「ブラウザのキャッシュを活用する」とは何だ?「有効期日が指定されていません」とはいったい?
2016/04/30Author:
費用:0円 時間:10分以下
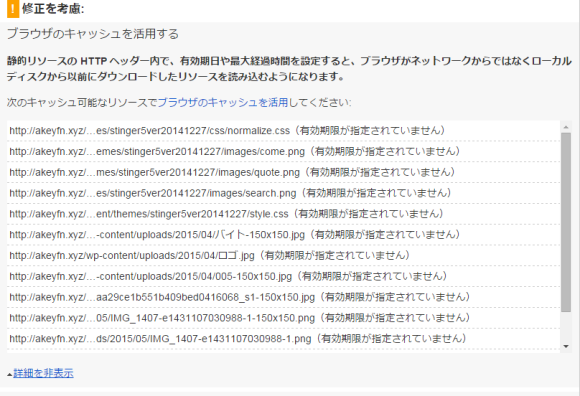
 googleアドセンスのページのサイト状況の確認をしていると、出てきました。
googleアドセンスのページのサイト状況の確認をしていると、出てきました。
修正が必要だそうです。
でも、「ブラウザのキャッシュを活用する」って何?「有効期限が指定されていません」って何?筆者には一切わかりませんでした。有効期限を指定しろなんてどこにも書かれてないからねえ。
いまいち全体がよく分からないと思うんで、上の文字を簡単に説明すると、
キャッシュ=記憶・記録
他のウェブユーザーが、このサイトを見る時にはサーバーからデータ(文字や画像など)を受信して一時的にキャッシュ(記録)してパソコンのページに表示するわけです。
何でこんなことをするかというと、同じサイトを何回も何回も見てくれるユーザーの方に素早くページを表示させてあげたいかららしい。前に見たページの情報をキャッシュ(記録)しとけば、何回もページのデータを送受信しなくて済むから、送受信の時に起こる時間のロスを改善できるそうです。
でも、最初はキャッシュ(記録)をしなさいという命令がないそうで・・・。
だから、ページの情報を提供するサーバーが「キャッシュ(記録)しなさい」という命令を出す必要があるんです。
じゃあ、命令だけでいいのか。それも違います。
何故なら、キャッシュ(記録)がずっと残ったら、ページを更新しても、更新内容が表示されないらしい。キャッシュの更新もされないから仕方ない。
だからキャッシュの有効期限をつける必要もあるんだ!
どうですか!文系の少年が必死に調べました(*^_^*)
というわけですが、じゃあ、どこにどうしたら、キャッシュの有効化が出来て、キャッシュの有効期限を設定することが出来るのか・・・。
その答えは、 .htaccessを作成して、有効期限を設定する です!
.htaccessってなんぞ?という方もおられると思います。筆者もそうです。
まあ、普通じゃ出来ない設定を書き込める特殊フォルダって感じでしょうか。
筆者の場合、
- サーバーがロリポップ
- wordpress
- STINGER5という大手のテーマ
を使用した為、もともと.htaccessというファイルが存在しました。
ではその場合の解決策をまず書いていきます。
wordpressでSTINGER5(ロリポップがサーバ)の場合
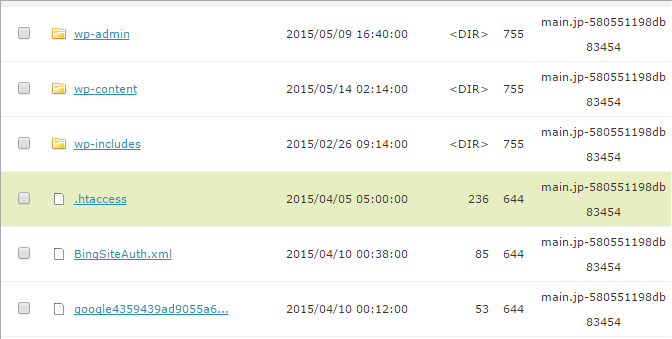
場所はロリポップFTPのwordpressの階層です。
.htaccsessが存在しますね!
クリックして編集します。
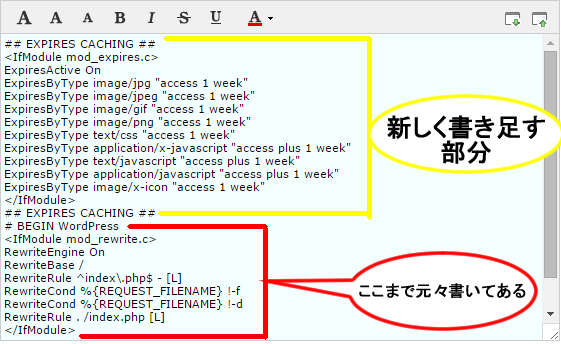
編集内容としては、
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access 1 week”
ExpiresByType image/jpeg “access 1 week”
ExpiresByType image/gif “access 1 week”
ExpiresByType image/png “access 1 week”
ExpiresByType text/css “access 1 week”
ExpiresByType application/x-javascript “access plus 1 week”
ExpiresByType text/javascript “access plus 1 week”
ExpiresByType application/javascript “access plus 1 week”
ExpiresByType image/x-icon “access 1 week”
</IfModule>
## EXPIRES CACHING ##
を最初に設置することです。access 1 weekの部分は好みによって変えてもいいです。画像データで更新しないなーという場合はaccess 30 dayにしてキャッシュ保存期間を長くしましょう。(jpgとかpngのことだよ)
見た目的にはこんな感じになります。
大分問題が解決されましたね!!!!
でも、twitterに関するリソースは残りました。これについてはちょっと今のところ不明です。
外部のjavascriptを読み込むモノに対しては↑の解決策は効果がないらしいので、その影響かも・・・。
まあ、調査します。
その他の場合の方法
解決策は、サーバーのFTPに.htaccessのファイルをuploadするほかありません。
上記のコードを、記入したファイルを自分のFTPのindexと同じ階層に設置したら完了です。
ファイルの作り方は、またメモ帳をShift-JISの文字コードで打ち込めば十分です。
分かりにくければ、コメントでもください。書き足します。





Comment
ホームページビルダー 21 を使ってます。
「サーバーのFTPに.htaccessのファイルをuploadするほかありません」との事ですが ?
設定 要領が解りません、詳しく教えて頂けませんか ?
又、編集画面 と 公開後の画面が違います、画像が無い所・文章の配置など、狂っているので修正中
ですが、上手くいきません。
コメントありがとうございます、返信が遅れて申し訳ございませんでした。
私はホームページビルダーを使ったことはないので、おそらくの知識となってしまうのをご容赦ください。
.htaccessはサーバーがApacheの場合利用できるファイルです。サーバーがApache対応となっているでしょうか?
Apacheの場合は、利用できます。
では、サーバーのFTPですが、レンタルサーバーを借りてサイトを運営なさっているなら、サイトのFTPページというものが存在するはずです。
※ちなみにFTPとは、サーバー上にフォルダ・ファイルを作成・削除できるプロトコルのことです。
そのFTPページを開く、もしくはFTPソフト(たとえばFFFTPなど)を利用してサーバーにログインしましょう。
そして、ブラウザキャッシュの定義を行いたいファイル(index.phpやindex.htmlなど)と同じディレクトリ、もしくは上位のディレクトリに、新規作成ファイルとして .htaccess を作ります。文字コードはshift-jisで改行コードはLFにしてください。
そして、記事にあるコードを入力すればおkだと思います。
また、編集画面と公開後の画面の違いについてですが、それはCSSなどのコーディングの問題ではないでしょうか?画像がないなどの理由は、コードを見てみないことには、助言することができないので、すいません(>_<)