【iframe】amazonのリンクとかで謎の空白ができる!解決方法!【stinger5】
Author:
費用:0円 時間:10分
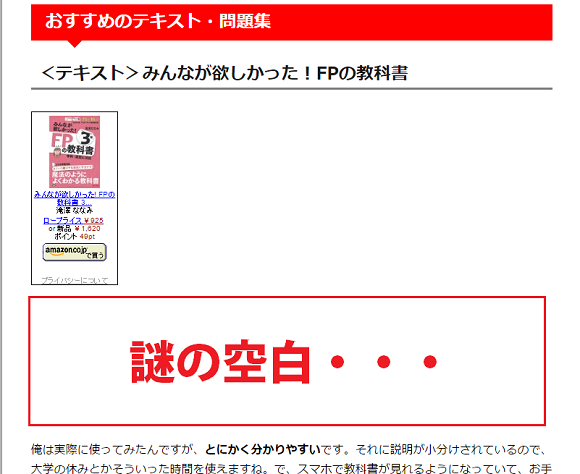
stinger5を利用していると、謎の空白ができることはありませんか?
例えば、カエレバ・ヨメレバのリンクを挿入したときです。

改行したわけでもないのに、謎の空白ができてますよね。
これはカッコ悪いですね…。
理由はちょっと複雑なので、面倒な場合はスキップしておkです。
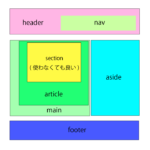
stinger5はiframeタグの前に自動的にyoutube-containerというclassが書き足されるようになっています。
これはiframeで書かれているyoutubeの埋め込み動画がレスポンシブ対応できるように意図されています。
要するに、youtubeが16:9のまま表示され続けるように規定しているわけです。
仕組みとしては、iframe全体の横の長さの56.25%が縦の長さがなるようにしているというわけです。9/16=56.25だからね。
しかし、横の長さの56.25%の縦の長さを勝手に規定されても困ことがあります。
iframeは必ずしも、youtubeだけに使用されているわけじゃないからね。
amazonアソシエイトのウィジェットは、iframeだし、カエレバ・ヨメレバもiframeです。
ということで、色々調査した結果、原因はfunction.phpに規定されているようなので、
空白がyoutube意外には表示されないように編集していきましょう。このphpファイルは重要なので、絶対バックアップを取っておきましょう。
wordpressがエラーで表示されなくなったら、FTPから復活させましょう。
sponsored link
function.phpを編集
wordpress管理画面>>外観>>テーマの編集 のfunction.phpを編集しましょう。
以下のコードの部分を探しましょう。
//iframeのレスポンシブ対応
function wrap_iframe_in_div($the_content) {
if ( is_singular() ) {
$the_content = preg_replace('/< *?iframe/i', '<div class="youtube-container"><iframe', $the_content);
$the_content = preg_replace('/<\/ *?iframe *?>/i', '</iframe></div>', $the_content);
}
return $the_content;
}
add_filter('the_content','wrap_iframe_in_div');
を以下のコードに書き換えましょう。
//iframeのレスポンシブ対応
function wrap_iframe_in_div($the_content) {
if ( is_singular() ) {
$the_content = preg_replace('/<iframe[^>]+?youtube\.com[^<]+?<\/iframe>/is', '<div class="youtube-container">${0}</div>', $the_content);
}
return $the_content;
}
add_filter('the_content','wrap_iframe_in_div');
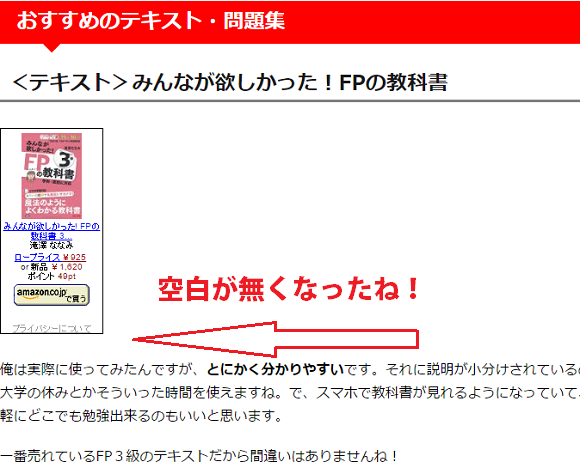
これをコピーペーストすると完了です。保存しましょう。
こんな風に空白が無くなりますよ。







Comment
つまづいていたので助かりました。ご教示ありがとうございました。
いえいえ、お役に立てたならこちらとしてもうれしいです(*^^)v