Custom Field Templateでカスタムフィールドのテンプレートを作成しよう
Author:
費用:0円 時間:10分
カスタムフィールド。
WordPressで記事などを投稿する際に、本文などのコンテンツに伴ってメタ情報を付け足すことができます。
それが、カスタムフィールド。
たとえば、料理の記事を書いたとしましょう。
オムライスのレシピと調理方法を書きます。そして、調理時間。ここでカスタムフィールドの出番です。
記事の本文の中に調理時間を入力するのではなく、記事の補助情報として調理時間のデータを付け足すのです。
これは管理の点でも、表示の面においても便利だと思います。SEO対策にもなります。
phpでカスタムフィールドのデータは読み込めるからね(*^^)v
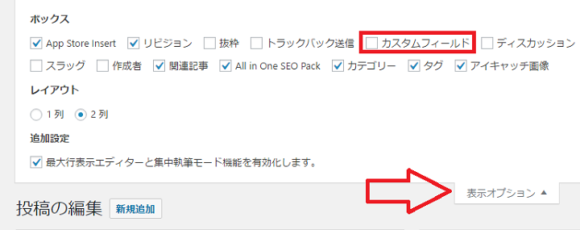
方法としては、記事投稿の画面で表示オプションを開いて、カスタムフィールドにチェックを入れるだけ。

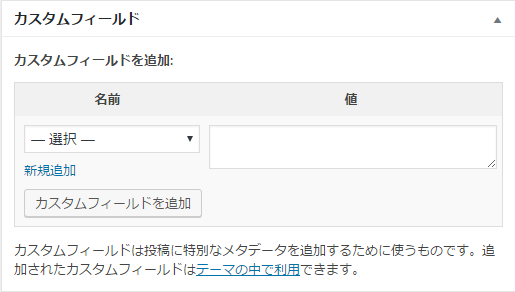
そうすれば、カスタムフィールドのウィジェットが記事本文の下に表示されます。
既存のものから選択できますし、自作もできます。

しかし、自作するといっても不都合な点があります。
カテゴリやタグのようにこれまでに作成したカスタムフィールドが新しい記事では予測提案されないのです(>_<)
だから、毎回一から書くことになるし、間違うこともあるでしょう。
これは不便ですよね。
全ての記事にカスタムフィールドを置くなら既定値を作っていた方が都合がいいですし。
ということで、カスタムフィールドをより便利に使えるプラグインをご紹介いたします。
sponsored link
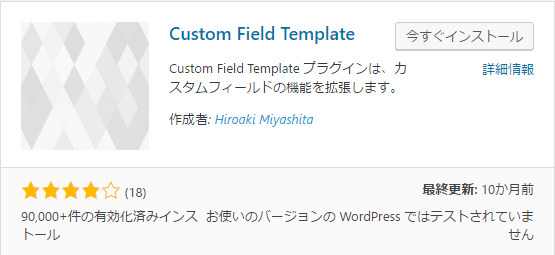
Custom Field Template
カスタムフィールドの機能拡張出来ます。
テンプレートとして既定値を設定することもできるので効率化ができます。
インストール方法
WordPress管理画面>>プラグイン>>新規追加でCustom Field Templateを検索しましょう。

そして、インストールして有効化しましょう。
設定
設定>>カスタムフィールドテンプレートと進みましょう。
そして、ちょっと下にスクロールして設定していきましょう。
グローバル設定
特定のこだわりがなければそのままでいいと思います。
ADMIN CSS
ショートコードなどを使って表示されたときのスタイルを規定できます。
その他
ここで行ったオプション設定をエクスポートしてダウンロードしたり、アップロードしてインポートできたりします。
使い方
設定>>カスタムフィールドテンプレート>>カスタムフィールドテンプレートオプションと進みましょう。

では作成していきましょう。
- 無効化:チェックすると作成したテンプレートが削除されずに無効となります。
- テンプレートネーム:テンプレートの名前です。別につける必要はありませんが、入力しないと空白なのでわかりにくくなります。
- テンプレートインストラクション:テンプレートの説明文です。javascriptを埋め込むことも可能。
- 投稿タイプ:テンプレートを利用する投稿タイプを投稿・固定ページから選択できます。
- カスタムポストタイプ:カスタム投稿タイプ名をID名で入力すればテンプレート利用可能。
- Post ID:投稿IDを表示の指定ができます。
- カテゴリーID:カテゴリをIDで表示の指定できます。
- ページテンプレートファイル名:特定のページのテンプレートのときだけ利用するときはファイル名(.phpまで含む)で表示指定できます。グローバル設定でテンプレートごとにボックスを配置するにチェックを入れるとカテゴリーIDは適用されません。
- テンプレートフォーマット:使用すれば、カスタムフィールドの入力にも[cft] ショートコードフォーマットのフォーマットが適用されるようになります。

- テンプレートコンテンツ:名前と値(データとデータタイプ)を入力します。
書き方の例は…
[費用]
type = text
size = 0円
という感じです。データタイプはラジオボタンタイプなど複数あります。しかし、詳細については公式マニュアルを購入しなければ分からないようになっているので解説いたしません(製作者の利益を奪うことになるので)
まあ大体の場合は大括弧の中に名前を入れて、typeにtextを。そして値をsizeに代入という形ですね。
そして、オプションを更新するをクリックすれば完了です。
ちなみにデフォルトテンプレートは無効化にチェックを入れている方が便利です。
そして、実際の記事投稿画面に移動しましょう。
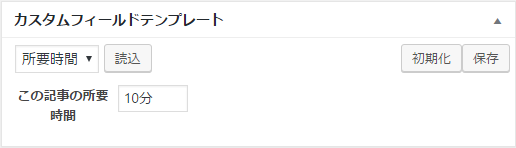
そうすると、記事編集下にカスタムフィールドテンプレートウィジェットが表示されているはずです。

読込>>そして、空欄となっているブランクに数値(数字でなくてもよい)を入力して保存すればおkです。
そして、記事を保存・更新しておきましょう。
そうすれば、カスタムフィールドが保存されますよ(*^^)v
どうか生かしてください(^^)/