebookとTwitterの2強ではないでしょうか。
そして、その二つのSNSで効果的かつ効率的にユーザーにコンテンツの魅力を喚起するためには、正確かつ十分な情報を提供することが求められます。
つまり、サイトならアイキャッチ画像であるとかタイトル、動画ならサムネイル画像であるとかタイトルやコメントですね。
FacebookとTwitterは非常に優れているので、自動的にサイトや動画の情報を収集してくれます。その情報を利用して、シェアをするときにはシェアカードとなるのです。

FacebookとTwitterの情報収集も完全ではありません。
ゆえに、SNSに向けてOGP(Open Graph protocolの略)というデータのプロトコルを利用する必要があるのです。
これは、WordpressであればAll in One SEO Packというプラグインを使えば簡単に設定できます。
youtubeであれば、基本的には自動でGoogleがOGPを設定してくれます。
しかし、それが間違っていたら?
大体、OGPは初期データ(最初に公開したときのデータ)を根拠に設定されています。
つまり、公開後にテキストや画像を変更した場合はシェアカードにその変更が適用されていないことがしばしばあります。
まあ時間が経てば適用されるでしょうけどね。
しかし、待ってられないし、変更した後の表示がどうなるのか?が気になりますよね。
そんなときにはデバッガーを利用しましょう。一応ですが、公開前の状態でのデバッグは無理ですので気を付けて。
sponsored link
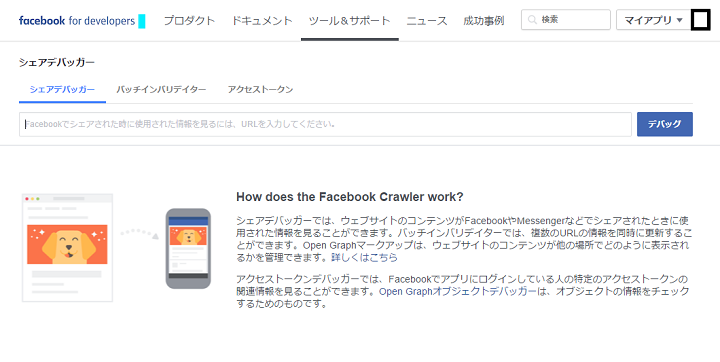
Facebook シェアデバッガー
Facebook シェアデバッガーはFacebookがシェアされたときのカード表示の確認とデバッグが可能です。
Facebookにログインしないと使えないのでご注意を。

使い方はデバッグしたいURLを入力して、デバッグorスクレイピングをクリックすればおk。
OGPに問題があれば、教えてくれます。
OGPの各データを書いてくれるのも嬉しいですね。
そして、シェアされたときのプレビュー表示もしてくれますよ。
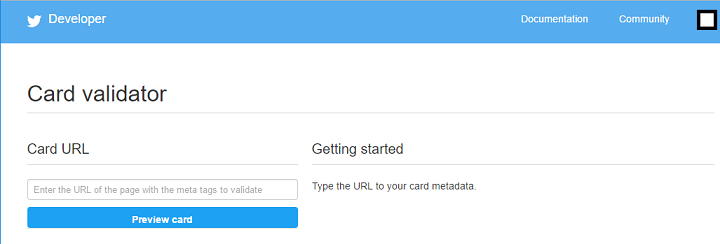
Twitter Card validator
Twitter Card validatorはFacebookのシェアデバッガーと同じく、OGPのデバッグ・スクレイピングができますが、ちょっと簡易的です。
OGPの詳細を書いてくれる機能はなく、プレビュー表示で確認できるだけです。

これで適切にシェアしてもらえるようになりますよ(*^^)v
みなさんも、使ってみましょう。