サイトカラーに迷ったなら…見てみると参考になる色彩鮮やかなサイト!
2015/12/22Author:
費用:0円 時間:?分
自分でサイトを作っていると、カラーに迷いますよね。
俺も迷います。
迷って当たり障りのない、twitterとかfacebookカラー・・・まあ、青色ってことですwww
ってことも多いわけで、俺もいまだによくわかってませんwww
自分の好みもあるとはおもいますが、迷ったなら見てみるのもありですよ。
sponsored link
サイトテーマから色を考える
ノンデザイナーこそ押さえておきたい!グッとくるWebサイト配色パターン集
find job! startupさんが公開している記事です!
有名なサイトを例にサイトで取り扱うテーマ別にサイトカラーを説明してくれているサイトです。
コカ・コーラの赤黒しかり、appleの白黒しかり、そのサイトを見た時に伝えたい感情と色の印象を見ることができるよ。
有名サイトのカラーの16進数表記が分かるっていうのと、カラー比率も分かるという最初に見るのにおすすめなサイトですな!
参考にしましょう!(パクっちゃだめだけどねwww)
カラーパターンを考えれたら、3色(基本的に)を自分流に変えていきましょう。
その時に便利なサイトは、
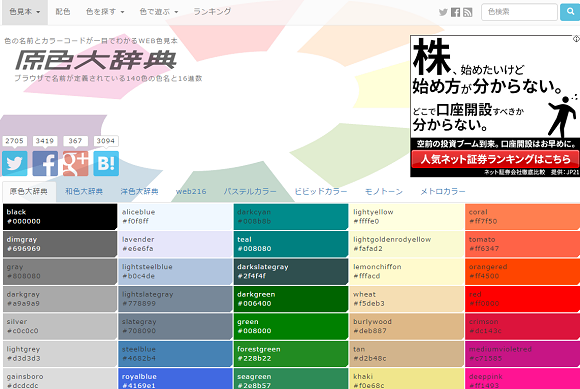
原色大辞典
このサイトはブラウザのお気に入りにいれといてもいいくらいだと思いますねえ。
これで近似を探して入れましょう!
ちなみに、このサイトの配色パターンは(この記事を投稿しているとき)
#FFFFFF
#c0c0c0
#808080
を使ってます。白黒ですね。
またもう一つ有名なサイトがあります。
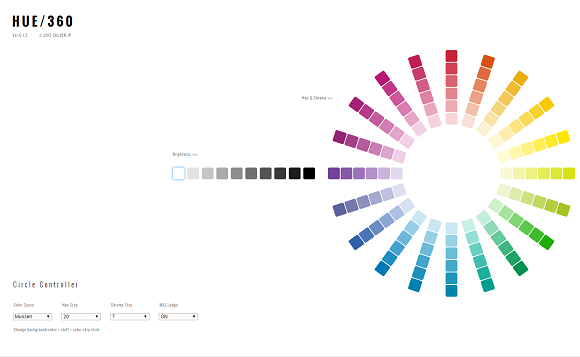
HUE/360
近似色を細かく、明度なども変更しながら調べることができます。いいですよ(*^-^*)
まあ、最初は似せて、自分流にしていくしかないですから。有名サイトを参考にしましょう!