今でも間に合うLINEスタンプの作り方!【サイズや拡張子など】
2016/11/03Author:
費用:0分 時間:10時間
LINEスタンプもう遅い。そう思ってます。
しかし、やってみないことにはわからない!思いついたら即実行です!
ということでLINEスタンプを作りたいと思います。
sponsored link
1.サイズや拡張子の確認
LINEスタンプを作るのにあたって要求されている点を並べてみました。
■メイン画像
必要数:1個
フォーマット:PNG
サイズ:W240×H240 pixel
■スタンプ画像
必要数:40個
フォーマット:PNG
サイズ:W80~370×H80~320 pixel
※登録したスタンプ画像を自動で縮小させるために偶数のサイズにしてください。
※サイズはスタンプ1個のサイズです。
■トークルームタブ画像
必要数:1個
フォーマット:PNG
サイズ:W96×H74 pixel
です。
まあ、42個書かなきゃいけません。つらいよ((+_+))
そして審査ガイドラインを遵守しましょう。
どこにも書いてありませんが、背景を透明化・削除していないと、たとえ白紙で会っても白色の表紙が表示されます。気を付けましょう。
そして、イラストの幅・高さいっぱいに書いてはいけません。余白を10px設けておきましょう。

まあ、詳しくは、制作ガイドラインを参照しましょう!
2.下書きを描きましょう。
42個もイラストを描かなければいけないので、パッと思いつかなければだいぶ時間がかかります。
ということで、軽くラフを手書きで書くことをお勧めいたします。

そして、スマホで撮影してパソコンにスキャンしましょう。
まあ、adobeユーザーなら、AdobeCaptureなどの便利なスマホアプリがありますがまあ、清書を下書き時点でしないといけないので、俺は使いませんでした。
3.実際にパソコンでイラストを描いてみよう
今回、俺はclipstudio proを使って書きました。
01.pngから書いていきましょう。まあ、クリスタなら、サイズ以外何も変えなければ、LINEスタンプの設定と同じだと思います。まあ、それは人それぞれかな。
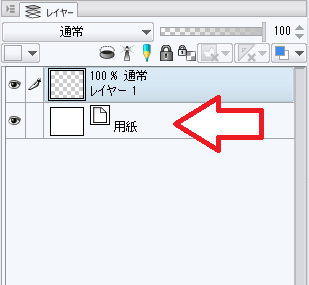
背景の白色を消したい場合は、用紙を削除しておきましょう。

で、実際にできたのはこんな感じ。綺麗には描けないので、この程度になっちゃったけどね(´・ω・`)

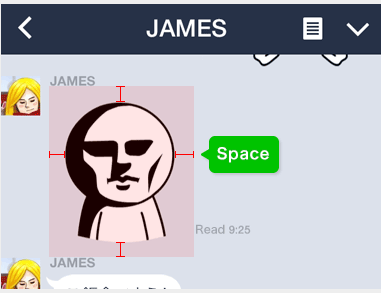
4.stampersでスタンプのシミュレーションしてみよう
実際の出来上がりや、表示はどうなるんだろうって思われると思います!
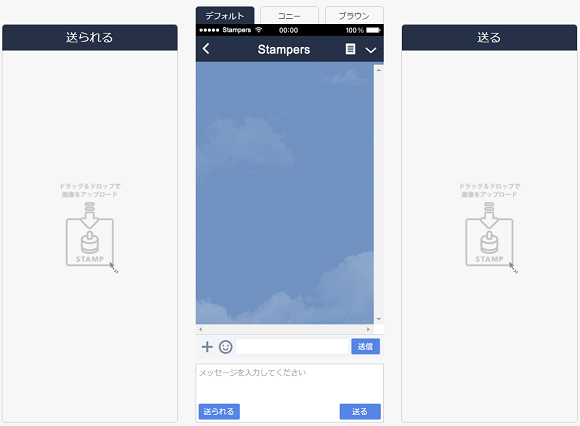
そんな場合は、stampers LINEクリエイタースタンプシミュレーションを使いましょう!

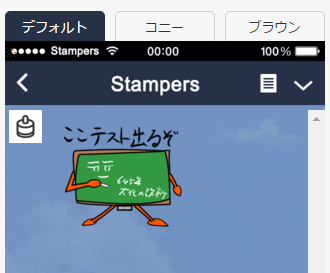
送る側に画像をドラッグ&ドロップするとこうなります!

文字がちゃんと見えるかどうかの最終確認とかをやりましょう!
それができたら、公開ができるように審査ですね!
ということで、続く!