メニューにマウスを置くと、下位階層がドロップダウンするようにする方法【stinger5】
2016/05/26Author:
費用:0円 時間:15分

マウスをメニューの上に置くと、シャーって子要素のカテゴリーなど選択肢がドロップダウン(下にスライドして出てくる)のってかっこいいですよね。
ということで、このサイトでも実装してみました。
編集方法について、解説していきたいと思います。
バックアップをちゃんととっておきましょう。
sponsored link
編集方法
編集するのは、header.phpとstyle.cssの2つです。
では順に解説していきます。
header.phpを編集する
wordpress管理画面>>外観>>テーマの編集 でheader.phpを編集します。
まず、<!–メニュー–>と <!– ロゴ又はブログ名 –>の間を探しましょう。
皆さんもさまざまなカスタマイズをなさっていると思うので、一部を書き換えるという形でお伝えします。
<?php $defaults = array( 'theme_location' => 'navbar', ); wp_nav_menu( $defaults ); ?>
の部分を以下のコードに書き換えましょう。
<?php wp_nav_menu( array( 'container' => false , 'items_wrap' => ' <ul class="menu">%3$s</ul> ' ) ); ?>
style.cssを編集する
次はstyle.cssの編集です。場所はheader.phpと同様ですよ。
.menu, .menu ul {
margin: 0;
padding: 0;
list-style: none;
}
.menu {
width: 100%;
border: 1px solid #222;
background-color: #111;
background-image: linear-gradient(#444, #111);
box-shadow: 0 1px 1px #777;
}
.menu:before,
.menu:after {
content: "";
display: table;
}
.menu:after {
clear: both;
}
.menu {
zoom:1;
}
.menu li {
float: left;
border-right: 1px solid #222;
box-shadow: 1px 0 0 #444;
position: relative;
}
.menu a {
float: left;
text-transform: uppercase;
}
.menu li:hover > a {
color: #ffffff;
}
.menu ul {
margin: 20px 0 0 0;
opacity: 0;
visibility: hidden;
position: absolute;
top: 43px;
left: 0;
z-index: 1;
background: #444;
background: linear-gradient(#444, #111);
box-shadow: 0 -1px 0 rgba(255,255,255,.3);
transition: all .2s ease-in-out;
}
.menu li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0;
}
.menu ul ul {
top: 0;
left: 159px; //メニュー一つ一つのwidth
box-shadow: -1px 0 0 rgba(255,255,255,.3);
}
.menu ul li {
float: none;
display: block;
border: 0;
box-shadow: 0 1px 0 #111, 0 2px 0 #666;
}
.menu ul li:last-child {
box-shadow: none;
}
.menu ul a {
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
.menu ul a:hover {
background-color: #8b0000; //ホバー時の背景色
}
.menu ul li:first-child > a:after {
content: '';
position: absolute;
}
.menu ul ul li:first-child a:after {
border-left: 0;
border-bottom: 6px solid transparent;
border-top: 6px solid transparent;
border-right: 6px solid #3b3b3b;
}
.menu ul li:first-child a:hover:after {
border-bottom-color: #04acec;
}
.menu ul ul li:first-child a:hover:after {
border-right-color: #0299d3;
border-bottom-color: transparent;
}
あとは、もうすでにあるものを削除して、メニューのサイズを変えている場合は適応させていきます。
色も自分の好みのものに変えましょう。
メニューをカスタマイズ
実際にドロップダウンさせるためにメニューを変更しましょう。
wordpress管理画面>>外観>>メニューに進みましょう。そしてメニューを編集しましょう。

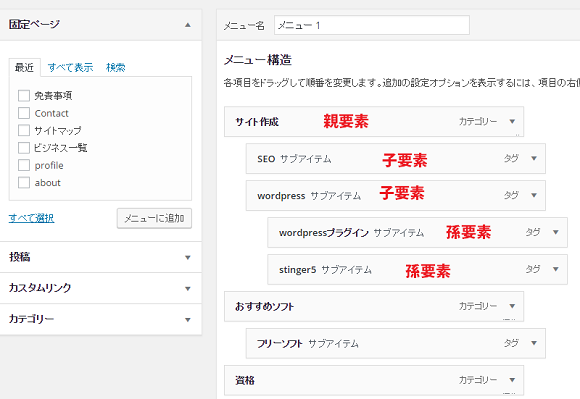
メニューの要素は、固定ページは当然として、投稿・カスタムリンク・カテゴリー・タグでもいいです。
つまり、カテゴリーの子要素にタグというのもありです。
いろいろ可能性があるので、いいですよね!
注意点
最後に注意点です。アドセンスの広告とドロップダウンが重なってしまったら、規約違反らしいので、気をつけましょう。
皆さんも、サイトを効果的に見せるためにカスタマイズしてみてね(^^)/
参考というかほぼ引用:今回の記事はshufulifeというサイトの
【WordPress】STINGER5に複数階層を持ったドロップダウンメニューを設置する方法
ありがとうございました!




