stinger5のSNSボタンを増やして、おしゃれなデザインに変える方法
2016/03/13Author:
費用:0円 時間:15分
stinger5を使っていると、改善したいのが、SNSボタンの数とおしゃれさです。

既定のSNSボタンは、
- google+
- bookmark
の4つです。今の世の中、この四つのSNS以外を利用している人も多いですし、LINEとかは増やしておきたいところですよね。
そして、デザインもいまいちといいましょうか。まあ、これはAPIの既定のものだから仕方ないですけどね(´・ω・`)
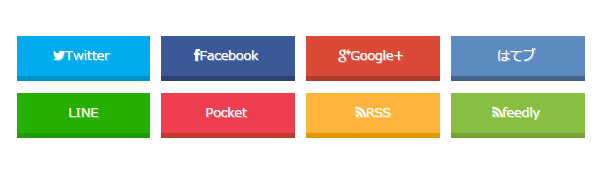
ということで、SNSボタンの数を増やして、おしゃれにしましょう!
目標はボタン8つです。下のような4×2ボタンになりますよ。

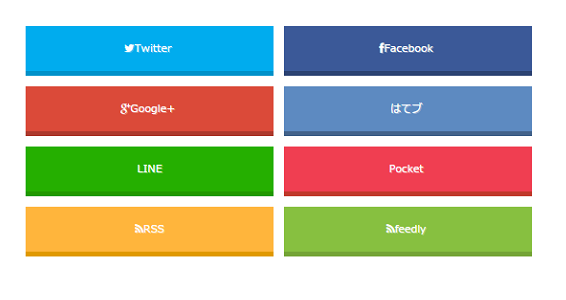
スマホだと2×4になります。

ちゅんこ@shufulifeさんの【WordPress】8種類の自作SNSボタンのコードをご紹介!カウントも表示するよを参考にカスタマイズ方法を紹介します。
PC版でも2×4になるので、そこを修正し、角の丸みをなくし、トップ画面でのシェアの誤作動を改善させてもらってます。
sponsored link
SNS Count Cacheを導入しよう
SNS Count Cacheとは、SNSでのシェア数を取得するwordpressのプラグインです。
別にシェア数を表示したくないならこの手順はスキップしてかまいません。
wordpressの左メニューのプラグイン>>新規追加をクリックして通常通りプラグインの追加を行いましょう。

今すぐインストール>>有効化しておきましょう。
すぐにシェア数の取得はできないので、最初のうちは表示されなくても気にしないでください。
コードの編集
まず、コードはすべてバックアップしておきましょう。
各々がカスタマイズしていると思うので、各々で違う挙動が見られる可能性があります。前準備は絶対必要です。
sns.php
sns.phpを以下のコードにすべて書き換えましょう。また、ツイッターのvia=●●●●●に自分のツイッターのアカウントとfeedlyの部分にご自分のドメインを入れる必要があるようです。前後の【】も削除してね。
<?php $url_encode=urlencode(get_permalink()); $title_encode=urlencode(get_the_title()); ?>
<div class="share">
<?php if(is_mobile()) { //以下スマホの場合 ?>
<div class="sns">
<ul class="clearfix">
<!--ツイートボタン-->
<li class="twitter">
<a href="http://twitter.com/share?text=<?php echo $title_encode ?>&url=【シェアしたいサイトURL】&via=【ツイッターアカウント名(@なし)】&tw_p=tweetbutton&related="【ツイッターアカウント名(@なし)】"><i class="fa fa-twitter"></i>Twitter <?php if(function_exists('scc_get_share_twitter')) echo (scc_get_share_twitter()==0)?'':scc_get_share_twitter(); ?></a>
</li>
<!--Facebookボタン-->
<li class="facebook">
<a href="http://www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>"><i class="fa fa-facebook"></i>
Facebook <?php if(function_exists('scc_get_share_facebook')) echo (scc_get_share_facebook()==0)?'':scc_get_share_facebook(); ?></a>
</li>
<!--Google+1ボタン-->
<li class="googleplus">
<a href="https://plus.google.com/share?url=<?php echo $url_encode;?>" ><i class="fa fa-google-plus"></i>Google+ <?php if(function_exists('scc_get_share_gplus')) echo (scc_get_share_gplus()==0)?'':scc_get_share_gplus(); ?></a>
</li>
<!--はてブボタン-->
<li class="hatebu">
<a href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php echo $url_encode ?>"><i class="fa fa-hatena"></i>はてブ <?php if(function_exists('scc_get_share_hatebu')) echo (scc_get_share_hatebu()==0)?'':scc_get_share_hatebu(); ?></a>
</li>
<!--LINEボタン-->
<li class="line">
<a href="http://line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $url_encode;?>">LINE</a>
</li>
<!--ポケットボタン-->
<li class="pocket">
<a href="http://getpocket.com/edit?url=<?php echo $url_encode;?>&title=<?php echo $title_encode;?>"><i class="fa fa-get-pocket"></i>Pocket <?php if(function_exists('scc_get_share_pocket')) echo (scc_get_share_pocket()==0)?'':scc_get_share_pocket(); ?></a></li>
<!--RSSボタン-->
<li class="rss">
<a href="<?php echo home_url(); ?>/?feed=rss2"><i class="fa fa-rss"></i>RSS</a></li>
<!--feedlyボタン-->
<li class="feedly">
<a href="http://feedly.com/index.html#subscription%2Ffeed%2Fhttp%3A%2F%2F【ドメイン名(例:akeyfn.xyz)】%2Ffeed%2F" target="blank"><i class="fa fa-rss"></i>feedly <?php if(function_exists('scc_get_follow_feedly')) echo (scc_get_follow_feedly()==0)?'':scc_get_follow_feedly(); ?></a></li>
</ul>
</div>
<?php } else { //以下PCの場合?>
<div class="sns">
<ul class="clearfix">
<!--ツイートボタン-->
<li class="twitter">
<a href="http://twitter.com/share?text=<?php echo $title_encode ?>&url=<?php echo $url_encode ?>&via=【ツイッターアカウント名(@なし)】&tw_p=tweetbutton&related="【ツイッターアカウント名(@なし)】" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=400,width=600');return false;"><i class="fa fa-twitter"></i>Twitter <?php if(function_exists('scc_get_share_twitter')) echo (scc_get_share_twitter()==0)?'':scc_get_share_twitter(); ?></a>
</li>
<!--Facebookボタン-->
<li class="facebook">
<a href="http://www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=800,width=1000');return false;"><i class="fa fa-facebook"></i>Facebook <?php if(function_exists('scc_get_share_facebook')) echo (scc_get_share_facebook()==0)?'':scc_get_share_facebook(); ?></a>
</li>
<!--Google+1ボタン-->
<li class="googleplus">
<a href="https://plus.google.com/share?url=<?php echo $url_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=500');return false;"><i class="fa fa-google-plus"></i>Google+ <?php if(function_exists('scc_get_share_gplus')) echo (scc_get_share_gplus()==0)?'':scc_get_share_gplus(); ?></a>
</li>
<!--はてブボタン-->
<li class="hatebu">
<a href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php echo $url_encode ?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=400,width=510');return false;" ><i class="fa fa-hatena"></i>はてブ <?php if(function_exists('scc_get_share_hatebu')) echo (scc_get_share_hatebu()==0)?'':scc_get_share_hatebu(); ?></a>
</li>
<!--LINEボタン-->
<li class="line">
<a href="http://line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $url_encode;?>" target="blank">LINE</a>
</li>
<!--ポケットボタン-->
<li class="pocket">
<a href="http://getpocket.com/edit?url=<?php echo $url_encode;?>&title=<?php echo $title_encode;?>" target="blank"><i class="fa fa-get-pocket"></i>Pocket <?php if(function_exists('scc_get_share_pocket')) echo (scc_get_share_pocket()==0)?'':scc_get_share_pocket(); ?></a></li>
<!--RSSボタン-->
<li class="rss">
<a href="<?php echo home_url(); ?>/?feed=rss2" target="blank"><i class="fa fa-rss"></i>RSS</a></li>
<!--feedlyボタン-->
<li class="feedly">
<a href="http://feedly.com/index.html#subscription%2Ffeed%2Fhttp%3A%2F%2F【ドメイン名(例:akeyfn.xyz)】%2Ffeed%2F" target="blank"><i class="fa fa-rss"></i>feedly <?php if(function_exists('scc_get_follow_feedly')) echo (scc_get_follow_feedly()==0)?'':scc_get_follow_feedly(); ?></a></li>
</ul>
</div>
<?php } ?>
</div>
sns-top.php
以上だけでは、不十分です。トップ画面のSNSボタンがこれまで通りをなってしますからです。
理由はsns.phpは記事のSNSを規定するもので、トップ画面のSNSボタンを規定していないからです。
トップ画面はsns-top.phpなので、編集していきましょう。sns.phpと同様に、ツイッターのvia=●●●●●に自分のツイッターのアカウントとfeedlyの部分にご自分のドメインを入れる必要があるようです。
また、ちゅんこさんのコードでは、トップ画面でのシェアが一番下の記事になっていたので、サイト全体のシェアに書き換えました。
<?php $url_encode=urlencode(get_permalink()); $title_encode=urlencode(get_the_title()); ?>
<div class="share">
<?php if(is_mobile()) { //以下スマホの場合 ?>
<div class="sns">
<ul class="clearfix">
<!--ツイートボタン-->
<li class="twitter">
<a href="http://twitter.com/share?text=【シェアしたいテキスト】&url=【シェアしたいサイトURL】&via=【ツイッターアカウント名(@なし)】&tw_p=tweetbutton&related="【ツイッターアカウント名(@なし)】"><i class="fa fa-twitter"></i>Twitter <?php if(function_exists('scc_get_share_twitter')) echo (scc_get_share_twitter()==0)?'':scc_get_share_twitter( array( post_id => 'home')); ?></a>
</li>
<!--Facebookボタン-->
<li class="facebook">
<a href="http://www.facebook.com/sharer.php?src=bm&u=【シェアしたいテキスト】&t=【シェアしたいサイトURL】"><i class="fa fa-facebook"></i>
Facebook <?php if(function_exists('scc_get_share_facebook')) echo (scc_get_share_facebook()==0)?'':scc_get_share_facebook(array( post_id => 'home')); ?></a>
</li>
<!--Google+1ボタン-->
<li class="googleplus">
<a href="https://plus.google.com/share?url=【シェアしたいサイトURL】" ><i class="fa fa-google-plus"></i>Google+ <?php if(function_exists('scc_get_share_gplus')) echo (scc_get_share_gplus()==0)?'':scc_get_share_gplus(array( post_id => 'home')); ?></a>
</li>
<!--はてブボタン-->
<li class="hatebu">
<a href="http://b.hatena.ne.jp/add?mode=confirm&url=【シェアしたいサイトURL】"><i class="fa fa-hatena"></i>はてブ <?php if(function_exists('scc_get_share_hatebu')) echo (scc_get_share_hatebu()==0)?'':scc_get_share_hatebu(array( post_id => 'home')); ?></a>
</li>
<!--LINEボタン-->
<li class="line">
<a href="http://line.me/R/msg/text/?【シェアしたいテキスト】%0A【シェアしたいサイトURL】">LINE</a>
</li>
<!--ポケットボタン-->
<li class="pocket">
<a href="http://getpocket.com/edit?url=【シェアしたいサイトURL】&title=【シェアしたいテキスト】"><i class="fa fa-get-pocket"></i>Pocket <?php if(function_exists('scc_get_share_pocket')) echo (scc_get_share_pocket()==0)?'':scc_get_share_pocket(array( post_id => 'home')); ?></a></li>
<!--RSSボタン-->
<li class="rss">
<a href="【シェアしたいサイトURL】/?feed=rss2"><i class="fa fa-rss"></i>RSS</a></li>
<!--feedlyボタン-->
<li class="feedly">
<a href="http://feedly.com/index.html#subscription%2Ffeed%2Fhttp%3A%2F%2F【ドメイン名(例:akeyfn.xyz)】%2Ffeed%2F" target="blank"><i class="fa fa-rss"></i>feedly <?php if(function_exists('scc_get_follow_feedly')) echo (scc_get_follow_feedly()==0)?'':scc_get_follow_feedly(); ?></a></li>
</ul>
</div>
<?php } else { //以下PCの場合?>
<div class="sns">
<ul class="clearfix">
<!--ツイートボタン-->
<li class="twitter">
<a href="http://twitter.com/share?text=【シェアしたいテキスト】&url=【シェアしたいサイトURL】&via=【ツイッターアカウント名(@なし)】&tw_p=tweetbutton&related="【ツイッターアカウント名(@なし)】" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=400,width=600');return false;"><i class="fa fa-twitter"></i>Twitter <?php if(function_exists('scc_get_share_twitter')) echo (scc_get_share_twitter()==0)?'':scc_get_share_twitter(array( post_id => 'home')); ?></a>
</li>
<!--Facebookボタン-->
<li class="facebook">
<a href="http://www.facebook.com/sharer.php?src=bm&u=【シェアしたいサイトURL】&t=【シェアしたいテキスト】" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=800,width=1000');return false;"><i class="fa fa-facebook"></i>Facebook <?php if(function_exists('scc_get_share_facebook')) echo (scc_get_share_facebook()==0)?'':scc_get_share_facebook(array( post_id => 'home')); ?></a>
</li>
<!--Google+1ボタン-->
<li class="googleplus">
<a href="https://plus.google.com/share?url=【シェアしたいサイトURL】" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=500');return false;"><i class="fa fa-google-plus"></i>Google+ <?php if(function_exists('scc_get_share_gplus')) echo (scc_get_share_gplus()==0)?'':scc_get_share_gplus(array( post_id => 'home')); ?></a>
</li>
<!--はてブボタン-->
<li class="hatebu">
<a href="http://b.hatena.ne.jp/add?mode=confirm&url【シェアしたいサイトURL】=" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=400,width=510');return false;" ><i class="fa fa-hatena"></i>はてブ <?php if(function_exists('scc_get_share_hatebu')) echo (scc_get_share_hatebu()==0)?'':scc_get_share_hatebu(array( post_id => 'home')); ?></a>
</li>
<!--LINEボタン-->
<li class="line">
<a href="http://line.me/R/msg/text/?【シェアしたいテキスト】%0A【シェアしたいサイトURL】" target="blank">LINE</a>
</li>
<!--ポケットボタン-->
<li class="pocket">
<a href="http://getpocket.com/edit?url=【シェアしたいサイトURL】&title=【シェアしたいテキスト】" target="blank"><i class="fa fa-get-pocket"></i>Pocket <?php if(function_exists('scc_get_share_pocket')) echo (scc_get_share_pocket()==0)?'':scc_get_share_pocket(array( post_id => 'home')); ?></a></li>
<!--RSSボタン-->
<li class="rss">
<a href="【シェアしたいサイトURL】/?feed=rss2" target="blank"><i class="fa fa-rss"></i>RSS</a></li>
<!--feedlyボタン-->
<li class="feedly">
<a href="http://feedly.com/index.html#subscription%2Ffeed%2Fhttp%3A%2F%2F【ドメイン名(例:akeyfn.xyz)】%2Ffeed%2F" target="blank"><i class="fa fa-rss"></i>feedly <?php if(function_exists('scc_get_follow_feedly')) echo (scc_get_follow_feedly()==0)?'':scc_get_follow_feedly(); ?></a></li>
</ul>
</div>
<?php } ?>
</div>
スマホとPCでの見え方を変更しましょう。
style.css
必要に合わせて、色なども変更することをお勧めします。
外観>>テーマの編集に進んで、style.cssの編集画面を開きましょう。
@charset "UTF-8";
/*---------------------------------------------------------
Theme Name: stinger5ver20141227
Theme URI: http://wp-fun.com
Description: stinger5
Author: enji
Author URI: http://wp-fun.com
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: flexible-width, custom-header, custom-menu, editor-style,
Version: 20141227
---------------------------------------------------------*/
* {
font-family: "メイリオ", Meiryo, "ヒラギノ角ゴ Pro W3", Hiragino Kaku Gothic Pro, "MS Pゴシック", sans-serif;
margin: 0px;
padding: 0px;
}
main, article, aside, header, canvas, details, figcaption, figure, footer, nav, section, summary {
display: block;
}
~~ 略 ~~
↓↓↓元々記載してあったこの部分は消す↓↓↓
/*--------------------------------
SNS
---------------------------------*/
.sns li {
margin: 5px 0;
}
.sns .snsb li {
float: left;
margin-right: 10px;
list-style-type: none;
}
.post .sns .snsb.clearfix {
padding-top: 20px;
padding-right: 0px;
padding-bottom: 20px;
padding-left: 0px;
}
↑↑↑ここまで↑↑↑
↓↓↓↓↓『スマホ部分のCSSをコピペ』↓↓↓↓↓
/*--------------------------------
SNS
---------------------------------*/
.share{
width:100%;
}
.share h4{
font-size:120%;
text-align:center;
}
.sns{
margin:0 auto;
text-align:center;
}
.sns ul {
list-style:none;
}
.sns li {
float:left;
width:48%;
margin:0 2% 3% 0;
}
.sns li a {
font-size:80%;
position:relative;
display:block;
padding:10px;
color:#fff;
text-align:center;
text-decoration: none;
text-shadow:1px 1px 0 rgba(255,255,255,0.3);
}
.sns li a:hover {
-webkit-transform: translate3d(0px, 5px, 1px);
-moz-transform: translate3d(0px, 5px, 1px);
transform: translate3d(0px, 5px, 1px);
box-shadow:none;
}
/* ツイッター */
.sns .twitter a {
background:#00acee;
box-shadow:0 5px 0 #0092ca;
}
.sns .twitter a:hover {
background:#0092ca;
}
/* Facebook */
.sns .facebook a {
background:#3b5998;
box-shadow:0 5px 0 #2c4373;
}
.sns .facebook a:hover {
background:#2c4373;
}
/* グーグル */
.sns .googleplus a {
background:#db4a39;
box-shadow:0 5px 0 #ad3a2d;
}
.sns .googleplus a:hover {
background:#ad3a2d;
}
/* はてぶ */
.sns .hatebu a {
background:#5d8ac1;
box-shadow:0 5px 0 #43638b;
}
.sns .hatebu a:hover {
background:#43638b;
}
/* LINE */
.sns .line a {
background:#25af00;
box-shadow:0 5px 0 #219900;
}
.sns .line a:hover {
background:#219900;
}
/* Pocket */
.sns .pocket a {
background:#f03e51;
box-shadow:0 5px 0 #c0392b;
}
.sns .pocket a:hover {
background:#c0392b;
}
/* RSS */
.sns .rss a {
background:#ffb53c;
box-shadow:0 5px 0 #e09900;
}
.sns .rss a:hover {
background:#e09900;
}
/* Feedly */
.sns .feedly a {
background:#87c040;
box-shadow:0 5px 0 #74a436;
}
.sns .feedly a:hover {
background:#74a436;
}
↑↑↑↑↑『スマホ部分のCSSをコピペ』↑↑↑↑↑
~~ 略 ~~
/*レイアウト スマートフォン
----------------------------------------------------*/
#wrapper {
max-width: 980px;
padding: 0 10px;
margin: 0 auto;
}
~~ 略 ~~
/*media Queries タブレットサイズ
----------------------------------------------------*/
@media only screen and (max-width: 780px) {
aside {
clear: both;
float: none;
width: auto;
position: static !important;
;
}
}
/*media Queries タブレットサイズ
----------------------------------------------------*/
@media only screen and (min-width: 380px) {
#wrapper {
padding: 0 20px;
}
~~ 略 ~~
/*--------------------------------
一覧記事表示部分
---------------------------------*/
~~ 略 ~~
/*-- ここまで --*/
}
/*media Queries PCサイズ
----------------------------------------------------*/
@media only screen and (min-width: 780px) {
.smanone {
display: block;
}
.pcnone {
display: none;
}
~~ 略 ~~
/*--------------------------------
ページャー
---------------------------------*/
~~ 略 ~~
.pagination a:hover {
color: #fff;
background-color: #666666;
}
.pagination .current {
padding: 6px 9px 5px 9px;
color: #fff;
background-color: #CCCCCC;
}
↓↓↓↓↓『PC部分のCSSをコピペ』↓↓↓↓↓
/*--------------------------------------
780px SNS
--------------------------------------*/
.share{
padding-bottom:10px;
}
.sns ul {
margin:0 auto;
list-style:none;
}
@media screen and (min-width: 780px){.sns li {
width:23% !important;
margin:0 2% 3% 0;
}
.sns li a {
font-size:75%;
padding:10px 2px;
}
.sns li:nth-child(4n) {
margin-right:0;
}
↑↑↑↑↑『PC部分のCSSをコピペ』↑↑↑↑↑
/*-- ここまで --*/ ←ここの上にコピペ!!!!!
}
以上でSNSボタンがきれいに増えたはずです!みなさんも増やしましょう。
ps.
いまだに理由が分かっていませんが、トップ画面でのSNSボタンを押した際のシェア内容が、一番下にある記事になっているようです。
それでもおkの場合は、そのままで。ダメな場合はsns-top.phpの部分を削除するかしてください。






