WordPress管理画面以外の投稿をビジュアルエディタにするライブラリ【TinyMCE】
Author:
費用:0円 時間:5分
現在、俺はWordpressにおいて会員が管理画面以外から記事を投稿できるサイトを作成しています。
そんな中でtextareaの表示をWordpress管理画面のビジュアルエディタのようにしたい!と思いました。
WordPress内の関数を引っ張ってやろうかとも思いましたが、ちょっと面倒だったので諦めます。
まあビジュアルエディタにするライブラリがあるようなので、それを使ってみたいと思います。
その名前は、TinyMCE
sponsored link
TinyMCE
Textareaをビジュアルエディタ(Wordやブログのよう見たまま編集でき、ボタンでタグが追加できる)ようにするJavaScriptライブラリ。
当然無料。
CDNやダウンロードで簡単に利用できたりする。
WordPressで利用されているのでWordpressで使うのに安心。
エラー・セキュリティー対策もされているよう。
設定方法
今回はCDNを利用した方法ではなく、ダウンロード・インストールする方法で利用します。
というのもCDNの方法で試してみたところドツボにハマったのでお勧めできないからです|д゚)
昔は簡単だったらしいけどねえ。
ダウンロード
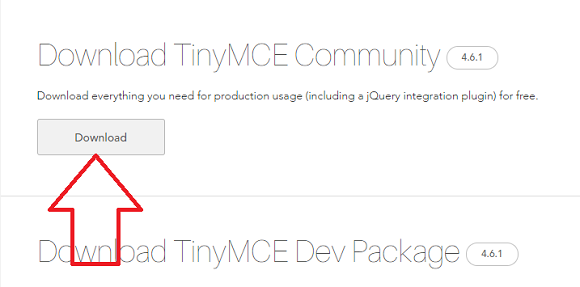
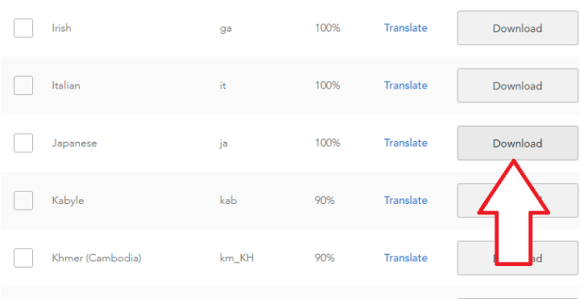
TinyMCEのダウンロードページからDownloadをクリックしましょう。Communityの方です。verはその時々によって変わっています。

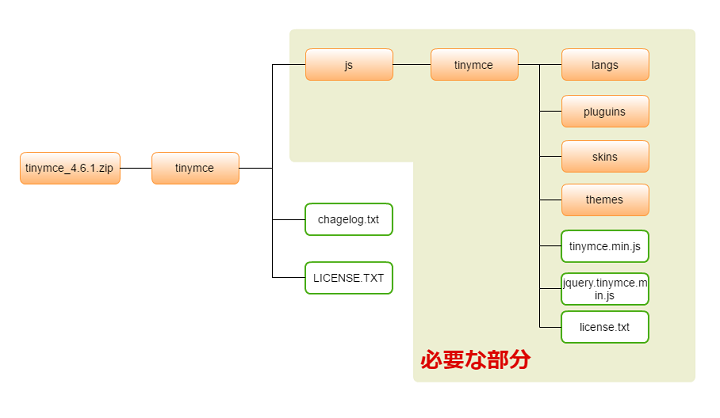
さて、ダウンロードしたフォルダを開いて、必要なフォルダを展開、切り取りしましょう。
js以下を利用します(本当はjsフォルダの必要性はありませんが、視認性の観点から利用します)
WordPressテーマの中にすでにjsフォルダがある場合はjsフォルダ以下のtinymceフォルダを切り取ってください。

そしてアップロードします。
各サーバーのFTPを開いて、wp-content/themes/使いたいテーマ/ に先ほどのフォルダをアップロードしましょう。
既にjsフォルダがある場合は、jsフォルダ内にtinymceフォルダをアップデートすればおkです。
ちなみにロリポップとかでアップロードするのは死ぬほど面倒なので、FFFTPなどの外部ソフトをおススメいたします。
でアップロードできたなら、スクリプトを書いていきましょう。
headタグに書きます。
headタグなので、通常のテーマのheader.phpに書かれていると思います。
headタグに以下のコードを書いていきましょう。
<head>
<?php wp_head(); ?>
<script src="<?php bloginfo('template_directory'); ?>/js/tinymce/tinymce.min.js"></script>
<script>tinymce.init({selector: "#new-content",});</script>
</head>
selecterとはビジュアルエディタ化させたいtextareaの指定です。
今回の場合は、ビジュアルエディタ化したいtextareaのidがnew-contentだからということになります。
つまり、実際のコードは以下のようになります。。
<textarea id="new-content"></textarea>
これでおkとなります。

日本語化
以上で準備はできました。しかし、これでは英語なのです。
英語が不得意な人も多いのでこれではいけませんね|д゚)
ということで日本語化します。
まず公式サイトの日本語翻訳パッケージをダウンロードします。
公式サイトのlanguage packagesのjapaneseのダウンロードをクリックしましょう。

zipフォルダがダウンロードできたと思うので、解凍してそのフォルダの中にあるja.jsを、先ほどアップロードしたjs/tinymce/langのディレクトリにアップロードします。
そしてscriptにlangを追加します。
tinymce.init({
selector: "#new-content",
language: "ja",
});
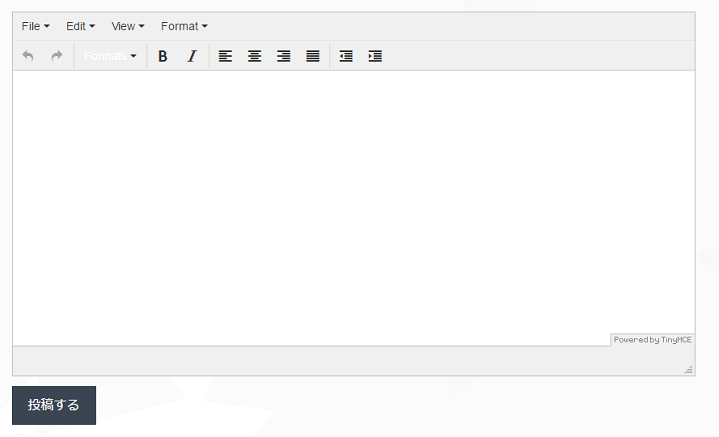
これでおkです。

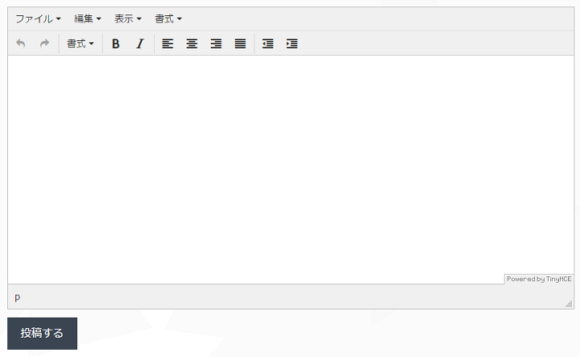
日本語化されていますね(^^)/
エディターの機能・外観のカスタマイズ
しかし、これでもまだまだ不十分ではないでしょうか?
たくさんのボタン、機能などを自分で選択したいものですね。
その場合は色々とカスタマイズしましょう。
ちなみに、カスタマイズが長くなりそうな場合はJavascriptの外部ファイルを作成し読み込む形式にした方がheadタグが長くならずに読みやすいかもしれません。
ということで、別個のファイルを作成します。
まず、wp-content/themes/使いたいテーマ/js/tinymceの下にファイルを作成します。
名前は何でもいいですが、tinymce-p.jsとでもしておきましょうか。文字コードはutf-8でおkです。
そして最低限書いておかなければいけないコードを書いておきます。
tinymce.init({
selector: "#new-content",
language: "ja",
});
さて、それではheader.phpに戻りましょう。
先ほどまで書いていた部分を書き換えます。
<script src="<?php bloginfo('template_directory'); ?>/js/tinymce/tinymce.min.js"></script>
<script src="<?php bloginfo('template_directory'); ?>/js/tinymce/tinymce-p.js"></script>
これでおkです。
では、tinymce-p.jsのtinymce.intの中に書いていきましょう。
カスタイマイズについては、公式サイトで英語で表示されているので参考にしてください。
これからは、俺が行ったものだけ解説いたします。
ブランド名を消す
既定ではエディタの下部にブランド名が表示されています。
これが非表示にできるそうなので設定しておきます。
branding: false,
これでおkです。
テキストエリアの自動リサイズ
記事の入力量に従って自動的にテキストエリアが大きくなったり小さくなったりしてほしいですよね。
plugins: "autoresize",
これで改行すると自動的に自動リサイズしてくれます。
ステータスバーの非表示
エディタ下のステータスバーはカーソル位置のHTMLのタグ状況を表示してくれます。HTMLを理解している人間からするとありがたい機能ですね。
それが要らない場合は非表示できます。
statusbar: false,
メニューバーの非表示
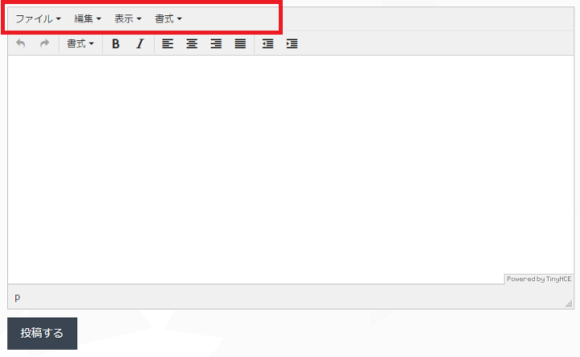
エディタの上部分にメニューバーが表示されていると思います。

エディタに様々な効果を行うことができるメニューバー。クリックするとさまざまなコマンドが表示されます。
menubar: false,
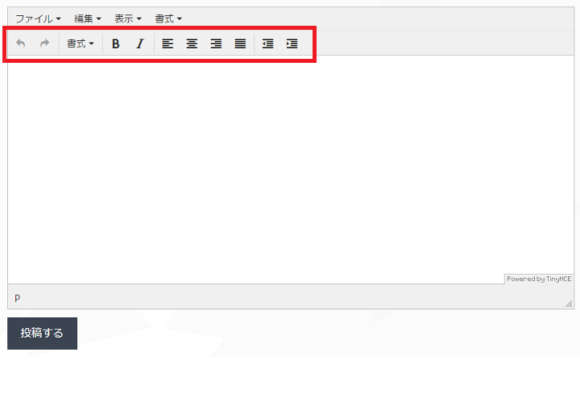
ツールバーの編集
ツールバーはメニューバーの下に表示されている、機能がボタンとなっているものです。

これは必要なものを設定していくこととなります。
設定できるボタンの例としては、英語の公式サイトで観ることができます。
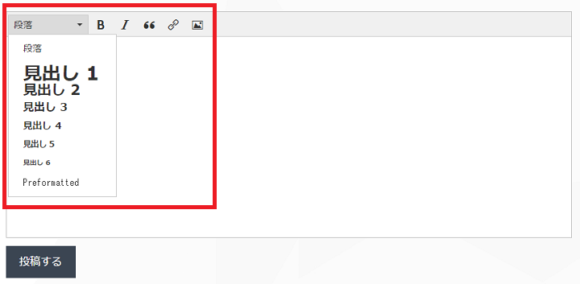
たとえば、以下のボタンだけにしたいとします。
- 見出し: formatselect
- 太字: bold
- イタリック・斜体: italic
- 引用: blockquote
- リンク: link
- 画像: image
その場合は以下のようになります。
plugins: "autoresize image link", toolbar: "formatselect bold italic blockquote link image",
※プラグインにautoresizeがあるのは前項で設定したからです。
通常ツールバーの宣言だけでも表示されるのですが、リンクや画像はプラグインを用いたボタンなのでプラグインの宣言をしておかないと表示がされないので要注意。
これで表示されるはずです。

※段落をクリックした状態での表示です。
ちなみにこのままだと画像をアップロードすることはできないので要注意。画像のURLを入力すると取得するという形式です。
これでおkです(*^^)v
いやー時間が掛かりました。半日は掛ったね。土曜日まるまる使ったような・・・
まあお試しあれ。