子要素が親要素のサイズより大きな場合のCSS対処法。
2018/04/11Author:
費用:0円 時間:10分
たまにありますよね。
HTMLやPHPでサイトを作成していると、時々起こります。
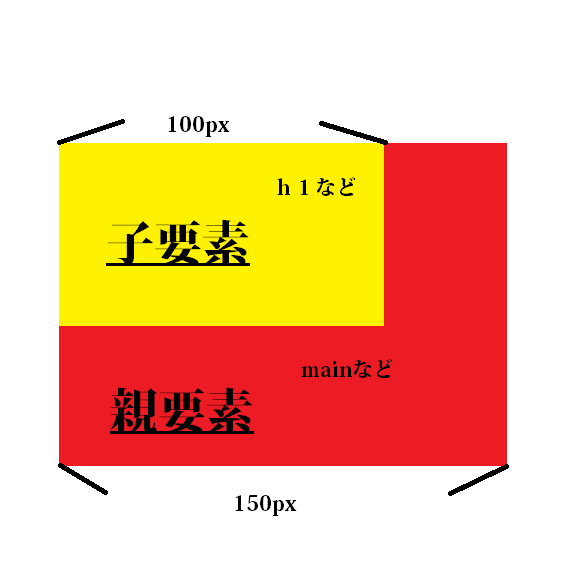
通常、サイズというものは子要素のサイズを最小として親要素が指定されると思います。

こんな感じですよね。
しかし場合によっては、子要素が親要素のサイズを超えてしまう場合があります。
まあ理由としては、floatにしているなどが挙げられるわけですが。
解決方法はいくつかあります。
試してみましょう。
sponsored link
1.overflow: auto;
親要素のスタイルシートに以下のコードを書き足しましょう。
overflow: auto;
2.疑似要素とclearfixを使う
子要素に疑似要素afterでclearfixという手法を使用しましょう。
子要素がpタグとした場合は
p:after{
content:".";
height: 0px;
clear: both;
display: block;
visibility: hidden;
}
という風に描けばおkです。
3.display: table;
これが一番簡単な方法だと思います。
子要素のスタイルシートに以下のコードを指定しましょう。
display: table;
これで親要素が子要素の大きさに相対的に指定されるようになります。