スマホが横画面から、縦画面に戻ると空白ができるけどどうすればいいの?解決方法!
Author:
費用:時間:10分
スマホでもきれいに見えるように、レスポンシブなサイトを作りたい!
そうすると、たまにこんなことが起きます。
縦画面から横画面に変わって(その時はおかしなところはない)

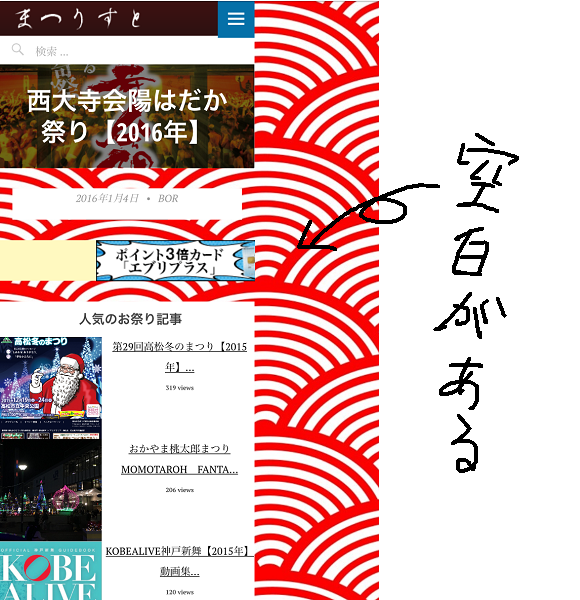
しかし、横画面から、縦画面に戻したときに・・・

これはいけない・・・
調べてみると、縦から横に変化した際に広がったwidthが横から縦に戻しても広がったままだということらしいです。
コードでいうと、html全体が横の空白に定義することができない状態のようです。まあ背景は無条件に広がったままですが・・・。
viewpointはスマホでの可変を定義をしています。また問題はinputのtext属性が関与している可能性もあります。
これを解決するためには、widthをjavascriptで区別する方法などもありますが、もっと簡単に済ませたいとおもいます。
sponsored link
解決方法
htmlのheaderタグ内に、
<meta name="viewport" content="width=device-width,initial-scale=1">
cssに
input[type="text"]{
overflow-x:hidden;
}
を挿入しましょう。
さらに場合によっては、可変性のあるアドセンスによって空白ができている可能性があるので、
.adsbygoogle{
overflow-x:hidden;
}
と定義するのも効果的ですね!
これで解決しなければ、javascriptですかねえ。
ということでまた。
