WordPressで会員制サイトを作成したいならTheme My Login
Author:
費用:0円 時間:10分
複数でサイトを運営したり、会員制サイトを作成したい!
そんな場合には、Wordpressの管理画面へのログイン画面って、どうですか?
おしゃれじゃないし、管理画面に入られてしまうのも危険ですよね(>_<)
ということで、Wordpressのユーザー登録とログイン・ログアウトを管理画面と別のページで行いたいですよね(^^)/
それを可能にするプラグインが、Theme My Loginです!
sponsored link
Theme My Loginとは?
無料で利用できるWordrpressプラグインです。
会員登録からログイン・ログアウトまでWordpress管理画面への移動なしに個別ページを新たに作成することで可能になります。
また、パスワードの再設定などのオプションページもあるので、かなり便利ですよ。
会員登録をユーザー名・メールアドレスの二つから選択して規定できるのも自由度が高いですよね。
recaptureも設定できるので、スパム攻撃も防止できますよ(^^)/
インストール方法
WordPress管理画面>>プラグイン>>新規追加 をクリックして、Theme My Loginを検索してインストール・有効化を行いましょう。

事前準備
まず前提として、Wordpressに登録できるユーザー権限を設定しましょう。
初期設定のままでは、Wordpressは管理者の許可がない限り、外部から勝手に新規ユーザー登録ができません。
これでは、Theme My Loginの考えているような会員登録したい方が自分自身でユーザー登録することができないのです。
ということで、自由にユーザーになれるようにしましょう。
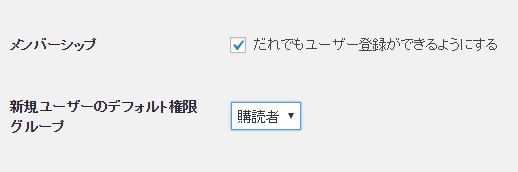
Wordrpress管理画面>>設定>>一般設定 にて、メンバーシップにチェックをいれましょう。
そして、新規ユーザのデフォルト権限を購読者にしましょう。
これは新規ユーザに権限を与えすぎるとセキュリティ的にも安定性的にも危険だからです(; ・`д・´)

さて、これで事前準備完了です。
設定方法
WordPress管理画面>>TMLをクリックしましょう。

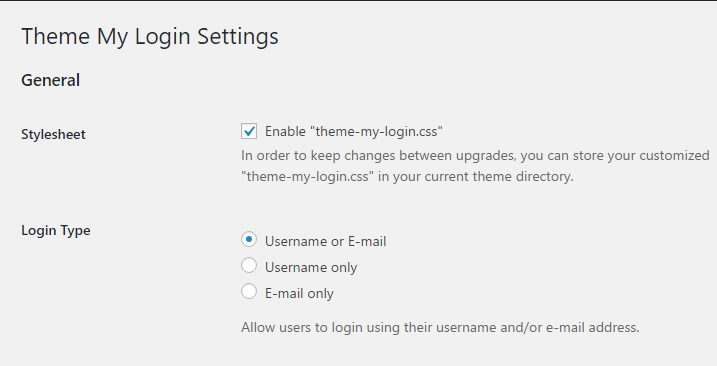
まず、ここでは一般設定を行いましょう。
- Stylesheet アップグレードがあっても、変更を維持するためには、テーマディレクトリに格納する必要があります。
- Login Type ログインする際に必要となる個人識別情報の種類です。
Stylesheetは絶対にチェックマークを入れておきましょう。
Login Typeは個人個人の好みなのですが、俺としてはメールアドレスだけでの認証が広くwebサービスは受容されていると思います。よって、E-mail onlyがおススメです。
Username or E-mailは一見便利ですが、説明の手間が増えるし、管理の手間も増える。利用者・管理者どちらから見ても全体的には有効とは思いませんね。

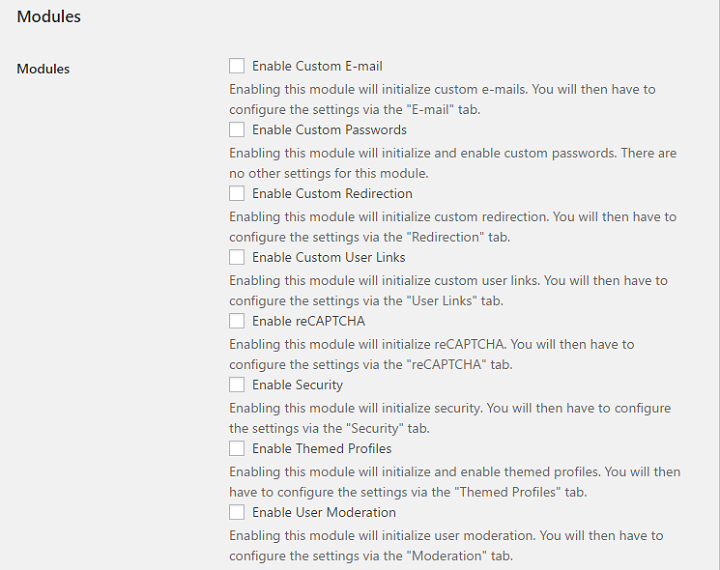
次にmodulesの設定を行いましょう。
各モジュールのカスタマイズを可能にするか否かを設定できます。
何もカスタマイズしなくても良いですし、すべてをカスタマイズしても良いですね。
俺としては、全てをチェックして設定していくとかなりハイレベルな会員制サイトになると思いますよ。
しかし、チェックを入れると自分で一から設定する必要があるものもあるので、十分な知識が求められます。
- Enable Custom Redirection ログイン/ログアウトのリダイレクト設定
- Enable Custom User Links ユーザーのログインページ設定
チェックを入れると、設定のところに項目が増えて設定できますよ。
上記でEnable Costom E-mailを設定すると、利用者へのメール内容を設定できます。
- New User 新規ユーザー登録
- New User Admin 新規ユーザー登録管理
- Retrive Passward パスワードの取得
- Reset Passward パスワード再設定
- User Activation ユーザー認証・アクティブ化
- User Approval ユーザー承認
- User Approval Admin ユーザー承認管理
- User Denial ユーザー拒否
と複数の状況ごとに合わせた設定ができます。
サイト名やユーザーメールアドレスなどを表すパラメーターも用意されているので、かなり動的に文章を書くことが可能ですよ。
何も書かなければ、既定通りの文章が送られます。
Redirection
それぞれの権限ごとにリダイレクト先の設定ができます。
User Links
ダッシュボードやプロフィールなどのURLを各権限ごとに設定することができます。
他にも自分でリンクを作成できますよ。
reCAPTCHA
ロボットによるアカウント作成などを防ぐために、reCAPTCHAというGoogleが提供している認証システムを利用します。
contact form7で、すでに利用されている方も多いと思いますが、それと同様、sitekeyなどを取得して設定しましょう。
Security
セキュリティ対策ができます。
- Private Site サイト全体をログイン会員しか閲覧できないようにする
- Private Login 標準ログインを規定しているwp-login.phpを利用できなくする
- Login Attempts ログインを頻繁にミスした場合、一定期間ロックする
Private LoginとLogin Attemptsの設定はしておいても良いですね(*^^)v
Profiles Settings
ユーザー権限ごとのプロフィール/管理画面のアクセス権限を設定できます。
- Themed Profiles プロフィール使用権限
- Restrict Admin Access 管理画面へのアクセスを制限
Moderation
ユーザー登録する際のモデレーション設定を行えます。
- Moderation Type ユーザー登録する際に認証を付加するかどうか
モデレーションタイプは3つあります。
- none 認証無し
- E-mail Confirmation メールによるURL認証
- Admin Approval 管理者認証
小規模なら、管理者認証、大規模ならメール認証が妥当ですね。
使い方
さて、ここまで設定したら実際に登録ページやログインページを作成しましょう!
といっても、簡単。
既に自動で固定ページにて登録ページやログインページが作成されているのです!
それを編集していけばおけです。
といっても、ショートコードの呼び出しという仕組みなので、大きな書き換えは、プラグインファイルを設定していく他ありませんね。
同時にショートコードでの呼び出しなので、どのページであってもショートコードを書けば、登録ページなどにすることができます(*^^)v
パーマネントリンクはWordpressの初期設定とかもあるので、そのあたりで。



