stinger5カテゴリーに下線はいらないから消す方法。でも記事中のリンクには下線がいる!
2016/02/23Author:
費用:0円 時間:10分

stinger5のサイドバーにあるカテゴリーの欄。いろいろと気になりますね。
でもその一つとして俺が気になったのがカテゴリの下にある下線の存在です。
リンクには決まって下線があるものです。まあ、それがあるほうがリンクかどうかわかるし、間違って押さないで済む!という利益もあるわけで。
ということで、記事内のリンクの下線は消さずに、カテゴリーの下線だけ消せるようにする方法を書こうと思います。
sponsored link
①stinger5のスタイルシートに移動する。
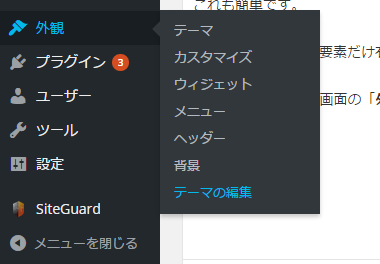
wordpress管理画面>>外観>>テーマの編集 をクリックしていきます。

そして、スタイルシートを右サイド下部から見つけ出してクリックしましょう。
これです。スタイルの欄にあると思いますよ。

②編集
まず、スタイルシートについて、メモ帳などにコピーしてバックアップを取っておきましょう。
さて編集する箇所ですが・・・。
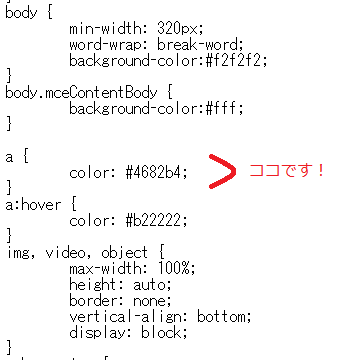
少しだけスクロールした地点の a の部分です。

これはstinger5内のすべてのリンクについて規定しているコードです。
だからここを書き換えれば下線も消えるというわけなんです。
でも、ここに下線を消すというコードを書いてしまうと記事内のコードもすべて消えてしまうというわけで。
記事内のリンクが消えたら読者にとって不便なので残しておきたいですね。その場合は、記事の場合とカテゴリの場合に分けておきましょう。
その場合は、
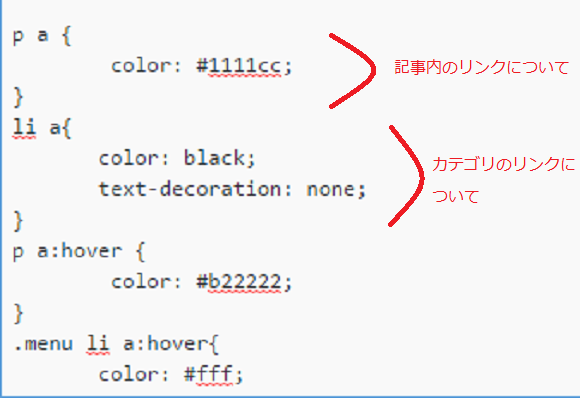
a{color: #4682b4;}
を削除して
p a{
color: #4682b4;
]
li a{
color: #4682b4;
text-decoration: none;
}
としておきましょう!
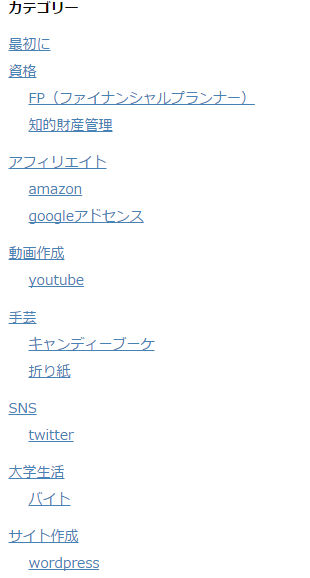
これで、記事のリンクは残って、カテゴリのリンクは消えるはずですよ!
ちなみにリンクのテキストカラーはcolorの部分で変更できるのでどうぞ。カテゴリを黒色にもできますよ。
ちなみのこのサイトは、
こんな感じになってます。