mainやsectionの違い!セクショニングコンテンツについて画像で解説【HTML5】
Author:
費用:0円 時間:5分
セクショニングコンテンツというものをご存じでしょうか。
HTML5で実装された新しい要素のカテゴリーです。
例としては
- header 主要コンテンツ前に設置するロゴ・メニューなどのセクション
- nav 他のページへのリンクを設置するメニューのセクション
- section 章や節ごとに区分するセクション(h1などの見出し必須)
- main header・footerを除いた主要コンテンツ。記事・コメント・関連記事など(ページに一つだけ、正確にはセクションではないが意味が似ているので)
- article 記事コンテンツのセクション
- footer 主要コンテンツの後に設置するサイト情報などのセクション
などが挙げられます。
メリットとしては、サイト内のコンテンツ階層がわかりやすいです。(これまではインデントなどで表現していたけど、明示的ですよね。)
またセクショニングコンテンツはSEO対策になると思われているかもしれませんが、それは不明です。確かにコンテンツ階層が明確であれば、検索エンジンの認識は容易になるかもしれません。しかし、それがSEO対策と直結するかどうかははっきりとしていないのです。
まあ、コンテンツ階層がわかりやすいというだけでも、取り入れた方がいいと俺は思いますよ(^^)/
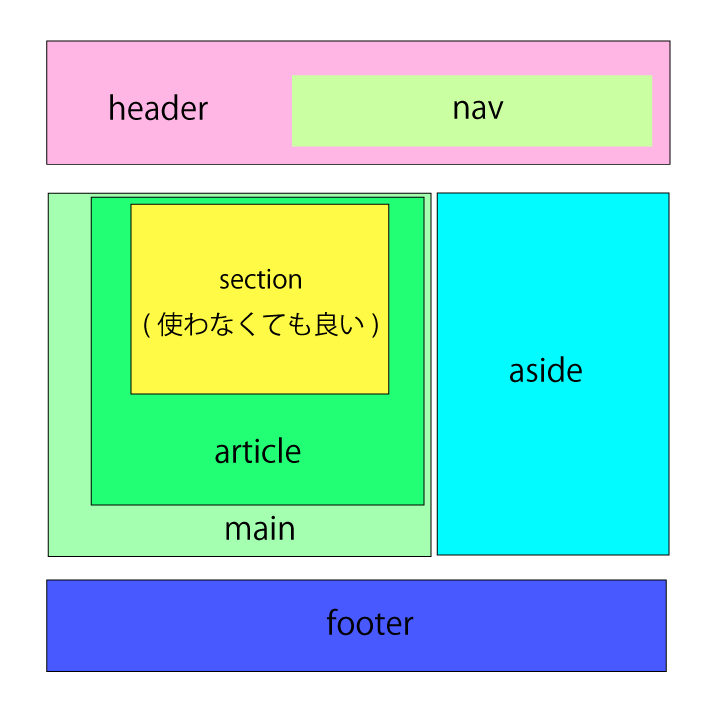
しかし、sectionやarticleの階層関係がよくわからないということはありませんか?
ということで、階層関係を表した画像を作ったのでご覧ください。

コツとしては、<section>はあまり使わない方が好ましいです。レイアウトの保持のためだけに<section>で閉じるのはやめましょう(; ・`д・´)
ということで皆さんもHTML5を上手く利用していってください(*^^)v




