seesaaブログにファビコンを設定する方法
Author:
費用:0円 時間:15分くらい
ファビコンは、継続的なアクセスを獲得するのに重要な要素です。
ファビコンとは、お気に入りなどで表示されるサイトのアイコンのことです。
これがあれば、お気に入りでの視認性が高まり、継続的なクリックにつながりファンが増える可能性が高まります。
今回はSeesaaブログを例にファビコンの設定方法を解説していきます。
sponsored link
ファビコンを用意する
まず、ファビコンを用意しましょう。
ファビコンは、一般にico形式の画像でなければ設定できません。
Seesaaブログでも、ico形式で作成した画像を用意しましょう。
方法としては、以下の3つあります。
- photoshopでico形式で作成
- png/jpegなどの画像をWebアプリでico形式に変換
- Webアプリでico形式で作成
1は高価なソフトを利用する必要があるので、なかなか難しいかもしれません(しかし無料期間を利用すればおk)
2のpng/jpegなどの画像をWebアプリでico形式に変換が一番おすすめですね。
3のは非常に簡単ですが、複雑なファビコンは作成できません。ドット柄でいいならおススメですね。
それではそれぞれの方法を簡単に説明いたします。
1.photoshopでico形式で作成
それようのプラグインを導入する必要があるようです。
以下のサイトでダウンロードすればおkのようです。しかし、確認はしていませんのでMacなどでご利用の場合は自己責任で。
http://www.telegraphics.com.au/sw/icoformat.ja.html
サイズとしては、48px平方のものを作成しましょう。
2.png/jpegなどの画像をWebアプリでico形式に変換
画像を作成
png形式で48px平方のものを描きましょう。
この理由はファビコンサイズが基本的に48px以下であることが挙げられます。
それ以下であれば、縮小でもデザインが大きく崩れることはありません。
pngからicoに変換
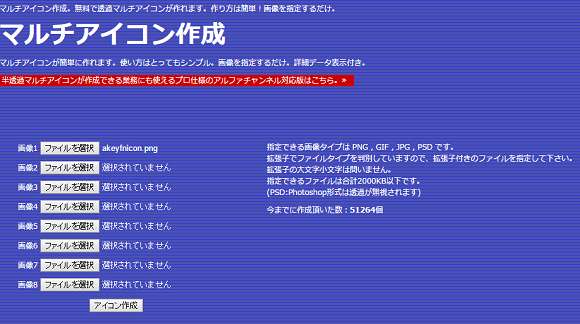
画像の変換ができるウェブサービスとしては、マルチアイコン作成さんがあげられます。より上位のものとしては、半透過マルチアイコンfavicon.icoを作ろう!もあります。使い方は同じです。

ファイルを選択して、アイコンを作成しましょう。ファイルサイズは200KB以下なので要注意。まあ、48px平方なら超えることはないかな。32pxや16pxバージョンも画像を作っている場合は画像2や画像3にファイルをしておきましょう。
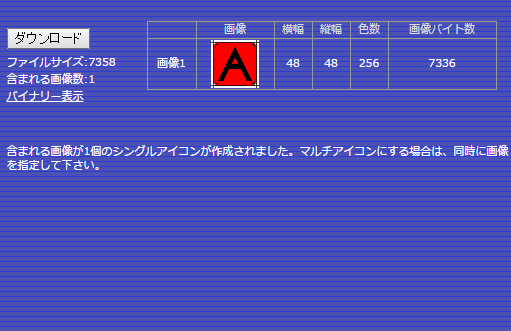
変換が完了すると、横にこのように表示されます。

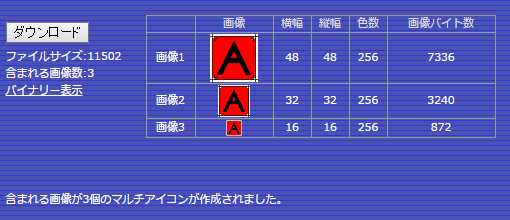
ファビコンを複数作っている場合は、以下のようになります。

おkならダウンロードをクリックしましょう。
3.Webアプリでico形式で作成
favicon.cc
favicon.ccでは一からドット調のファビコンを作成できます。画像などのインポートもできるので、これ一つで簡単にファビコン作成が可能です。
かなりお勧めですね(^◇^)
以上のどれかを選んでファビコンを作成しましょう。
そして、作成したファビコンのファイル名を favicon.ico としましょう。
headにコードを書く
では、コードを書いていきましょう。
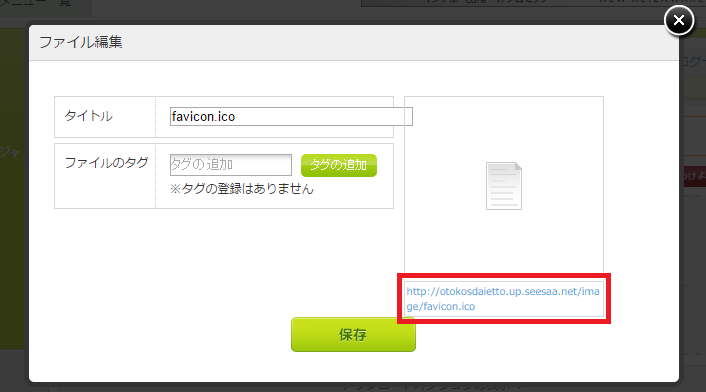
Seesaaブログの管理画面において、ファイルマネージャーをクリックして、favicon.icoをアップロードしましょう。

そして、uploadされたURLを確認しましょう。ドメイン/image/favicon.icoとなっていれば完璧です。
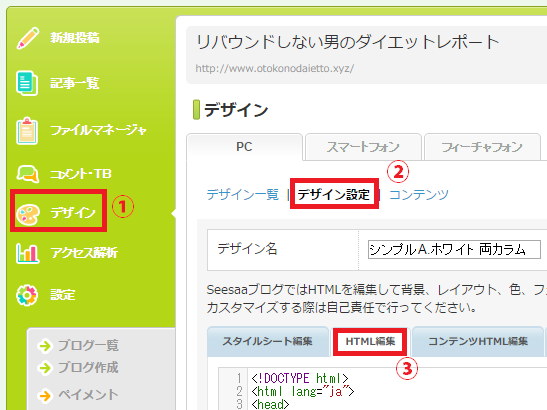
そして、デザイン>>デザイン設定>>HTML編集 を開きましょう。

そして、コード内の<head></head>の間に以下のコードを書き入れましょう。
<link rel="shortcut icon" href="/image/favicon.ico" />
そうすれば、ファビコンの設定ができたはずです!
ブラウザのタブにもファビコンが表示されているのでは?
さあ、これでおkです!
本当はブラウザ・デバイス別に設定してもよかったのですが、それほど労力をかける意味を感じなかったのでこれで十分です。
みなさんも設定してみては?






