ロリポップでWordPressサイトを無料でhttps化する方法【https化後のSEO対策も含めて/独自SSL】
2017/12/01Author:
費用:0円 時間:5分
昨今、https化されているサイトが多いですよね。
Googleはもちろん、youtube、facebook、とかまあ大手サイトは軒並みhttpsとなりました。
httpsって何?って方もいらっしゃると思うので、一応簡単に解説。
httpsとは・・・
Hypertext Transfer Protocol Secureの略である。要するに、web上の情報転送プロトコルの安全性を確保する仕組のことです。
通信が暗号化されるので、第三者によって悪意の傍受や改ざんが行われにくいのが特徴。
また、Googleはhttps化を推奨しており、SEOでも優遇されている。
お!じゃあ導入するしかねえな!
って思うじゃないですか?
でも、これってタダで導入できないことが多いんですよね。
高いもので月数十万とかになってしまいます。
だから、中々導入できないわけでございまして。
でも、ロリポップなら無料で独自SSLを条件として利用できるのです!!!
これは導入するしかないね!
といって、一筋縄ではいきません。
様々な設定を行わなければ、不具合が起きてしまいます。
一つ一つ順を追って解説していきましょう。
sponsored link
1.データベースをバックアップしておく
まず、今回のhttps化は非常に大きなサイトの変化だということを肝に銘じておいてください。
大きな変化ということは、もしも失敗・エラーが起きたときは、サイトに大打撃があるということです。
なので、データベースをすべてバックアップしておきましょう。
私はロリポップのバックアップサービス(月額324円)を日頃から利用しているので、それですべておkですが、324円を払いたくない!という人も多いのではないでしょうか?
そんな場合は、ちょっと心細いですが、プラグインでのバックアップをおススメします!名前は、BackWPupというもの。
WordPressのフォルダ、記事、データベース、プラグインのリストなど、様々なもののバックアップが取れるので安心ですね。
2.ロリポップで独自SSLを導入する
それでは、ロリポップのユーザー専用ページに進んでください。
そして、左メニューからセキュリティ>>独自SSL証明書導入 を選択しましょう。
そして、SSLをまだ設定していないドメインにチェックを入れて、独自SSL(無料)を設定するをクリックしましょう。この時、wwwもwwwなしもどちらもチェックを入れておいた方がリダイレクトの関係でも良いと思います。

すると、SSL設定作業中と表示されるようです。数分待ちましょう。俺の場合は3分ほどでした(同時に6つドメインをSSL化したから、一つならもっと早いかもしれません)
すると、SSL保護有効と表示されます!

3.Wordpressで設定
このままだと、SSL化してもhttpのままで表示されることになります。
ということで、WordpressのURLをhttpからhttpsに変えましょう。
WordPress管理画面>>設定>>一般設定 と進んでください。
そして、Wordpressアドレスとサイトアドレスの、httpをhttpsに変更して更新しましょう。

変更すると、一回強制的にログアウトになるので、もう一回ログインしてくださいねー。
4.httpからhttpsにリダイレクト
さて、このままだとhttpのサイトも残っていることになります。
それだと、サイトが二つ存在することになるので、SEO的に見てもよろしくありません。
なので、httpをhttpsに強制的にリダイレクト(ページアクセスを転送)することにしましょう。
リダイレクトについては、.htaccessファイルで定義できます。
ロリポップ!FTPなどで、独自ドメインの場合は独自ドメイン直下(独自ドメインの指定ディレクトリ)のwp-admin wp-contentと同じ階層に.htaccessがあると思います。
それを開いてもらって、そして、先頭に以下の一文をコピーペーストしてください。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
そして保存してください。
これで、おkです。
正しく機能しているか否かについては、httpのURLをアドレスバー打ってhttpsのURLに自動的にリダイレクトされていればおkです。
5.Wordpressのhttpをhttpsに変換する
これで、外見上はhttps化されました。
しかし、これではいけません。
何故なら、これまでサイトはhttpを基本に作られているので、サイト内のリンク(URLや画像)はhttpで生成されています。これでは、httpsになっていてもhttpが表示されてしまうので、意味がありません。Googleとしても、このままだとhttps化ができたとは認めてくれないので、SEO評価向上とはならないのです。

ということで、サイト内にあるリンクをすべてhttpからhttpsに変換しておきましょう。
これを一からやると、数週間かかってしまいそうな気がするので、これまた便利なプラグインがあるようなので、それを利用していきます。
その名前は、Search Regexです!

インストールして、有効化しておきましょう。
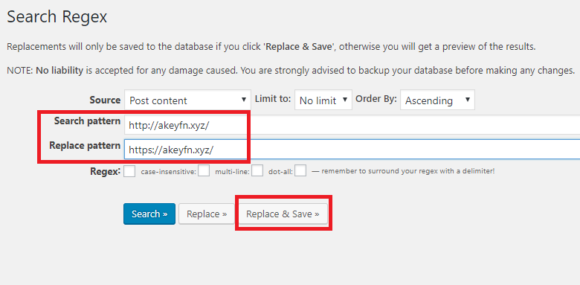
そして、Wordpress管理画面>>ツール>>Search Regexと進みます。
そして、Serch patternにhttpのドメイン名を、Replace patternにhttpsのドメインを入力してください。画像の例ではバックスラッシュも入れていますが、無しの方が、多くの変換が出来たので、おススメです。
他は変更せずに既定値のままでかまいません。
そして、Replace&Saveをクリック。

さて、これで大体のhttpがhttpsに変換されたと思います。
しかし、これでもまだ不十分ですね。
あとは一つ一つ改善していく他ありませんね(; ・`д・´)
6.Googleサーチコンソールを登録しなおす
さて、一つ一つを改善していくうえで、まずGoogleサーチコンソールに登録しなおすことも重要です。
httpからhttpsにURLが変わると、それまでのGoogleサーチコンソールへの登録とは違うサイトとして認識されるようになります。
なので、新規サイトとして、サーチコンソールに登録しなおして、なおかつサイトマップを送信しておきましょう。
7.サイトのコードでhttpsと不都合を起こしているものを削除・変更しておく
これからは、それぞれのサイトの内容によって変わってくることなのですが、サイトのコードで、httpsに変換したことによって不都合を起こしている、httpsに変わり切れていないものを削除したり、変更していきましょう。
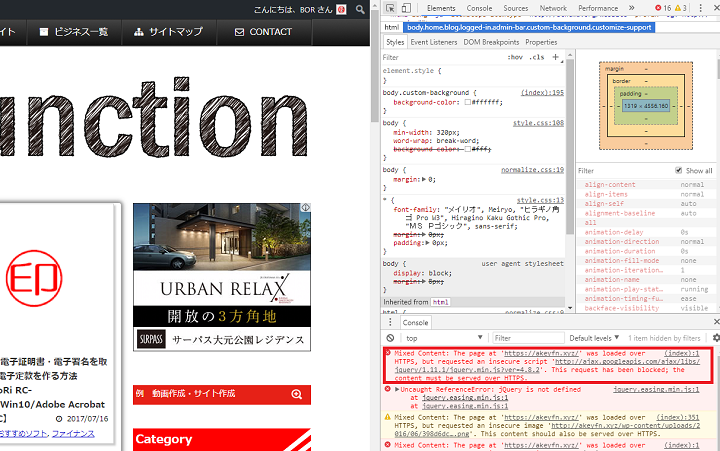
この確認方法は様々あるのですが、chromeをブラウザで使っているなら、ディベロッパーツールを利用して、エラーを見ていくと良いでしょう。
Windowsだと、ctrl+shift+Cでディベロッパーツールが開きますので、エラーとなっている赤色の列を読んでいってください。

ディベロッパーツールだと、ファイル名も原因となっているコードの行まで教えてくれるので、結構便利です。
エラーを見ても、どう直せばいいか分からない方もいらっしゃると思います。
その場合は、二段階に分けられます!
http:を削除する
https化すると、http://~~といった、リンクが対応していないことが多いのです。
なので、httpのリンクが残っていると、エラーとなり、https化が完了となりません。
その場合は、httpをhttpsに変える必要があります。しかし、今後もhttpsから何かに変わる可能性もありますし、httpに戻す可能性もないわけではありません。
ということで、サーバーが自動的にhttpかhttps、またはほかの何かに自動で最適化してくれるようにしておいた方が良いのです。
ということで、やっておきたいのが、http://~~というURLリンクがある場合は、そこからhttp:を削除するとよいでしょう。
httpやhttpsはあくまで、転送プロトコルの方式です。ドメインではありません。この部分は、定義しなくても、勝手に最適化して補完されるので、省略しておくと、便利です。
変更前の一例:
<link href="http://netdna.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.css" rel="stylesheet">
変更後の一例:
<link href="//netdna.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.css" rel="stylesheet">
これでおkです!
諦めて削除して、新しいものを
http:を削除することが、だめであったり、根本的にそのリンクがhttpsに対応していないものが存在します。
その場合は、諦めて削除して、新しくhttps版があれば再取得しましょう!
大手サービス(amazonなど)はhttpsに対応しているので、再取得すればhttpsでエラーが出ることはありませんよ(^^)/
これで、エラーが消えたら・・・

保護された通信という文字が表示され、緑色になります!
これで晴れて、Google様がhttps化を認めてくれました(^^)/
カエレバ・ヨメレバをhttps対応に
しかし、まだまだ記事によってはhttps化されていないことがあります!
それは、記事ごとにamazonやA8などのアフィリエイトを張っている場合です。
画像のリンクがhttpだったり、ssl化されていないことが多いので、すべて見ていく必要がありますね。
ということで、まずカエレバ・ヨメレバ(amazonの画像)をhttpsに対応させます。
http://ecx. を https://images-fe.ssl- に変換すればよいようです。Search Regexで入れ替えましょう!
といっても、一・二年間のカエレバ・ヨメレバのリンクはエラーが出ます。
その理由は、A8のアフィリエイトリンクはすべてhttpと、https化されていないからです。
これについては、すべて書き換えた方が良いような気がします。
アフィリエイトサイトを作っておられる方は、結構な労力が掛かると思いますが、一つ一つ見ていった方がよいかと思います!
これでおkなはずです。
各種サービスとの兼ね合いもあるので、https化して不都合が出るサービスもこの他にあるやもしれませんので、細心の注意を!



