Q2W3 Fixed Widgetでスクロール追尾するウィジェットをサイドバーに設置しよう【WordPress】
Author:
費用:0円 時間:10分
WordPressサイトを運営していて、魅力的なコンテンツ、記事を作成していくのはかなり重要なことです。
魅力的な記事を書いていくと、やはり記事が長くなることも想定しなければいけません。
記事が長くなると、サイドバー部分が空白のままになってしまう!ということがあります。
これは、スマホで見る場合は気づきませんが、パソコン画面での場合、違和感がありますし、もったいないですよね。
ということで、これを解決するのは、サイドバーの一部を画面スクロールに追尾するようにします。
それを可能にするWordpressプラグインがQ2W3 Fixed Widgetです。
sponsored link
Q2W3 Fixed Widgetとは?
WordPressのウィジェットにスクロール追尾機能を付与する機能があるプラグインです。
複数のウィジェットを追尾させたい場合は、重なってしまうなどの誤作動もあるので、設定には注意が必要です。
インストール方法
WordPress管理画面>>プラグイン>>新規追加 にて、Q2W3 Fixed Widgetと検索してください。

そして、今すぐインストール>>有効化と進んでください。
設定方法
設定順序としては、追尾させたいウィジェットを決定してから、実際に画面を見ながら微調整という手順が一番いいと思います。
なので、まず追尾させるウィジェットを決めていきます。
WordPress管理画面>>外観>>ウィジェットに進みます。
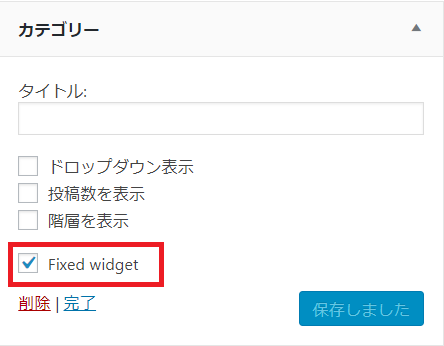
そして、実際に追尾させたいウィジェットを開き、Fixed widgetにチェックを入れましょう。

ここで要注意なのは、複数のウィジェットを追尾させたい場合です。
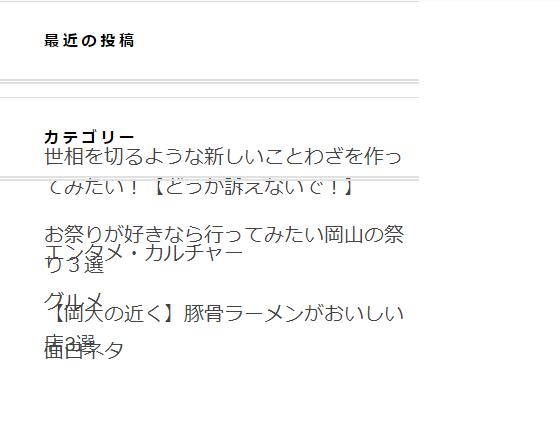
複数を選ぶと、先に表示されるウィジェットは先にスクロール追尾となり、後に表示されるウィジェットの上に重なることになります。クリックできなくなるのです。なので、最後のウィジェット一つだけを追尾にするのがよいでしょう。
例:最近の投稿が追尾し始め、カテゴリーはまだ追尾していないのでかぶってしまった画像

しかし、複数ウィジェット追尾も不可能ではないので、複数ウィジェットを追尾させたい場合は、設定で一工夫しましょう。
そして、実際にサイドバーの追尾を確認してみます。
ではそれを見ながら、設定を行っていきます。
WordPress管理画面>>外観>>Fixed Widget 設定とすすんでください。

上マージン:追尾ウィジェットの上マージンを規定します。追尾ヘッダーを実装されている場合は、上マージンを大きく設定しておいたほうがよいと思います。また、複数ウィジェットを追尾させる場合は、120pxなどかなり大きく設定します。そうすると強制的にすべて追尾となるようです。
下マージン:これは追尾ウィジェットの下マージンを規定します。これは、追尾ウィジェットが下のフッターエリアまで追尾しないようにすることが目的です。なので、フッターエリアの高さを入力しておきましょう。
停止ID:スクロールするウィジェットが重なると追尾停止となるhtmlのIDのようです。特段必要ないですね。
更新間隔:追尾ウィジェットの読み込み更新頻度です。既定のままでおkです。
幅を無効化:レスポンシブ対応のサイトは絶対に規定しましょう。スマホ表示の場合は、サイドバーはメインカラム下に表示され、追尾の必要性がないと思います。なので、カラム落ちする幅を入力しておきましょう。
高さを無効化:指定した高さ以下になると、追尾しなくなります。追尾ウィジェットの大きさで設定しておくのがおkかと。

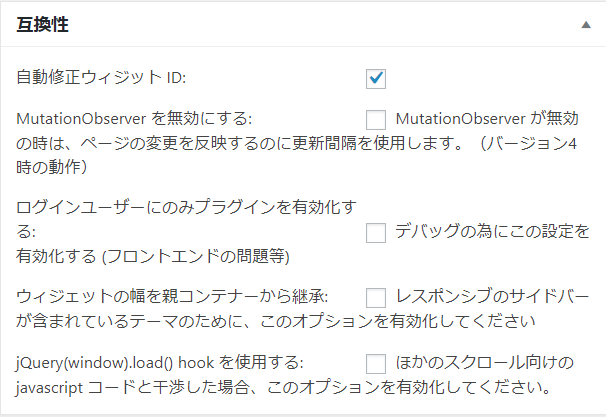
自動修正ウィジェットID:ウィジェットIDを自動修正して取得するようです。既定のままでおkです。
MutationObserver を無効にする:そのままの意味です。既定のままでおkです。
ログインユーザーにのみプラグインを有効化する:追尾機能をログインユーザーだけで利用できるようになります。テストなどで使えます。
ウィジェットの幅を親コンテナーから継承:レスポンシブサイトでは、サイズを親コンテナー基準にしている場合もあるので、幅を継承させたほうが良い場合があります。テーマによります。
jQuery(window).load() hook を使用する:スクロール系のJQuery(WordPressプラグインも可能性がある)を使って誤作動を起こしている場合は、チェックしてみてもいい。

カスタムID:カスタムのhtmlIDだと思われます。利用することはないと思います。
これでどうだったでしょうか?
追尾ウィジェットが動いていると思います!追尾機能は今では押さえておきたいところなので、是非実装してみてください。



